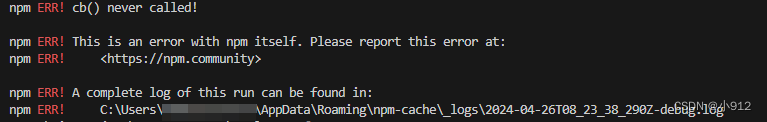
问题1、cb()
这是我们在install过程中最最常见问题,网络上的解决方式也都是大同小异,要么就是升级node(误人子弟),项目里的node是不可以随意升级的,它有可能会导致其他依赖又不适配,起始很多时候就是由于咱们配置的镜像,有问题,配置完镜像,多clean几次,然后install,最后就解决问题了,感觉网络上,乱七八糟的一顿改,最后问题没解决又出现了新问题,最后解决好了,也可能就是因为碰巧这次下载下来了。
npm ERR! cb() never called!npm ERR! This is an error with npm itself. Please report this error at:
npm ERR! <https://npm.community>npm ERR! A complete log of this run can be found in:解决方式
(1) 首先,检查你的镜像,因为淘宝在2022年以后,就停止了以前的老域名(http://npm.taobao.org和http://registry.npm.taobao.org),改为了新的https://registry.npmmirror.com,当然如果你使用原来的npm地址(npm config set registry http://registry.npmjs.org),如果下载不慢也是可以不用换的。
如果需要切换镜像,可采用如下方法:
1.配置镜像:npm config set registry https://registry.npmmirror.com
2.查看配置列表:npm config list
(2) 删除 node_modules 和 package-lock.json文件,有的人会没有package-lock.json,没有就无视即可。
(3) npm cache clean --force
(4) 执行 npm i 注意是npm i 不是 npm install
(5) 如果还有问题,就继续执行 npm i --force ,如果还是不行,可能就得具体看看还报什么错了,一般直接就下载成功了。
补充:npm i 和 npm install 区别
1.使用npm i 安装的模块和依赖,使用npm uninstall是无法删除的,必须使用 npm uninstall i 才可以删除。
2.npm i 会帮助检测 和 当前 node 最匹配的 npm 版本号,并匹配出相互依赖的npm 包应该升级的版本号。
3. npm i 安装的一些包,在当前的node版本下是没有办法使用的,必须使用建议版本。
4.npm i 安装出现问题是不会出现 npm-debug.log 文件的,但是 npm install 安装出现问题是有这个文件的。
问题2:node-sass 报错
这个问题真是困住了我好几天,试过了网上好多方法,什么升级node、用别人的node_modules、配置下载node-sass的镜像等等,全部不管用。
pm ERR! code 1
npm ERR! path E:\Git_Project\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: C:\Program Files\nodejs\node.exe E:\Git_Project\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp verb cli [
npm ERR! gyp verb cli 'C:\\Program Files\\nodejs\\node.exe',
npm ERR! gyp verb cli 'E:\\Git_Project\\\node_modules\\node-gyp\\bin\\node-gyp.js',
npm ERR! gyp verb cli 'rebuild',
npm ERR! gyp verb cli '--verbose',
npm ERR! gyp verb cli '--libsass_ext=',
npm ERR! gyp verb cli '--libsass_cflags=',
npm ERR! gyp verb cli '--libsass_ldflags=',
npm ERR! gyp verb cli '--libsass_library='
npm ERR! gyp verb cli ]解决方式 :
1.确认你当前的node版本
node -v
2.根据node版本,确认其对应的noe-sass版本
https://www.npmjs.com/package/node-sass 点击官网查看版本

