文章目录
- 一、计算器
- 二、登录
- 2.1 判断账号密码是否正确
- 2.2 根据不同的用户作出不同反应
- 三、留言板
- 3.1 提交数据
- 3.2 展示所有数据
- 四、Lombok 工具包
- 4.1 场景介绍
- 4.2 如何使用
- 五、Edit Starters插件
- 六、项目如何Debug
- 七、项目命名规范
一、计算器
- 导入前端文件
- 后端代码:
@RestController
@RequestMapping("/calc/calc")
public class CalcController {@RequestMapping("/sum")public String sum(Integer num1, Integer num2){return "计算的结果是:" + (num1 + num2);}
}
- 前端代码:
- 代码解析:是一个post请求,请求的路径是 “/calc/sum"”,传的值的属性名是num1和num2,按下【点击相加】按钮,就会把这个post请求发送出去。然后该请求就会到达后端。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
<form action="calc/sum" method="post"><h1>计算器</h1>数字1:<input name="num1" type="text"><br>数字2:<input name="num2" type="text"><br><input type="submit" value=" 点击相加 ">
</form>
</body></html>
二、登录
2.1 判断账号密码是否正确
- 后端代码:
- StringUtils.hasLength(userName):判断了userName != null和userName.length() != 0
- !“zhangsan”.equals(userName):这里其实应该要去数据库拿值,此处为了方便,直接设置【userName 为“zhangsan”,password 为“123456”】
@RestController
@RequestMapping("/user")
