目录
- 一、Labelimg介绍
- 二、Labelimg下载
- 三、Labelimg安装
- 四、Labelimg使用
- 1、准备
- 2、开始标注
一、Labelimg介绍
LabelImg是一款开源的图片标注工具,使用Python编写,基于PyQt5框架。它提供了一个直观的图形用户界面,方便用户对图片进行标注,并生成标注结果。注释以PASCAL VOC格式保存为XML文件,还支持YOLO和CreateML格式。
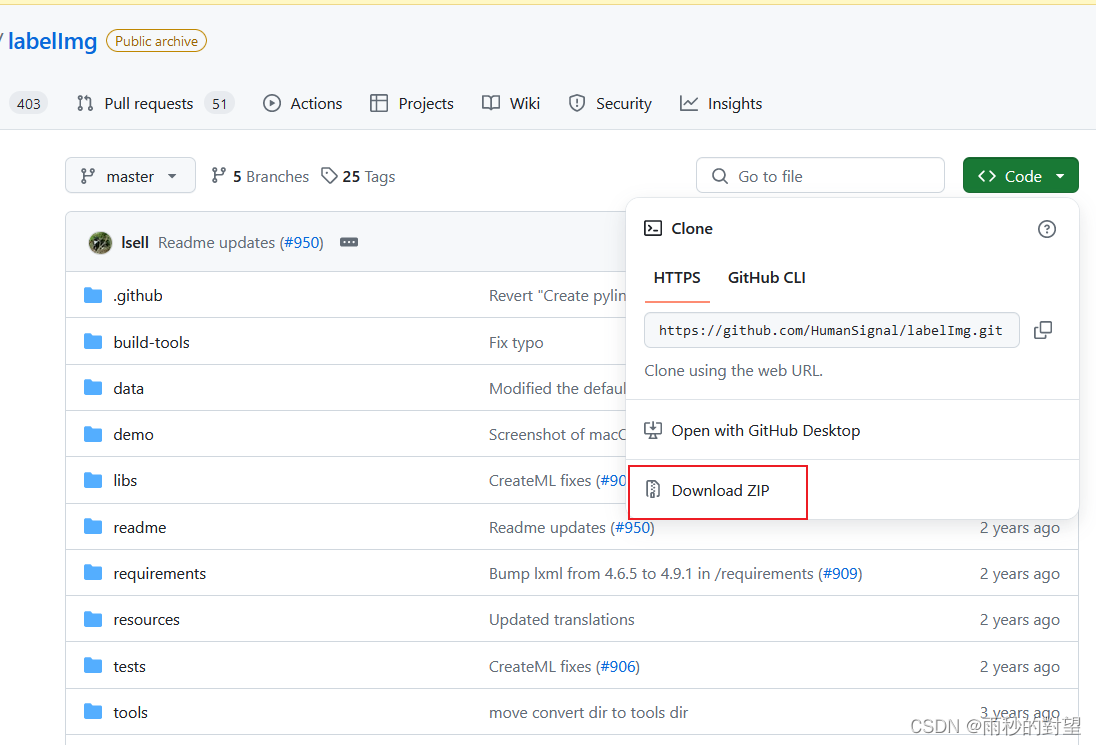
二、Labelimg下载
下载地址:https://github.com/HumanSignal/labelImg

三、Labelimg安装
第一步:打开Anaconda Prompt激活创建的yolov5虚拟环境,进入Labelimg所在文件夹

第二步:安装pyqt=5

第三步:执行以下命令
pyrcc5 -o libs/resources.py resources.qrc
执行后没有返回结果
第四步:打开Labelimg
python labelImg.py

