
目录
🔖 认识VUE
🔖 第一个Vue程序
🔖 Vue指令
🏷️v-text
🏷️v-html
🏷️v-model
🏷️v-bind
🏷️v-on
🏷️v-if / v-show
🔖 认识VUE
▐ 在学习Vue框架前,我们需要了解什么是框架?
• 框架就是在语言的基础上,把一些常用的、重复出现的功能进行封装,使得开发人员可以更高效的进行开发。
• Vue.js是一个前端JS框架,简化了JS操作,其中MVVM思想实现了数据的双向绑定,即标签展示和JS中的数据,任意一方发生改变,框架就会自动更新另一方,这样我们就无需直接操作DOM对象,效率更高;并且VUE生态丰富,学习成本低。
• Vue只是对js进行了封装,不是代替js,基础语法还是js的。
🔖 第一个Vue程序
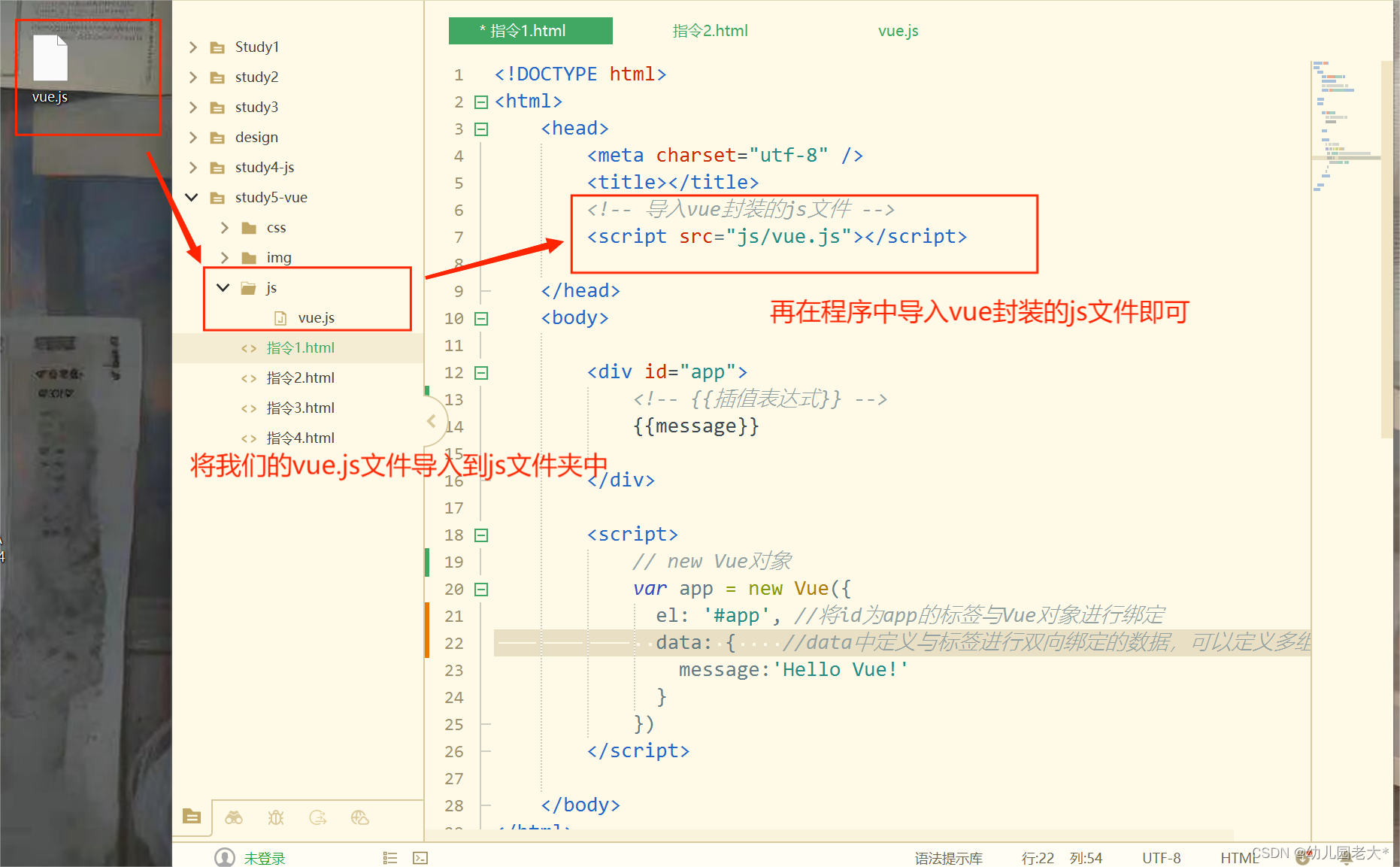
▐ 准备工作
介绍 — Vue.js (vuejs.org)![]() https://v2.cn.vuejs.org/v2/guide/ • 点击链接进入官网,按如下步骤引入Vue框架
https://v2.cn.vuejs.org/v2/guide/ • 点击链接进入官网,按如下步骤引入Vue框架


