为了提高代码的可读性,JS与CSS一样,也提供了注释功能。JS中的注释主要有两种,分别是单行注释和多行注释。
在编程的世界里,注释是那些默默无闻的英雄,它们静静地站在代码的背后,为后来的维护者、为未来的自己,甚至是为那些偶然间翻阅你代码的开发者提供着不可或缺的信息。

今天,我们就来深入探讨JavaScript中的注释,让我们的代码不仅能够运行,还能够“说话”。
一、什么是JavaScript注释
JavaScript注释是用来解释代码的,不会被浏览器执行。它们可以帮助其他开发者理解代码的功能和目的。
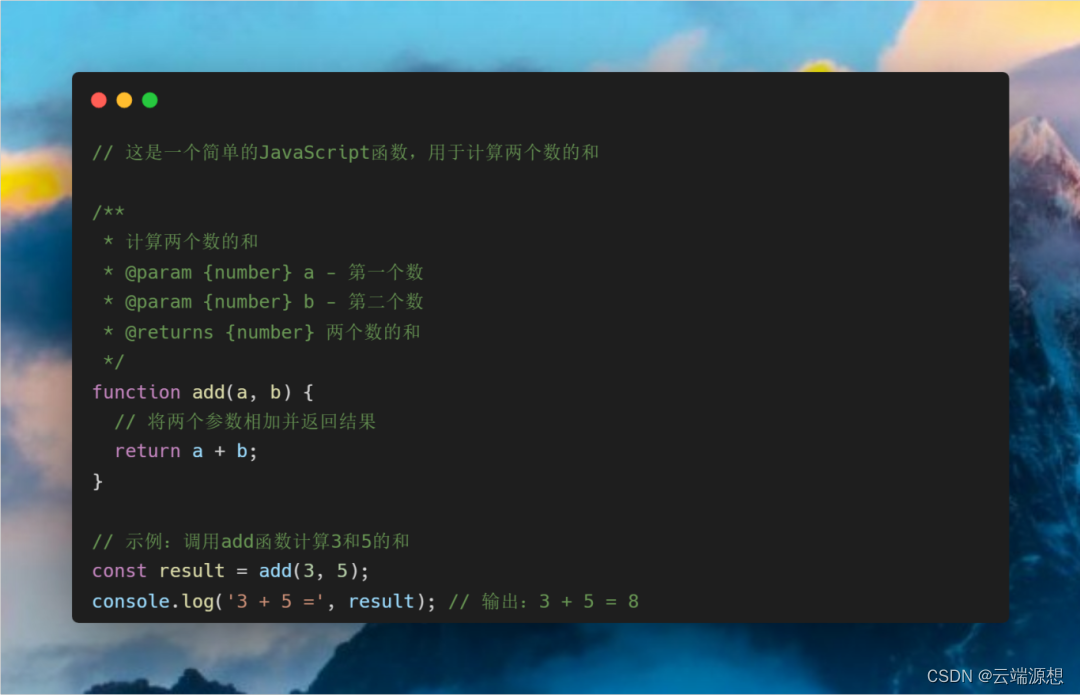
注释就像是给代码穿上了一件华丽的外衣,让我们的代码更加优雅、易读。如下图中的例子所示:

在JavaScript中,有两种类型的注释:单行注释和多行注释。下面分别讲解这两种注释的含义和使用。
二、JavaScript注释的种类
1、单行注释
单行注释: 使用两个斜杠(//)开头,后面的内容直到该行结束都被视为注释。例如:
// 这是一个单行注释
console.log("Hello, World!"); // 这也是一个单行注释
它适用于简短的注释,比如对某一行代码的快速说明。
2、多行注释
多行注释: 使用斜杠星号(/)开头,星号斜杠(/)结尾,中间的内容都被视为注释。
例如:
/*
这是一个多行注释
可以跨越多行
*/
console.log("Hello, World!");
这种注释可以跨越多行,适合用于函数描述、复杂的算法解释或者临时屏蔽代码块。
注意: 在HTML文件中,如果需要将JavaScript代码嵌入到
<script>
<!--
这是一个多行注释
可以跨越多行
-->
console.log("Hello, World!");
</script>
三、JavaScript注释的作用
1、解释代码功能:
通过注释,我们可以解释代码的功能和作用,让其他程序员更容易理解我们的代码。
// 这是一个求和函数
function sum(a, b) {return a + b;
}
2、 标记代码状态:
我们可以使用注释来标记代码的状态,例如TODO、FIXME等,提醒自己或其他程序员注意这些问题。
// TODO: 优化这个函数的性能
function slowFunction() {// ...
}
3、临时禁用代码:
当我们需要暂时禁用某段代码时,可以使用注释将其包裹起来,而不是直接删除。
// function oldFunction() {
// // ...
// }
想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手!点这里前往学习哦!
四、如何写好注释
注释虽好,但过多或不当的注释反而会成为阅读代码的障碍。我们在写注释时也要注意以下几点:
-
简洁明了: 注释应该简单明了,能够快速传达信息。
-
适当使用: 不要过度使用注释,只有在必要的时候才添加。
-
保持一致: 在团队开发中,要遵循统一的注释规范,以便于团队成员之间的沟通。
-
适时更新: 随着代码的变更,记得更新相关的注释。
JavaScript注释是我们编程过程中的得力助手,它们不仅能够帮助我们更好地理解代码,还能提高代码的可读性和可维护性。让我们一起学会使用注释,让我们的代码更加精彩!


)

)
)












)
