目录
一、什么是组件通信
二、组件关系的分类
三、组件通信解决方案
四、父传子
五、子传父
一、什么是组件通信
组件通信,就是指组件与组件之间的数据传递。组件的数据是独立的,无法直接访问其他组件的数据。如果想使用其他组件的数据,就需要进行组件通信。

不同的组件关系对应的组件通信方案应该是不一样的。
二、组件关系的分类
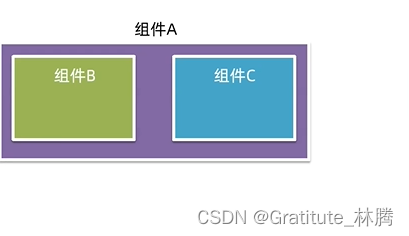
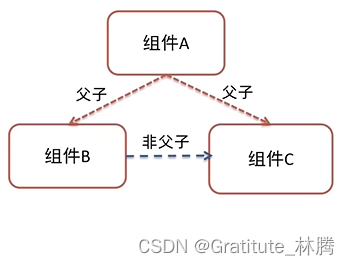
- 父子关系
- 非父子关系
如下图:


三、组件通信解决方案
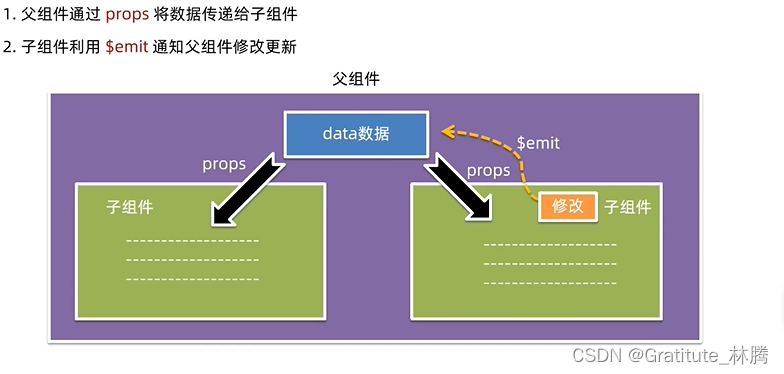
 父子通信流程图:
父子通信流程图:

四、父传子
父组件通过props将数据传递给子组件。

父组件直接包裹了子组件Son。现在的需求是:父组件有一个数据myTitle,子组件需要对该数据进行展示,默认情况下不能直接使用,需要通过props的方式将数据传递给子组件。
props就是给组件标签新增的一个个自定义属性。比如div标签的title属性、img标签的src属性。如下图:

其实组件标签上也可以加一些属性,在加这些属性的时候,就是在为当前组件添加数据,也就是在给当前组件传值。而子组件内部通过props接收,然后子组件就可以使用该数据了。
代码分析

在<Son :title="myTitle"></Son>这段代码中,为什么要使用:title?因为:title其实是v-bind:title的简写,它的作用是为标签设置动态的属性,title的属性值是通过该组件的data()函数的myTitle属性得到的,而在实际的开发中,myTitle属性的值其实是会动态变化,如果直接使用title=".....",则title的属性值是写死了的;如果使用:title=".....",省略部分是可以填写data()函数里面的属性名的,所以data()函数里面的属性如果发生变化,则title属性也会动态变化。
<Son :title="myTitle"></Son>这一步已经成功为子组件传递了数据。然后子组件内部可以通过props来进行接收。如图:

[ ]是数组的意思,代表可以接收多个传值,而里面写的属性名需要与父组件传值时的属性名保持一致。如<Son :title="myTitle"></Son>,父组件传值时使用的属性名为title,则子组件通过props:['title']来得到父组件传递的数据。
子组件使用从父组件传递的值:

五、子传父
子组件利用$emit通知父组件,进行修改更新。

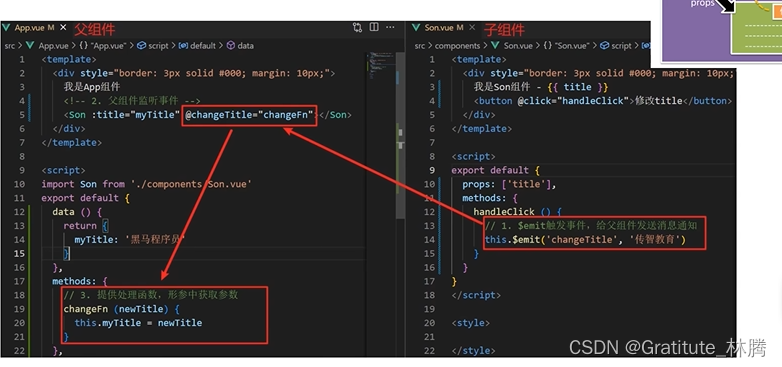
子组件中准备一个按钮<button @click="handleClick">修改title</button>,点击按钮后,触发handleClick点击事件,在该事件中,再通过$emit触发事件,给父组件发送消息通知,一旦发送了消息通知,父组件需要对子组件所发送的消息进行监听,比如子组件:this.$emit('changeTitle','传智教育'),第一个参数changeTitle就是$emit触发的事件名,则父组件需要对changeTitle事件进行监听,即:<Son :title="myTitle" @changeTitle=''changeFn"></Son>,监听的目的就是收到子组件传递过来的消息,并且可以提供对应的处理函数changeFn,在该处理函数的形参中就可以拿到从子组件传递过来的消息,如下图:

这里面的newTitle就是子组件传递过来的消息:"传智教育"。然后就可以使用newTitle来更新myTitle的数据了。



讲解与使用)












即将召开!)

)