public class UserController {@RequestMapping("/login")public boolean login(String userName, String password, HttpSession session){if (!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)){return false;}if ("zhangsan".equals(userName) && "123456".equals((password))){session.setAttribute("username", "zhangsan");return true;}return false;}
}
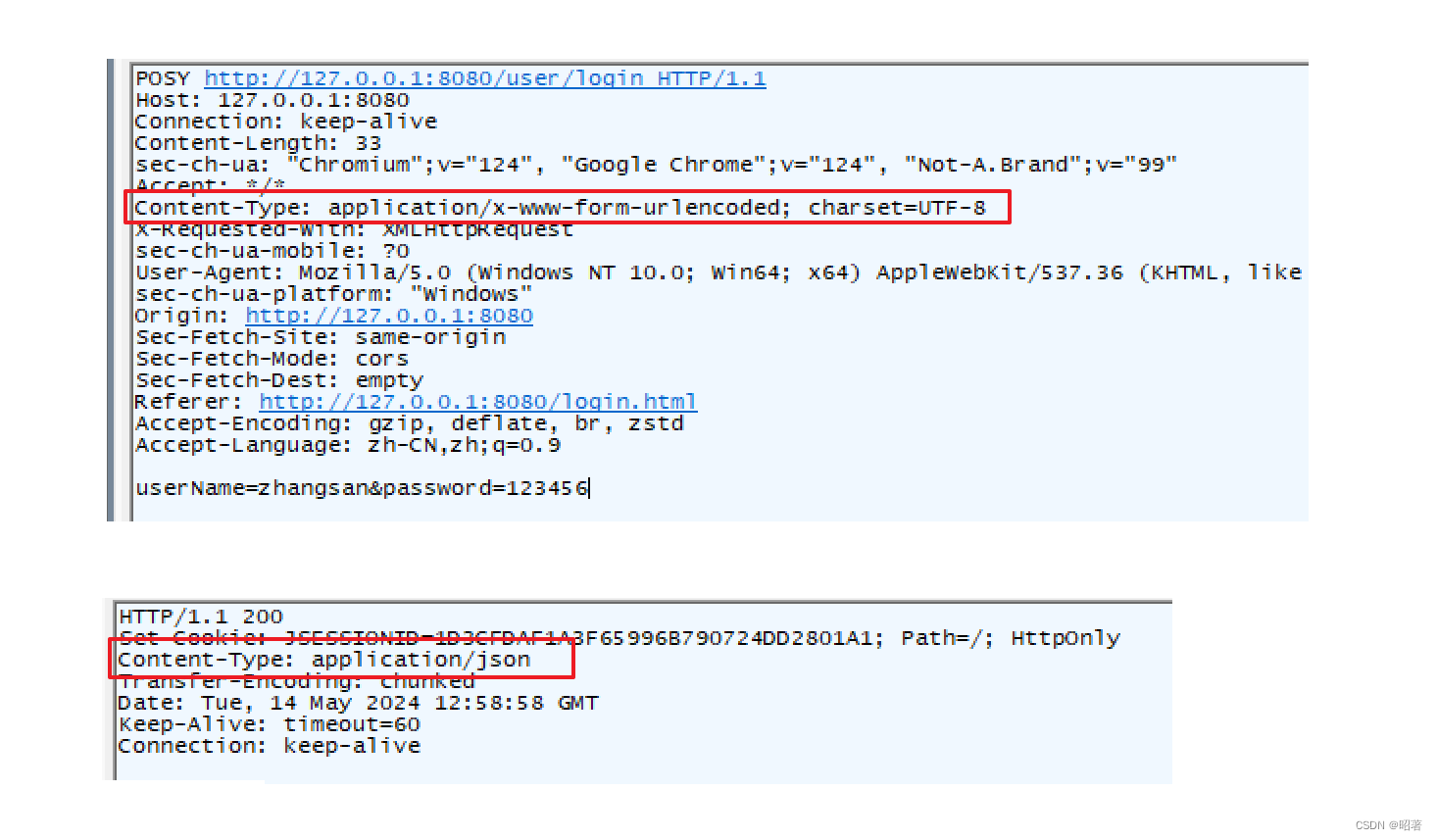
- 前端代码:
- 请求类型设置:即此处的"post",应该是一个字符串
- 关于 $.ajax();:只有一个参数,且参数是一个对象,需要用{}
- 关于 ${}:JQuery式写法,是一个选择器,相当于document.querySelector(JS写法)
- 选择对象:此处的#userName就是表示选择id为userName的对象,需要用引号,以便他们被当成字符串处理
- 成功是的回调函数中的参数:参数名写什么都行,都代表【后端的返回结果】
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>function login() {$.ajax({url: "/user/login",type: "post",data: {"userName": $("#userName").val(),"password": $("#password").val()},success: function (result){if (result){//执行页面跳转操作location.href = "/index.html";}else{alert("密码错误"); //弹框}}});}</script>

2.2 根据不同的用户作出不同反应
- 后端代码:两种写法
- 区别:第一种写法中,就算session为空,获取到的us二N阿么1也将是null。故而两种写法都可以,但第二种更加规范
- 为什么第二种更规范:因为前者默认里面是true,而此处我们是需要检验是否在登录状态的,即是否有会话,所以需要使用后者的对象设置默认值为false