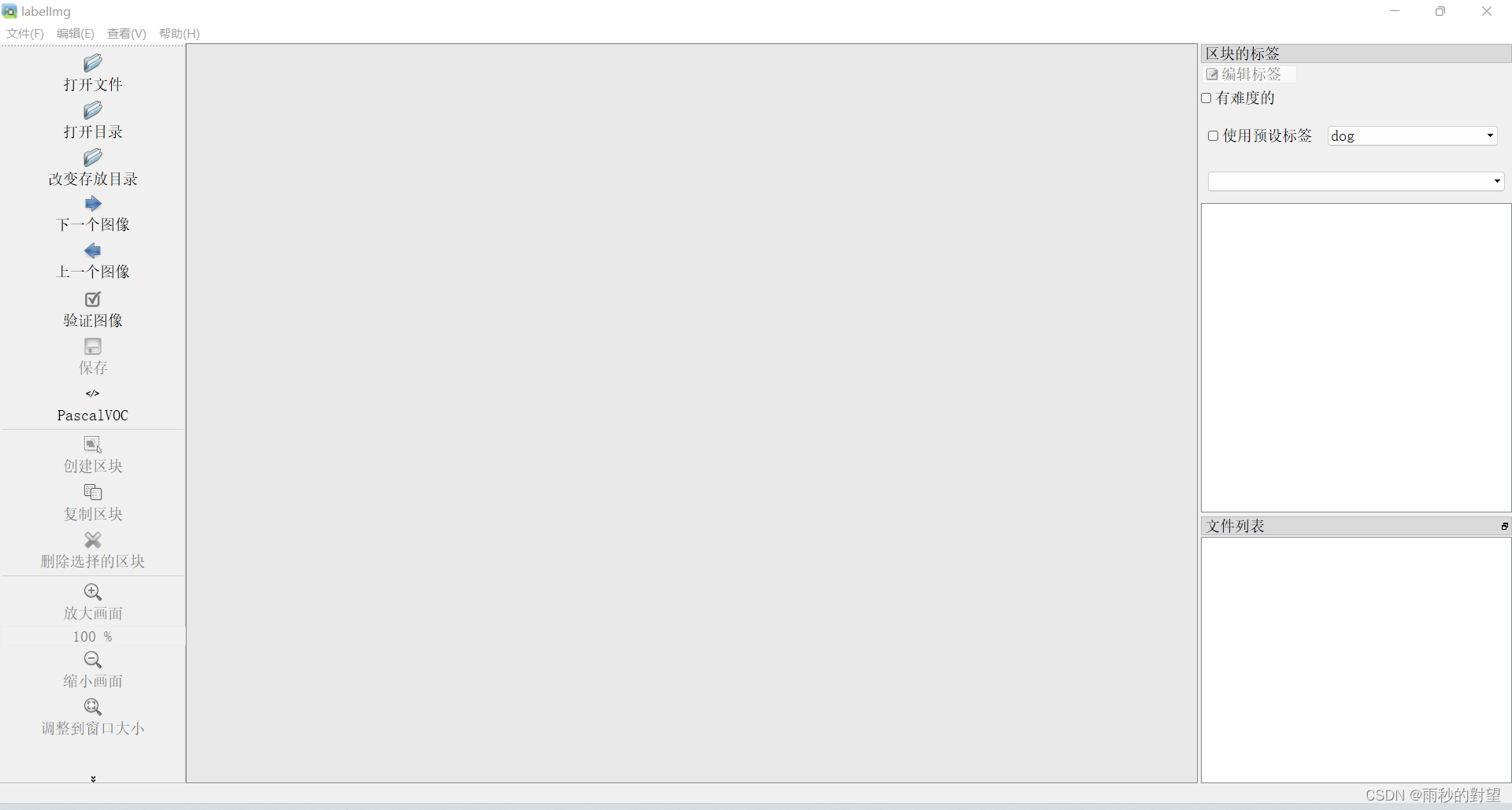
 成功打开Labelimg页面~
成功打开Labelimg页面~
四、Labelimg使用
1、准备
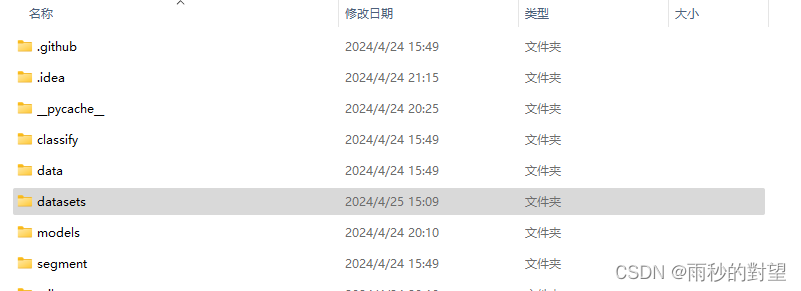
第一步:在yolov5目录下创建一个名为datasets(可自定义)文件夹