▐ 第一个Vue程序
• 我们的第一个vue程序:Hello Vue!
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入vue封装的js文件 --><script src="js/vue.js"></script></head><body><div id="app"><!-- {{插值表达式}} -->{{message}}</div><script>// new Vue对象var app = new Vue({el: '#app', //将id为app的标签与Vue对象进行绑定data: { //data中定义与标签进行双向绑定的数据,可以定义多组message:'Hello Vue!'}})</script></body>
</html>
• 可以对照注释理解每句代码的含义
🔖 Vue指令
🏷️v-text
• v-text 会覆盖标签体中的内容 (插值表达式插入变量,不会覆盖标签体中的内容 )
• v-text 会把内容当做文本来处理
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入vue封装的js文件 --><script src="js/vue.js"></script></head><body><div id="app"><p>{{message}} 天道酬勤</p><p v-text="message">天道酬勤</p></div><script>var app = new Vue({el: '#app', data: { message:"<b>Hello Vue</b>"}})</script></body>
</html>
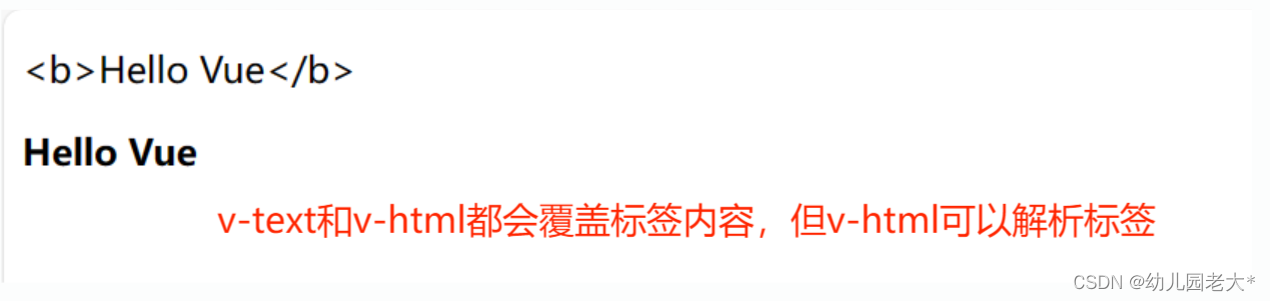
运行结果:
🏷️v-html
• v-html 会覆盖标签体中的内容
• v-html 会把内容当做html 内容处理,可以解析标签
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入vue封装的js文件 --><script src="js/vue.js"></script> </head><body><div id="app"><p v-text="message">天道酬勤</p><p v-html="message">天道酬勤</p></div><script>var app = new Vue({el: '#app', data: { message:"<b>Hello Vue</b>"}})</script></body>
</html>
运行结果:

🏷️v-model
• 可以将输入框的value值与vue中数据进行绑定;当输入框值发生改变时,自动更新的数据中.
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入vue封装的js文件 --><script src="js/vue.js"></script> </head><body><div id="app"><input type="text" v-model="message"/><p>{{message}}</p></div><script>var app = new Vue({el: '#app', data: { message:""}})</script></body>
</html>
⌨️运行结果:

