一、创建全局的自定义命令
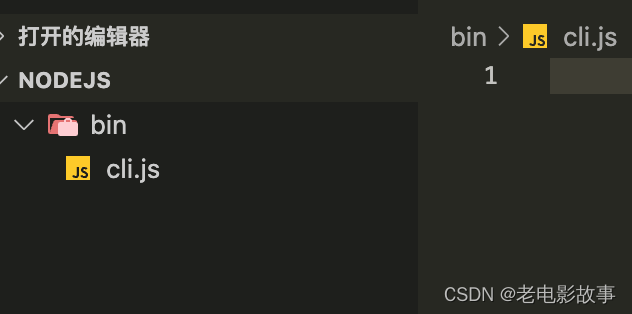
1、打开一个空文件夹,新建一个bin文件夹,在bin文件夹下新建cli.js文件,js文件可以命名为cli.js(您随意)

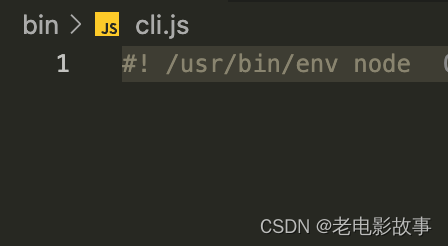
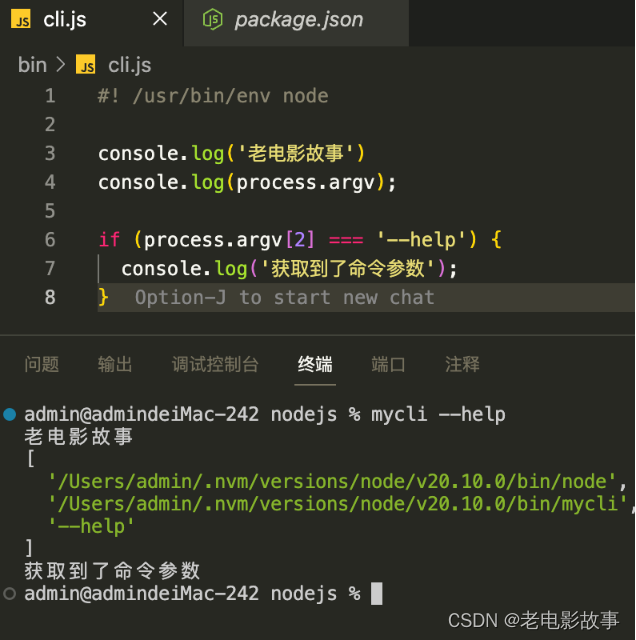
2、在cli.js文件中的开头(!!)写下面这一行代码
#! /usr/bin/env node // 意味着当前环境是调用了系统
/usr/bin/env就是让系统使用node来执行你的脚本文件