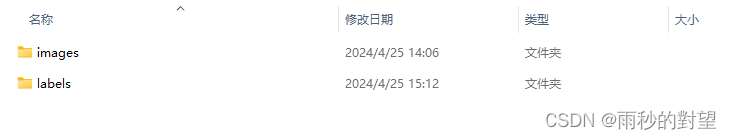
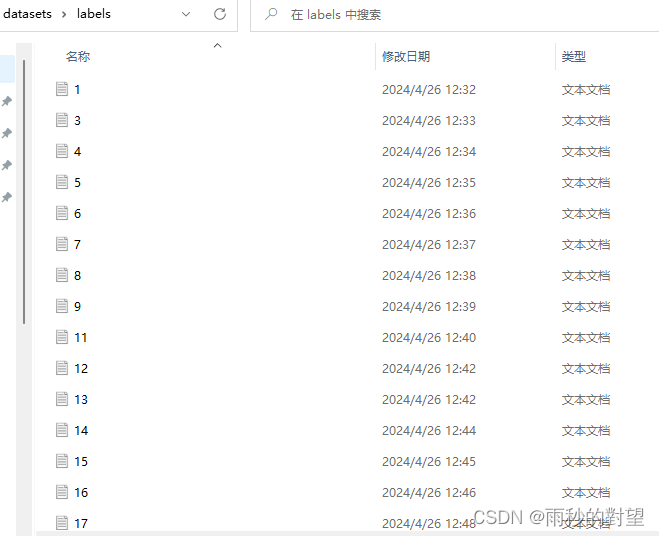
第二步:在datasets目录下分别创建images和labels文件夹
 images放原始图片、labels放标注数据
images放原始图片、labels放标注数据

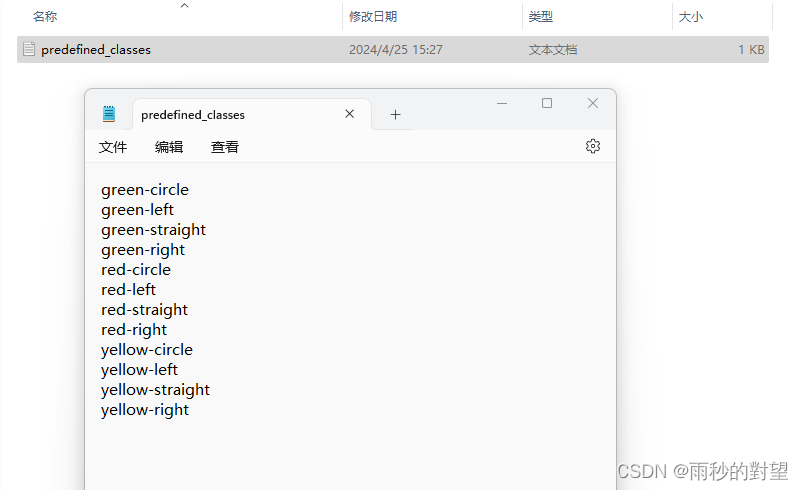
第三步:在Labelimg的data文件下找到predefined_classes.txt这个文档,修改自定义类别

2、开始标注
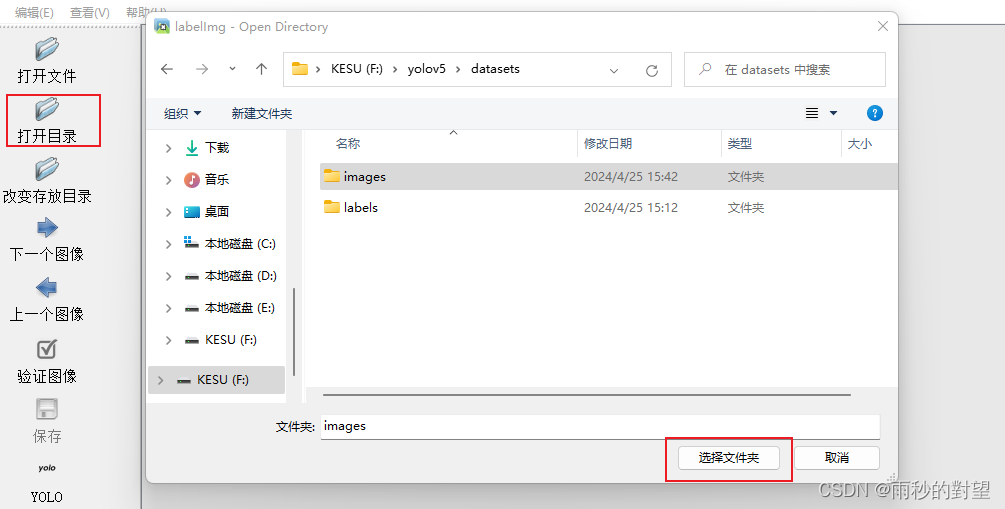
第一步:打开需要标注图片文件夹、设置标注文件存放路径、标注格式改为yolo