- 为什么不在后端执行页面跳转操作:前后端分离,后端尽量不要涉及到前端的内容
@RestController
@RequestMapping("/user")
public class UserController {@RequestMapping("/getUserInfo")public String getUserInfo(HttpSession session){String res = (String) session.getAttribute("username");return res;}
}
@RestController
@RequestMapping("/user")
public class UserController {@RequestMapping("/getUserInfo")public String getUserInfo(HttpServletRequest request){HttpSession session = request.getSession(false);String res = null;if (session != null) {res = (String) session.getAttribute("username");}return res;}
}
- 前端代码:
<script>$.ajax({url: "/user/getUserInfo",type: "get",success: function (body){$("#loginUser").text(body); //JQuery式写法}});
</script>
- 关于缓存问题:新写了代码,但是程序用的还是旧的,需要我们手动刷新
- 分类:前端后端都存在缓存
- 清理后端缓存:使用IDEA集成的Maven中【clean】命令
- 清理前端缓存:【ctrl + 刷新】 或 【ctrl + F5】
三、留言板
3.1 提交数据
- 后端代码:
- 关于存储数据:
- 为什么是后端保存数据:前端没有保存数据的功能,页面一刷新数据就无了
- 数据保存位置:可以保存在内存或外存中。
- 如果保存在内存,服务器一刷新,数据就无了
- 外存一般是存在硬盘中,具体形式为保存在文件、数据库等。
- 为什么后端要进行参数的校验:
