
一、使用node创建http服务器

var http = require('http');// 获取到服务器实例对象
var server = http.createServer()
server.listen(8080, function() {console.log('http://127.0.0.1:8080');
})server.on('request', function(req, res){console.log('request');res.write('66666666888') // 响应数据res.end() // 断开服务器
})
二、服务器响应不同数据类型
var http = require('http');// 获取到服务器实例对象
var server = http.createServer()
server.listen(8080, function() {console.log('http://127.0.0.1:8080');
})server.on('request', function(req, res){console.log('request');res.setHeader('Content-type', 'text/plain;charset=utf-8')res.write('你好')res.end() // 断开服务器
})

var http = require('http');// 获取到服务器实例对象
var server = http.createServer()
server.listen(8080, function() {console.log('http://127.0.0.1:8080');
})server.on('request', function(req, res){console.log('request');// res.setHeader('Content-type', 'text/plain;charset=utf-8')res.setHeader('Content-type', 'text/html;charset=utf-8')res.write('<h1>你好</h1>')res.end() // 断开服务器
})

var http = require('http');
var fs = require('fs')// 获取到服务器实例对象
var server = http.createServer()
server.listen(8080, function() {console.log('http://127.0.0.1:8080');
})server.on('request', function(req, res){if (req.url == '/') {fs.readFile('./index.html', 'utf-8', function(err, data){res.write(data)res.end()})} else {fs.readFile('./aa.jpg', function(err, data){res.end(data)})}})

三、http不同请求方法处理

var http = require('http');
var fs = require('fs')
var url = require('url')// 获取到服务器实例对象
var server = http.createServer()
server.listen(8080, function() {console.log('http://127.0.0.1:8080');
})server.on('request', function(req, res){console.log(11,req.method)if (req.method === 'GET') {console.log(url.parse(req.url, true).query.id)if (req.url == '/') {fs.readFile('./index.html', 'utf-8', function(err, data){res.write(data)res.end()})} else {fs.readFile('./aa.jpg', function(err, data){res.end(data)})}} else if (req.method === 'POST') {}
})四、接收处理post消息数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>你好啊 zm</h1><img src="./aa.jpg" alt="" width="50" height="50"><div><form action="./" method="post"><input type="text" name="username"> <br><input type="text" name="age"><input type="submit" value="post提交"></form></div>
</body>
</html>
var http = require('http');
var fs = require('fs')
// var url = require('url')// 获取到服务器实例对象
var server = http.createServer()
server.listen(8080, function() {console.log('http://127.0.0.1:8080');
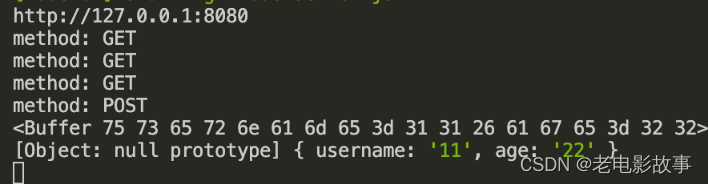
})server.on('request', function(req, res){console.log('method:',req.method)if (req.method === 'GET') {// console.log(url.parse(req.url, true).query.id)if (req.url == '/') {fs.readFile('./index.html', 'utf-8', function(err, data){res.write(data)res.end()})} else {fs.readFile('./aa.jpg', function(err, data){res.end(data)})}} else if (req.method === 'POST') {// 请求体中var data = ''req.on('data', function(d){data+=dconsole.log(d)})req.on('end', function(){console.log(require('querystring').parse(data))})}
})

五、服务器代码模块拆分
server.js
var http = require('http');
var fs = require('fs')
// var url = require('url')
var router = require('./router')// 获取到服务器实例对象
var server = http.createServer()
server.listen(8080, function() {console.log('http://127.0.0.1:8080');
})server.on('request', function(req, res){// console.log('request');// // res.setHeader('Content-type', 'text/plain;charset=utf-8')// res.setHeader('Content-type', 'text/html;charset=utf-8')// res.write('<h1>你好</h1>')// res.end() // 断开服务器console.log('method:',req.method)router(req, res)
})
router.js
var fs = require('fs')
var controller = require('./controller')module.exports = (req, res) => {if (req.method === 'GET') {// console.log(url.parse(req.url, true).query.id)if (req.url == '/') {controller.index(res)} else {fs.readFile('./aa.jpg', function(err, data){res.end(data)})}} else if (req.method === 'POST') {// 请求体中var data = ''req.on('data', function(d){data+=dconsole.log(d)})req.on('end', function(){controller.user(require('querystring').parse(data))})}
}
controller.js
var fs = require('fs')module.exports = {index(res){fs.readFile('./index.html', 'utf-8', function(err, data){res.write(data)res.end()})},user(postData, res){// 业务逻辑代码console.log(postData)}
}





Centos7.*版本安装配置Java环境、Tomcat、Nginx并打包部署SSM框架web系统)




。Javaee项目,springboot项目。)

![[BT]BUUCTF刷题第25天(4.28)](http://pic.xiahunao.cn/[BT]BUUCTF刷题第25天(4.28))






)