文章目录
- 1、前言
- 2、UG NX的对象序号讲解
- 3、采用UG NX二次开发或者建模序号
- 4、注意事项
1、前言
在UG NX中,我们创建任意一个对象,都会在模型历史中添加一个创建对象的编号,即是对象序号,这个是递增的,当删除中间产生的对象时,其序号会重新按照建模顺序重新排布。今天一个读者向我咨询如何获取对象创建时的序号,我在这里讲解一下,希望对UG NX感兴趣的加入QQ群:749492565 。
2、UG NX的对象序号讲解
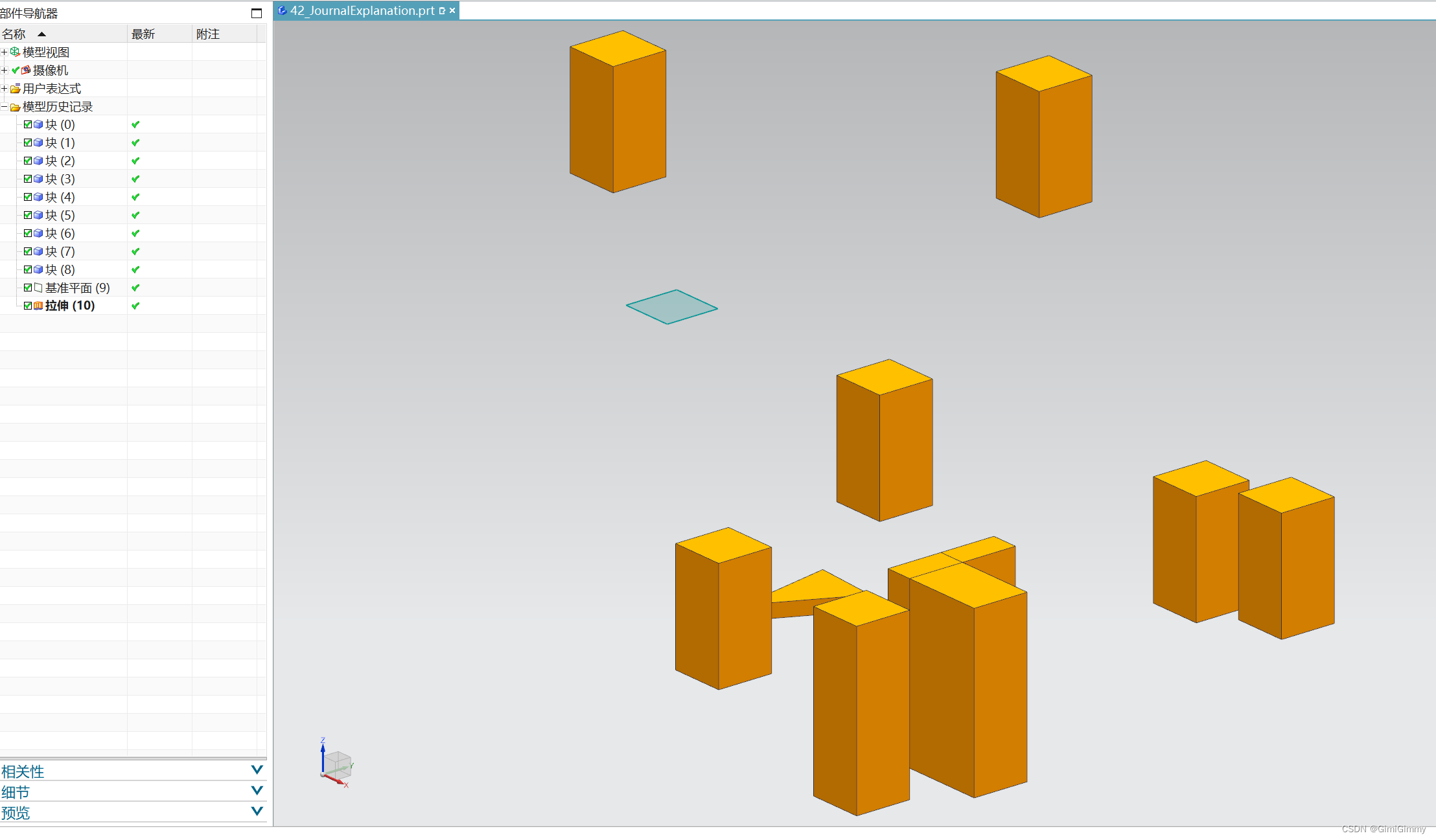
我们在UG NX中创建一个对象,则就会在UG NX的结构树显示出来,并且对于在时间戳时,其序号是递增的,如下图所示:

如果,我们删除了其中某些对象,再创建新的对象时,其会重新按照建模顺序依次显示。这是对象的显示,不是对象的名称,是记录建模顺序的。
-函数式API构建模型(tensorflow))



:自定义串口驱动)
)









:背包模型(三))



牛客20- 密码验证合格程序)