- 虽然前端已经检验了数据,但这是两个团队的事,各个团队要求各司其职,故后端依旧需要完成校验工作。不然万一前端没有做到位,后端服务就无法正常运行了。
- 后端可能会收到非正常请求(如黑客的攻击),为了避免这类请求让程序报错,需要检验参数
- 关于存储数据:
@RestController
@RequestMapping("/message")
public class MessageController {//此处我们把数据保存在内存中private List<MessageInfo> messageInfoList = new ArrayList<>();@RequestMapping("/publish")public Boolean publish(MessageInfo messageInfo){if (!StringUtils.hasLength(messageInfo.getMessage())|| !StringUtils.hasLength(messageInfo.getFrom())|| !StringUtils.hasLength(messageInfo.getTo())){return false;}messageInfoList.add(messageInfo);return true;}
}
- 前端代码:
- VSCode格式化操作:Alt + Shift + F
- 前端代码的构造:
- 创建标签并添加HTML:使用createElement创建标签,innerHTML方法往里面放值
- 拼接字符串:用拼接字符串的方式,直接构造HTML
<script>function submit(){var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();if (from== '' || to == '' || say == '') {return;}$.ajax({url: "/message/publish",type: "post",data: {"from": from,"to": to,"message": say},success: function (result){if (result){//2. 构造节点var divE = "<div>"+from +"对" + to + "说:" + say+"</div>";//3. 把节点添加到页面上$(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}}});}</script>
