ESP32-S3的分区表
什么是分区表?🤔
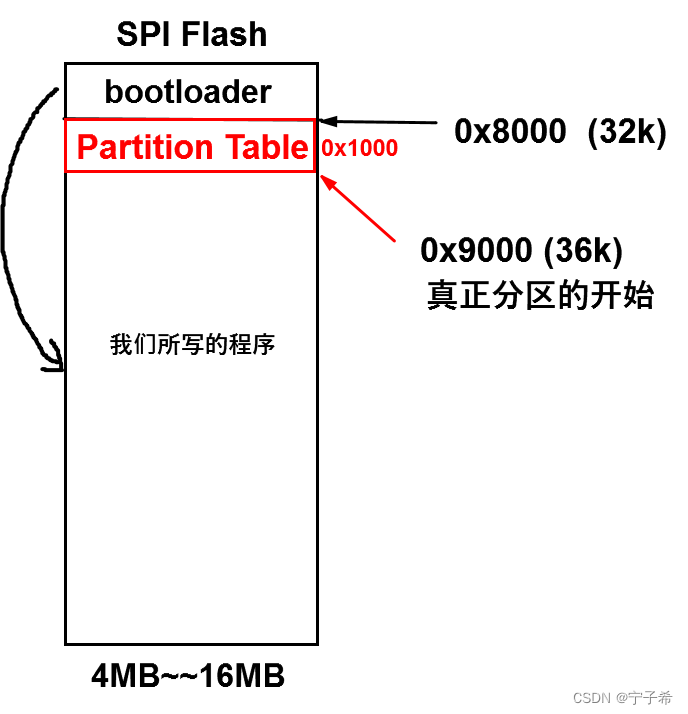
ESP32-S3的分区表是用来确定在ESP32-S3的闪存中数据和应用程序的布局。每个ESP32-S3的闪存可以包含多个应用程序,以及多种不同类型的数据(例如校准数据、文件系统数据、参数存储数据等)。因此,我们在闪存的默认偏移地址0x8000处烧写一张分区表。
分区表的结构
分区表的长度为0xC00字节,最多可以保存95条分区表条目。分区表数据后还保存着该表的MD5校验和,用于验证分区表的完整性。因此,分区表占据了一个整个的闪存扇区,大小为0x1000(4KB)。结果是,任何在其后的分区必须至少位于(默认偏移量)+0x1000的位置。