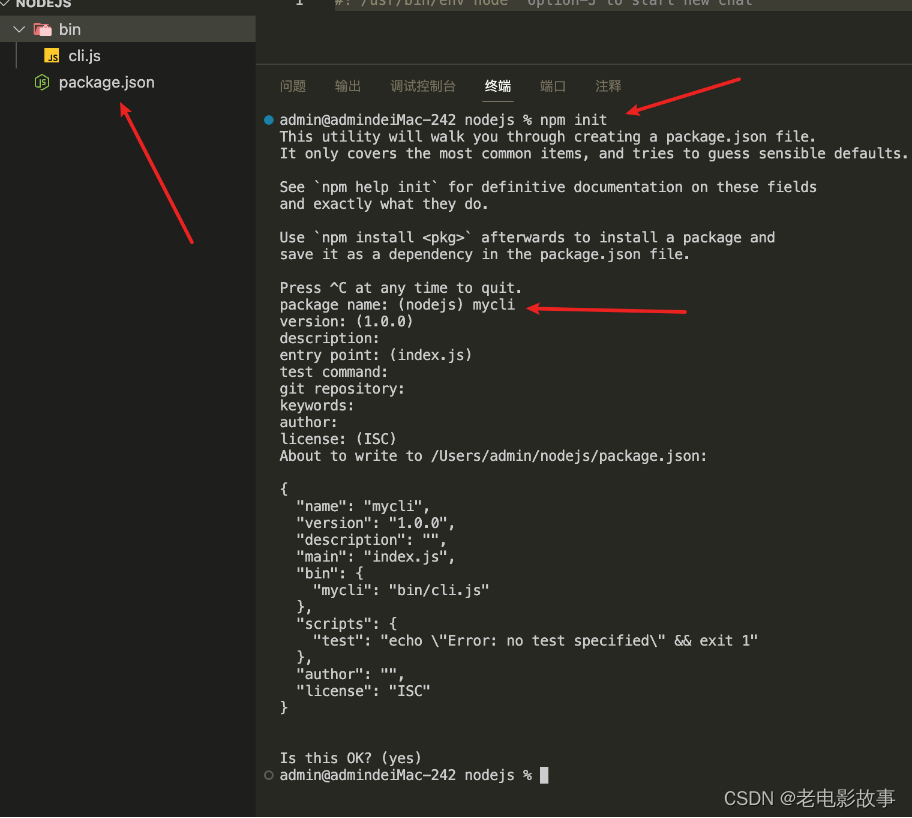
3、在终端进入根目录后执行
npm init

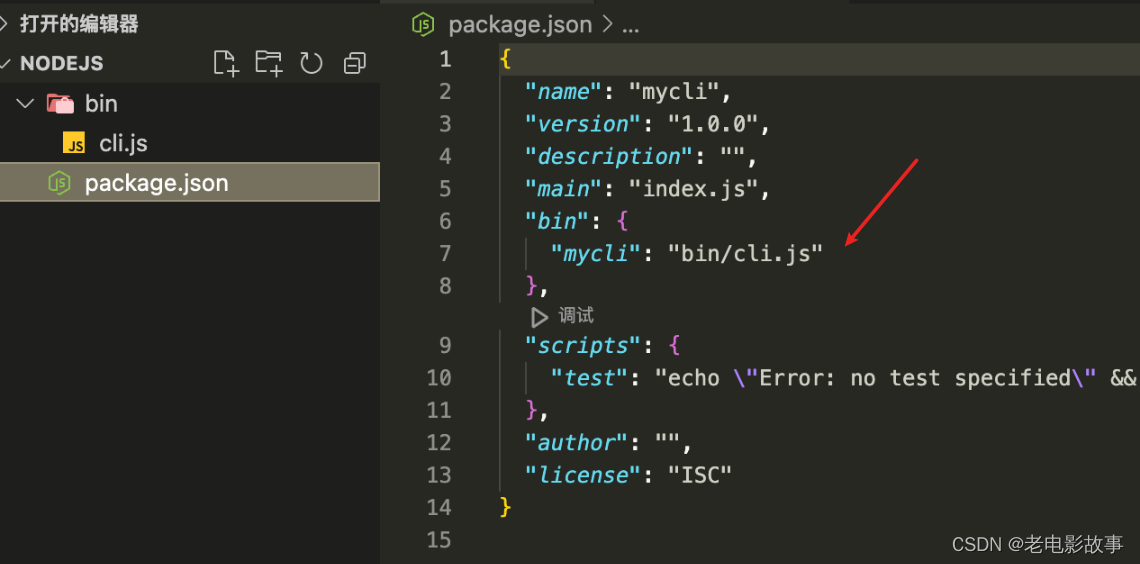
命令执行完成后,进入package.json文件中会有如下的代码

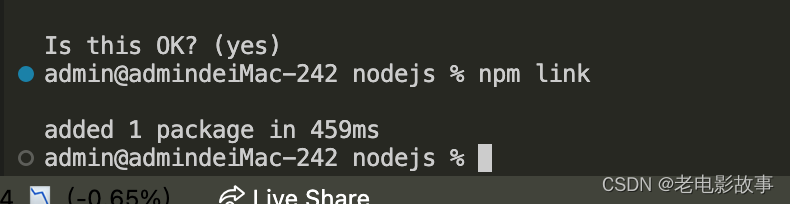
4、在终端的根目录下输入npm link命令

命令完成后,可以在cli.js文件中写如下

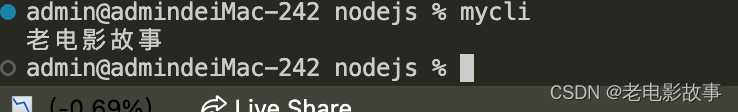
这里你输入的自定义全局命令是你在使用npm init时,project的name (我刚刚写的是 mycli)

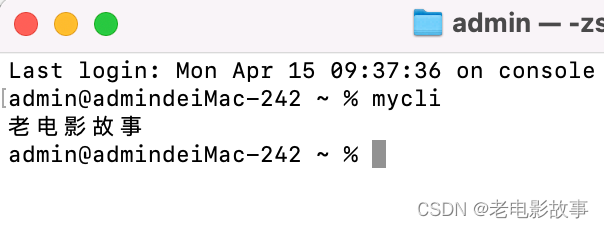
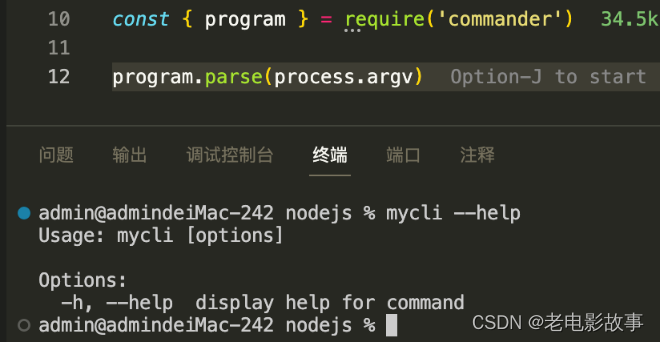
也可以在电脑终端输入

如果你能正确的输出内容,那么你的全局自定义命令就创建好了。

二、使用commander处理help选项
commander - npm
Commander 负责将参数解析为选项和命令参数,为问题显示使用错误,并实现一个有帮助的系统。
1、安装commander库
npm install commander
demo
const { program } = require('commander');//这个方法就是添加帮助项,<save>表示传递的参数,使用时应该这样使用 diy -s xxxx 或者 diy --save xxxx
program.option('-s --save <save>','save something');
program.option('--first').option('-s, --separator <char>');program.parse();const options = program.opts();
const limit = options.first ? 1 : undefined;
console.log(program.args[0].split(options.separator, limit));

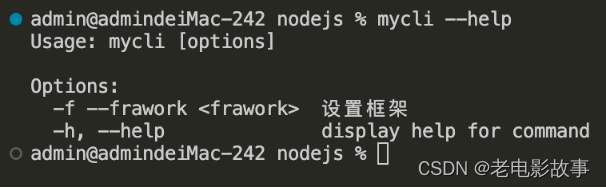
const { program } = require('commander')
program.option('-f --frawork <frawork>', '设置框架')program.parse(process.argv)