3.2 展示所有数据
- 后端代码:
@RestController
@RequestMapping("/message")
public class MessageController {private List<MessageInfo> messageInfoList = new ArrayList<>();@RequestMapping("/getList")public List<MessageInfo> getMessageInfoList(){return messageInfoList;}
}
- 前端代码:
<script>$.ajax({url: "/message/getList",type: "get",success: function (messages){for (var m of messages){var divE = "<div>"+m.from +"对" + m.to + "说:" + m.message+"</div>";$(".container").append(divE);}}});
</script>
四、Lombok 工具包
4.1 场景介绍
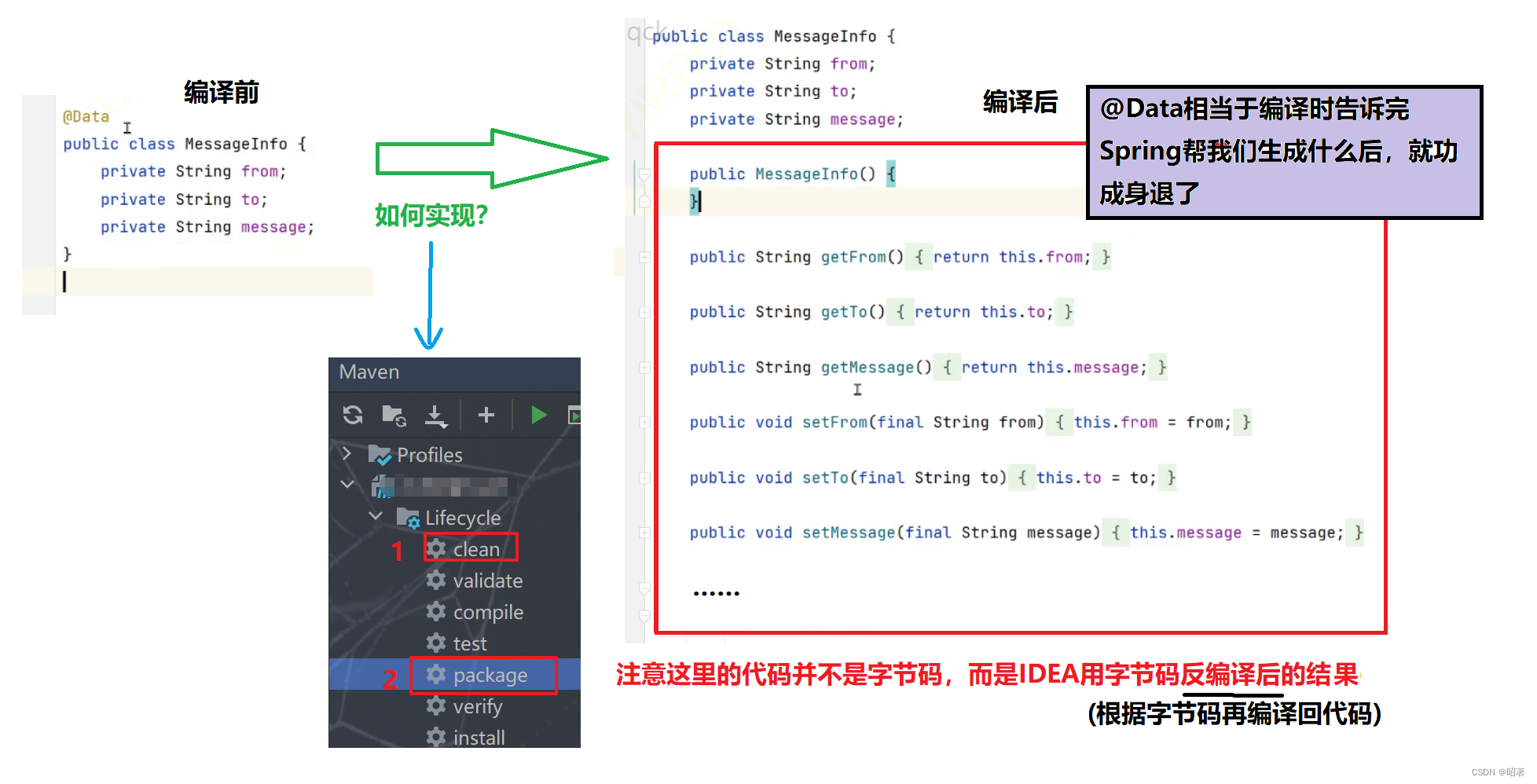
- 需求场景:getter和setter方法太繁琐
- 为了安全性,企业开发上一般不会给属性设置为public,大多是private。所以我们往往要通过getter和setter方法进行属性的获取和设置
- 虽然说这些代码可以由IDEA生成,但代码量还是太多了,看着十分繁琐。且但凡新增或删除一条属性,我们就需要修改getter和setter方法。
- 解决方法:Spring提供了更简单的方式,即使用【Lombok工具包】
4.2 如何使用
-
引入Lombok依赖:有两种引入方法
- 手动添加:去Maven的中央仓库搜索【Project Lombok】,选择版本后将< dependency>引入pom.xml文件即可
- 关于版本的选择建议:建议选择次新版本(不是最新,但也挺新) + 使用者多的版本。太新的版本往往不太稳定。