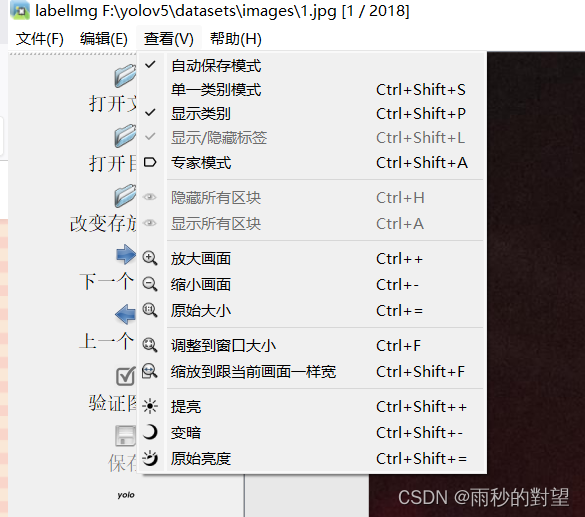
第二步:在查看中,选择自动保存模式、显示类别
 常用快捷键
常用快捷键

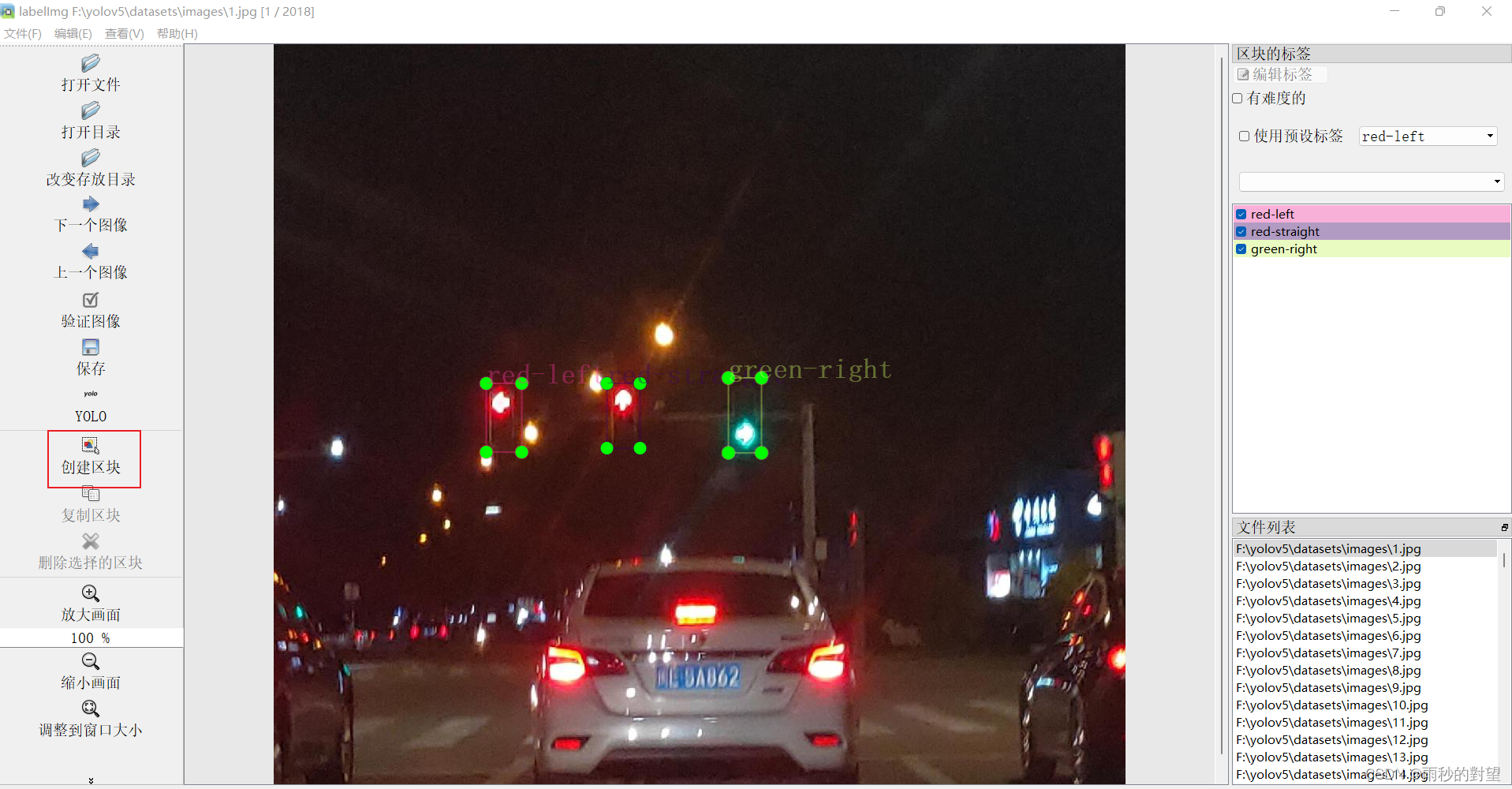
第三步:点击创建区块,鼠标左键拖框,保存为txt格式


以上内容为Labelimg的使用讲解~






)