然后卸载当前版本,在下载对应的版本。
卸载node-sass:
npm uninstall node-sass
执行npm cache clean --force安装你的对应版本:npm install node-sass@5.x 这里假设安装5.x的
删除npm-cache:C:\Users\用户名\AppData\Roaming\npm-cache
问题3、npm ERR! code ENOENT npm ERR! syscall rename
npm ERR! code ENOENT
npm ERR! syscall rename
npm ERR! path E:\Git_Project\node_modules\.staging\com-sarriaroman-photoviewer-1300128d\node_modules\typescript
npm ERR! dest E:\Git_Project\node_modules\.staging\typescript-47a39420
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, rename 'E:\Git_Project\node_modules\.staging\com-sarriaroman-photoviewer-1300128d\node_modules\typescript' -> 'E:\Git_Project\node_modules\.staging\typescript-47a39420'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent解决方式:
这种问题一般都是插件没下载下来,直接找到对应文件夹,然后删掉里面的node_module,查看该cordova对应的readme,拿到对应的下载方式在终端执行一遍即可。如 cordova plugin add cordova-plugin-xxxxxx
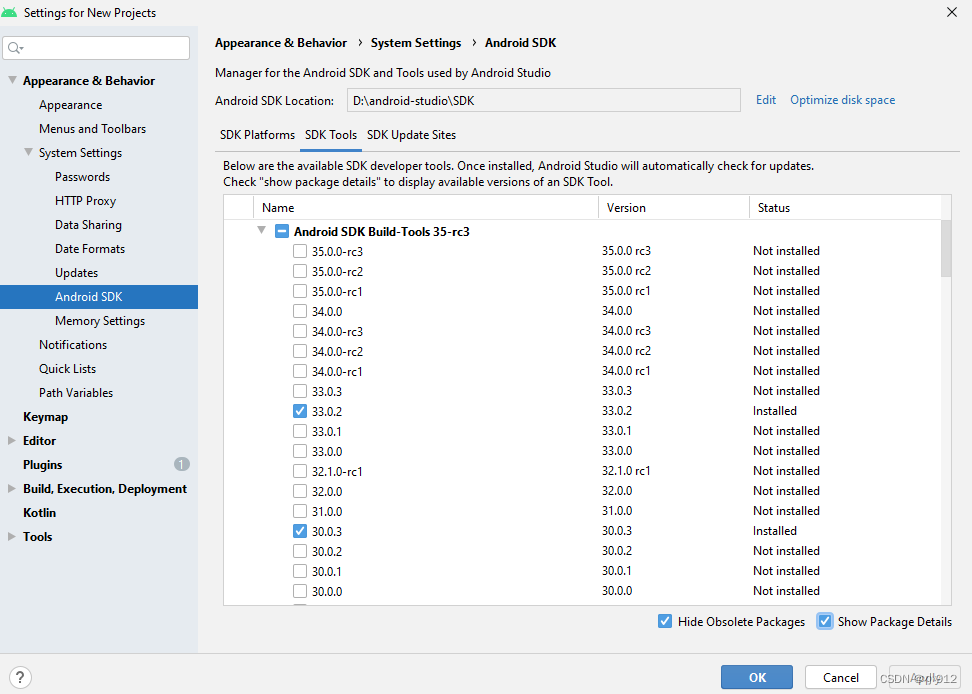
问题4、No usable Android build tools found. Highest 30.x installed version is 30.0.1; Recommended version is 30.0.3.
No usable Android build tools found. Highest 30.x installed version is 30.0.1; Recommended version is 30.0.3.
解决方式:
升级buildtools到对应的版本,这里我是通过android studio升级的,


选择对应的版本即可,别忘了配置环境变量,具体可看这篇文章:写的很详细了
Android SDK环境变量配置及连接真机_android sdk环境配置-CSDN博客
问题5、Task :app:compileDebugJavaWithJavac FAILED
解决方式:
(1)方案1. 升级到 jdk 至少是11
(2) 降低 compileSdkVersion
> Task :app:compileDebugJavaWithJavac FAILED
An exception has occurred in the compiler (1.8.0_392). Please file a bug against the Java compiler via the Java bug reporting page (http://bugreport.java.com) after checking the Bug Database (http://bugs.java.com) for duplicates. Include your program and the following diagnostic in your report. Thank you.
java.lang.AssertionError: annotationType(): unrecognized Attribute name MODULE (class com.sun.tools.javac.util.UnsharedNameTable$NameImpl)at com.sun.tools.javac.util.Assert.error(Assert.java:133)at com.sun.tools.javac.code.TypeAnnotations.annotationType(TypeAnnotations.java:231)at com.sun.tools.javac.code.TypeAnnotations$TypeAnnotationPositions.separateAnnotationsKinds(TypeAnnotations.java:294)at com.sun.tools.javac.code.TypeAnnotations$TypeAnnotationPositions.visitMethodDef(TypeAnnotations.java:1066)at com.sun.tools.javac.tree.JCTree$JCMethodDecl.accept(JCTree.java:778)at com.sun.tools.javac.tree.TreeScanner.scan(TreeScanner.java:49)
https://stackoverflow.com/a/69250502 具体可看这篇文章





:Spring基本介绍(包含容器底层结构))


)

)





)
)


