父子组件之间的通信
父子组件通信一共有三种方式
- 属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置JSON兼容的数据
- 事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
- 获取组件实例
- 父组件还可以通过this.selectComponent()获取子组件的实例对象
- 这样可以访问子组件的任意数据和方法
属性绑定
:::info
父组件向子传值
:::
属性绑定用于实现父向子传值,而且智能传递普通的类型的数据,无法将方法进行传递。
//父组件定义data数据节点
data:{count:0
}//父组件的wxml结构
<!-- 父组件向子组件传递count值 -->
<mytest1 count="{{count}}"></mytest1>
<view></view>
<view>父组件的count值为{{count}}</view>
在子组件内部需要声明对应的属性并使用
// 子组件的properties节点
properties:{count: Number
}// 子组件的wxml结构
<text>子组件中,countr值为{{count}}</text>事件绑定
:::info
事件绑定用于实现子向父传值,可以传递任何类型的数据
:::
- 在父组件中的js,定义一个函数,这个函数通过自定义事件的形式,传递给子组件
//在父组件中定义 syncount方法
// 将来,这个会被传递给子组件,供子组件调用
syncCount(){console.log("syncount");
},
- 在父组件的wxml中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件,定义自定义事件sync
<mytest1 count="{{count}}" bind:sync="syncCount"><view slot="slot1">我是插槽1的内容 </view><view slot="slot2">我是插槽2的内容 </view>
</mytest1>
- 在子组件的js中,通过调用this.triggerEvent(“自定义事件名称”,{/参数对象/}),将数据发送到父组件,我想实现在子组件中增加树脂,然后把增加的值在复组件中显示,类似一两个页面中的数据绑定
/*** 组件的方法列表*/
methods: {addnumber(){this.setData({count:this.properties.count+=1})// 触发自定义事件实现把传过来的值将数同步个父组件this.triggerEvent('sync',{value:this.properties.count})}
}
- 在父组件的js中,通过e.detail获取到子组件传递过来的数据
//在父组件中定义 syncount方法// 将来,这个会被传递给子组件,供子组件调用syncCount(e){console.log("syncount");console.log(e.detail.value);this.setData({count:e.detail.value})},
获取组件实例方式进行父子组件通信
可以在父组件里调用this.selectComponent(“id或class选择器”),获取子组件的对象,从而直接访问子组件的任意方法。调用时需要传递一个选择器,例如this.selectComponent(“.my-component”).
//wxml结构
<view>我是父组件中的值:{{count}}<mytest1 count="{{count}}" bind:sync="syncCount"class="childName1"id="childName1"><view slot="slot1">我是插槽1的内容 </view><view slot="slot2">我是插槽2的内容 </view></mytest1>
</view>
<button bind:tap="getChild">获取子组件的实例对象</button>//定义事件处理函数
getChild(){const child = this.selectComponent('.childName1')console.log(child);
},
这时候点击按钮可以看到获取到了子组件的很多信息
我们可以设定点击按钮给子组件count传值让它自增加2
getChild(){const child = this.selectComponent('.childName1')console.log(child);child.setData({count: child.properties.count+2})
},
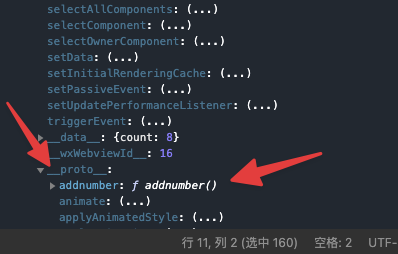
不仅如此,我们还可以调用子组件中已经定义的方法,在打印出的内容中可以看到

在原型中有我们之前定义的addnumber方法,我们可以尝试调用,可以成功调用
getChild(){const child = this.selectComponent('.childName1')console.log(child);child.addnumber()},




)












)