代码执行过程:

🏷️v-bind
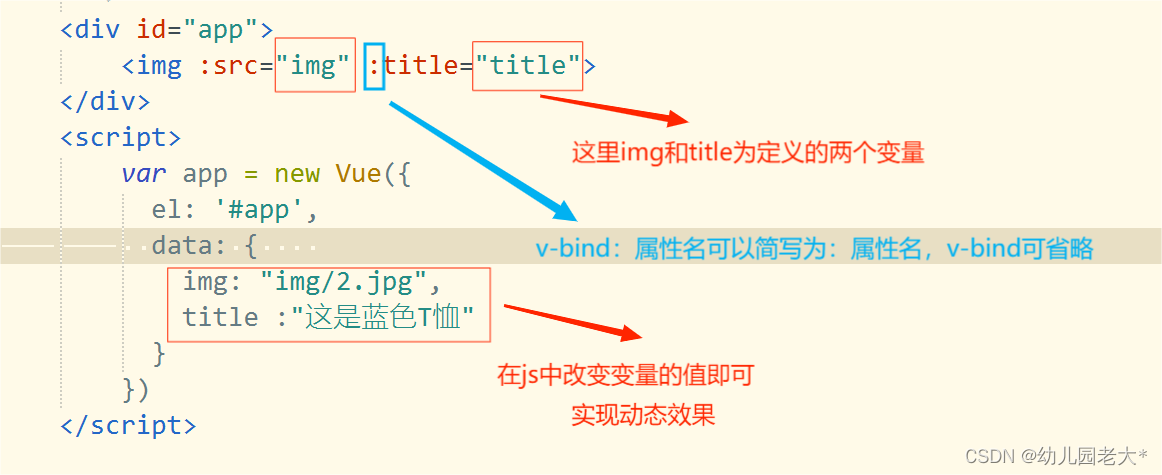
• v-bind 可以动态改变属性的值,只需要在 js中改变变量的值即可。
完整写法是 v-bind:属性名,也可以省略v-bind,简写为 :属性名
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入vue封装的js文件 --><script src="js/vue.js"></script></head><body><!-- v-bind : 标签属性名="变量"--><div id="app"><img :src="img" :title="title"></div><script>var app = new Vue({el: '#app',data: { img: "img/2.jpg",title :"这是蓝色T恤"}})</script></body>
</html>

🏷️v-on
• v-on :事件名 为标签添加事件
• 函数需要定义在methods 属性中
• v-on: 也可以使用@替换 @click="test()"
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入vue封装的js文件 --><script src="js/vue.js"></script></head><body><div id="app"><img :src="img" :title="title" /><input type="button" value="切换" v-on:click="test()" /></div><script>var app = new Vue({//绑定标签el: '#app',//定义数据data: { img:"img/1.jpg",title:"这是红色T恤"},//定义函数methods:{test(){this.img="img/2.jpg";this.title="这是蓝色T恤";}} })</script></body>
</html>


🏷️v-if / v-show
• v-if 和 v-show 都可以控制标签的显示或隐藏,在视觉效果上一样.
• 区别:v-if 隐藏标签时,是直接将标签从网页中删除;v-show则只是改变了标签的display的值.
频繁的切换建议使用 v-show,切换消耗小,反之使用 v-if
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入vue封装的js文件 --><script src="js/vue.js"></script></head><body><div id="app"><img :src="img" v-if="isshow"/><img :src="img" v-show="isshow"/></div><script>var app = new Vue({//绑定标签el: '#app',//定义数据data: { img:"img/1.jpg",isshow:true},//定义函数methods:{} })</script></body>
</html>
🏷️结语:
希望这篇关于Vue框架入门的介绍到能对大家有所帮助,欢迎大佬们留言或私信与我交流学海漫浩浩,我亦苦作舟!大家一起学习,一起进步!
本人微信: g2279605572




该如何写)














2.8)