- 问题:【手动添加】的方式可能会出现“Lombok与Spring Boot版本冲突的问题”。而且每次去创建项目都需要去中央仓库也十分繁琐
- 让Spring Boot帮我们管理:
- 原理:既然Spring Boot已经集成了Maven,可以帮我们管理包,我们干脆直接让Spring Boot替我们管理这个依赖。这可以很好解决【手动添加】方式的问题。
- 如何使用Spring Boot快速添加 Jar包:使用Edit Starters插件添加
- 手动添加:去Maven的中央仓库搜索【Project Lombok】,选择版本后将< dependency>引入pom.xml文件即可
-
选择要使用注解:@Data、@Getter、@Setter、@ToString、@EqualsAndHashCode、@NoArgsConstructor、@AllArgsConstructor、@AllArgsConstructor、@NonNull、@RequiredArgsConstructor

-
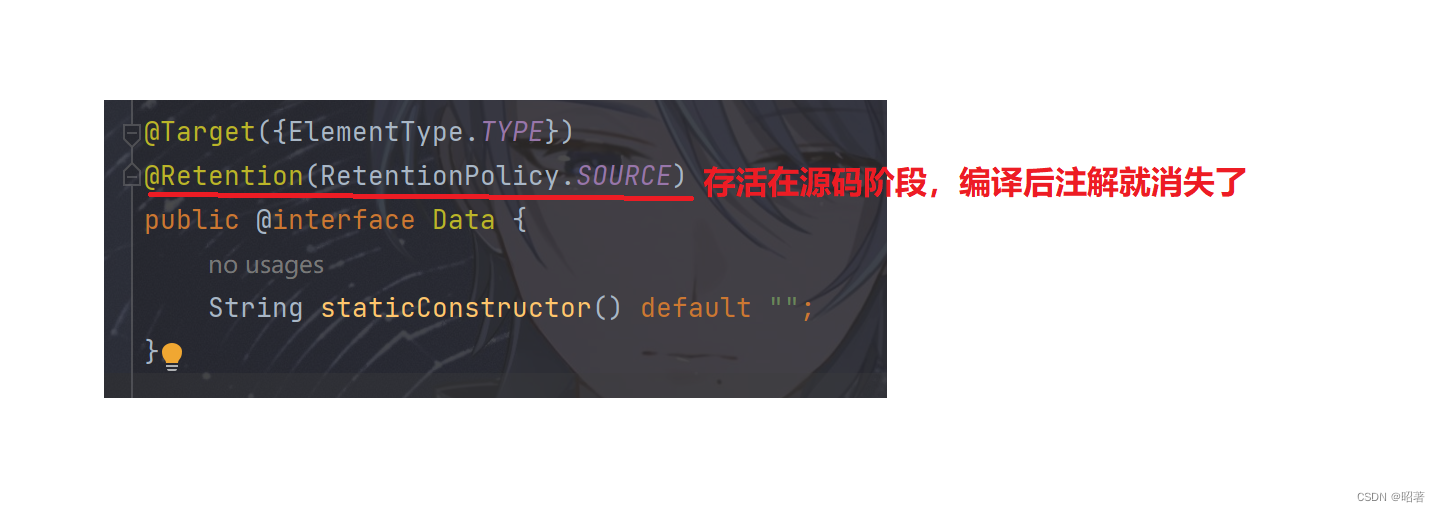
注解的工作原理:此处以@Data为例


五、Edit Starters插件
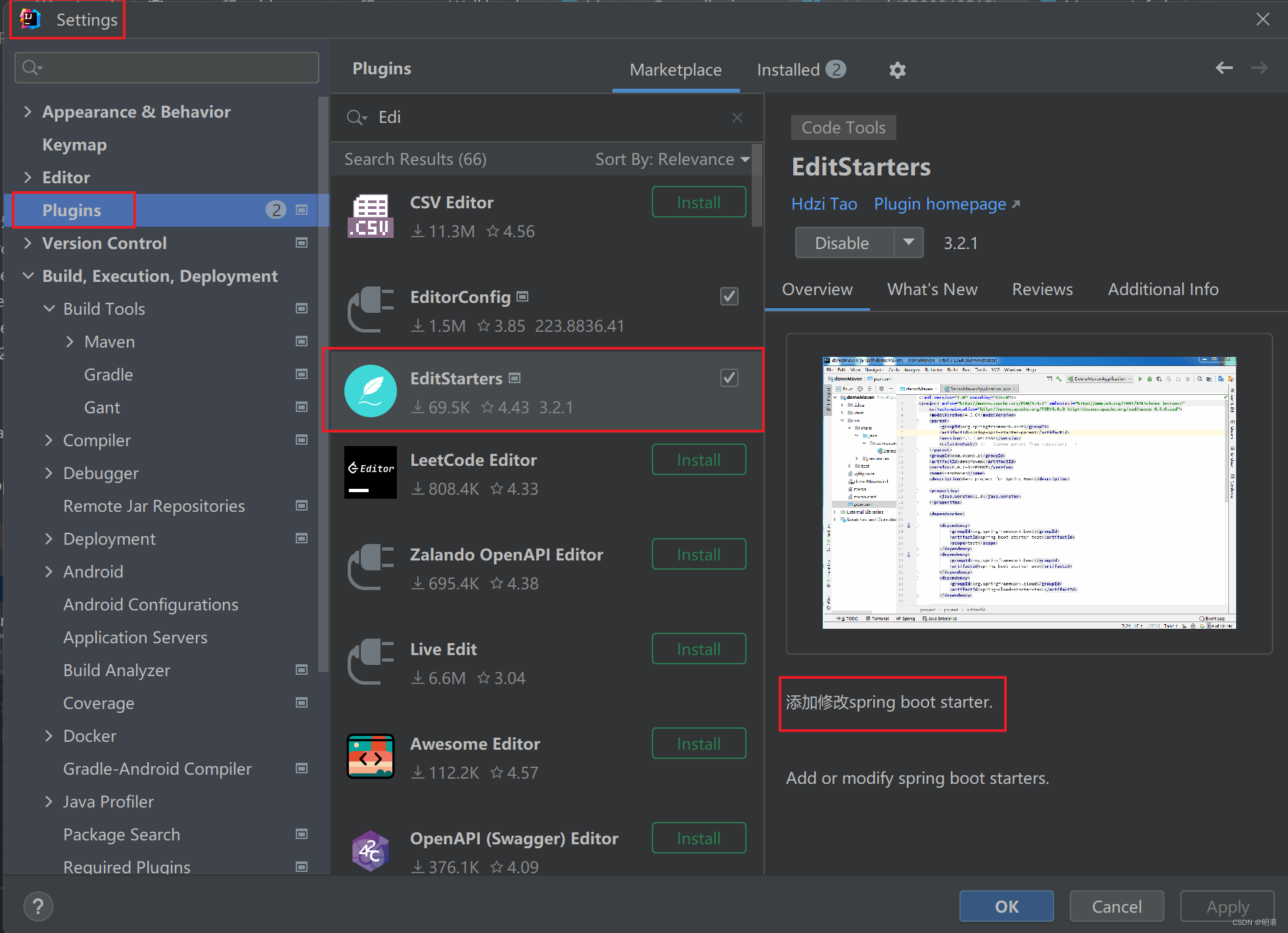
- 作用:让我们可以通过Spring快速添加Jar包
- 插件的下载:
- 手动下载:进入插件市场,选择版本后下载,在【Plugins】中选择disk,然后把下载得到的压缩包放进去(勿解压),最后重启IDEA即可。
- IDEA里下载:

- 插件的使用:
在pom.xml 文件中,选择【Generate】—> 【Edit Starters】—> 选择要添加的包

六、项目如何Debug
操作:和Java项目调试方法一样
- 添加断点 + 选择小虫子Debug。如果断点打成功了,上面会有一个勾勾。此时项目会阻塞在断点处,我们按照前后端交互逻辑去测试即可
七、项目命名规范
- 类路径设置:通常会和该Controller的名字有关系,不一定一致,但会有关系
- 好处:我们可以根据类名快速定位代码。
- 类名:大驼峰
- 变量名和方法:小驼峰
- 数据库字段命名:使用蛇形风格,用下划线分割,要求全小写



——vim)

——在ros中编译usb_cam)








模式)

常识及案例)
)