三、处理自定义指令选项
const { program } = require('commander')//这个方法就是添加帮助项,<save>表示传递的参数,使用时应该这样使用 diy -s xxxx 或者 diy --save xxxx
program.option('-f --frawork <frawork>', '设置框架')program
.command('create <project> [args...]') //command是创建一个命令比如:mycli create xxxx a b c d
.alias('crt') // //给你的create命令取别名为crt 使用时可以 mycli crt xxxx
.description('create a project')//对这个命令进行描述.action((project,args)=>{//运行这个你定义的命令是要做什么事情,在回调函数中处理你要做的逻辑//do somethingconsole.log(project);console.log(args);
})
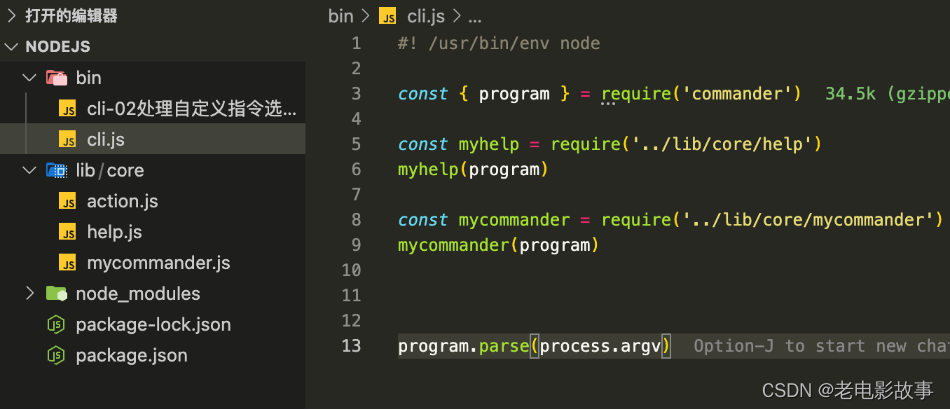
四、逻辑代码模块化拆分

help.js
const myhelp = function (program) {program.option('-f --frawork <frawork>', '设置框架')
}module.exports = myhelp
mycommander.js
const myAction = require('./action')const mycommander = function (program) {program.command('create <project> [args...]') //command是创建一个命令比如:mycli create xxxx a b c d.alias('crt') // //给你的create命令取别名为crt 使用时可以 mycli crt xxxx.description('创建项目')//对这个命令进行描述.action(myAction)
}module.exports = mycommander
action.js
const myAction = (project,args)=>{//do somethingconsole.log(project);console.log(args);
}module.exports = myAction
五、命令行问答交互 inquirer
inquirer - npm
常见交互式命令行用户界面的包
npm install --save inquirer
demo
import inquirer from 'inquirer';inquirer.prompt([/* Pass your questions in here */]).then((answers) => {// Use user feedback for... whatever!!}).catch((error) => {if (error.isTtyError) {// Prompt couldn't be rendered in the current environment} else {// Something else went wrong}});
注意!!!!!
如果你安装了9.0.0及以上的版本,那么你在引入inquirier时不能使用require的引入方式
npm install --save inquirer@^8.0.0
8.0.0及以下的引入方式
const inquirer = require('inquirer');
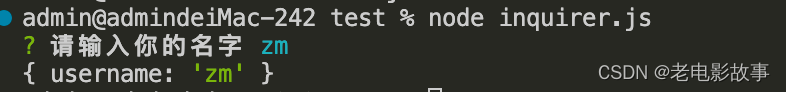
const inquirer = require('inquirer')inquirer.prompt([{type: 'input',name: 'username',message: '请输入你的名字'}]).then((answers) => {console.log(answers)}).catch((error) => {if (error.isTtyError) {// Prompt couldn't be rendered in the current environment} else {// Something else went wrong}})

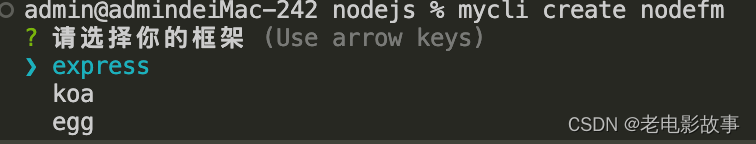
var inquirer = require('inquirer')const myAction = (project,args)=>{inquirer.prompt([{type:'list',choices:['express','koa', 'egg'],name:'framework',message:'请选择你的框架',}]).then((answers) => {console.log(answers)})
}module.exports = myAction

静待更新!!!
静待更新!!!
静待更新!!!










)

)


)

题解)