分区表中的每个条目都有一个名称(标签)、类型(应用、数据或其他内容)、子类型和加载分区的闪存中的偏移量。

如何使用分区表?
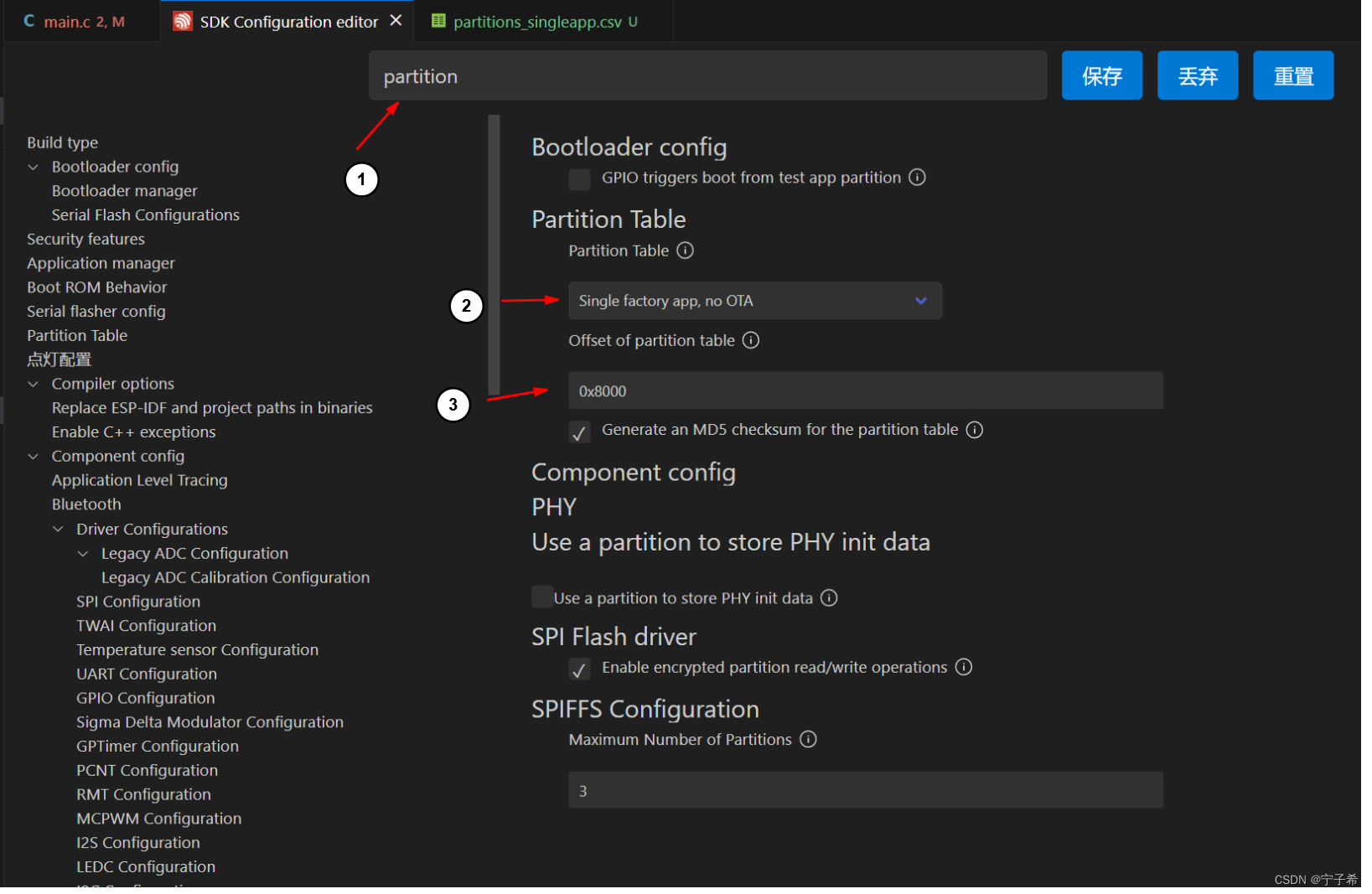
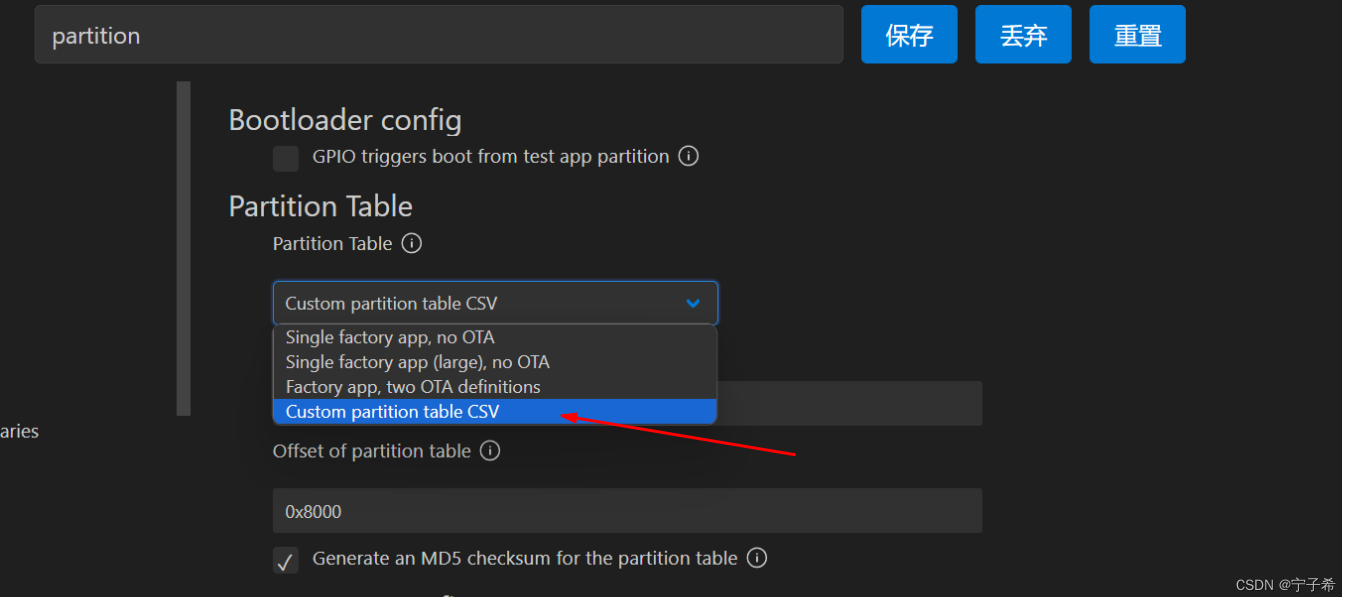
在使用分区表时,最简单的方法就是打开项目配置菜单(idf.py menuconfig),搜索partition在partition Table 选择栏下选择一个预定义的分区表。

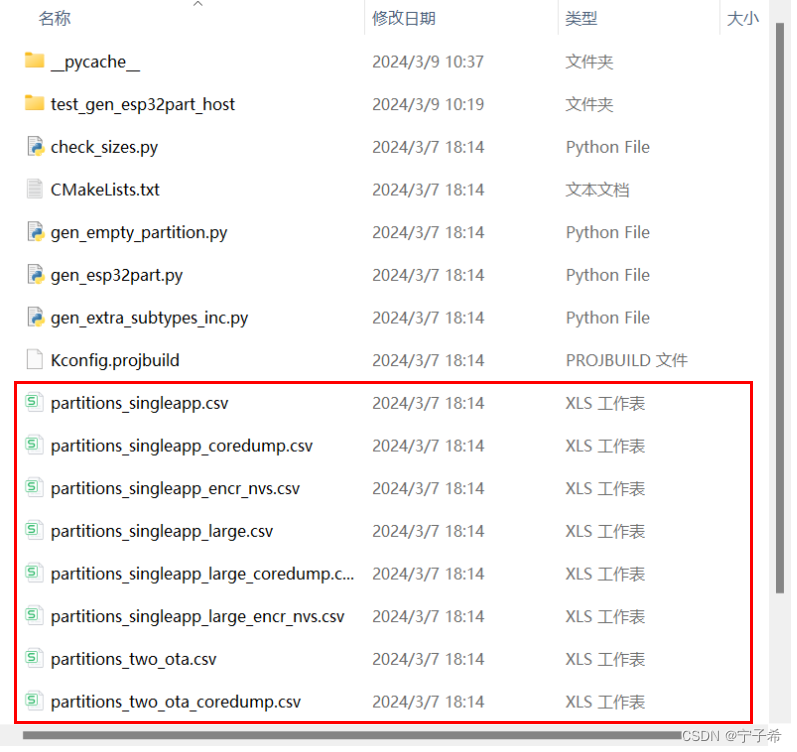
这些预定义的分区表在我们idf安装的以下👇路径上可以找到
D:\Espressif\frameworks\esp-idf-v5.2.1\components\partition_table

例如,以下是“Single factory app, no OTA”选项的分区表信息摘要:
# ESP-IDF Partition Table
# Name, Type, SubType, Offset, Size, Flags
nvs, data, nvs, 0x9000, 0x6000,
phy_init, data, phy, 0xf000, 0x1000,
factory, app, factory, 0x10000, 1M,
在flash的0x10000 (64 KB)偏移地址处存放一个标记为“factory”的二进制应用程序,且启动加载器将默认加载这个应用程序。分区表中还定义了两个数据区域,分别用于存储NVS库专用分区和PHY初始化数据。
创建自定义表
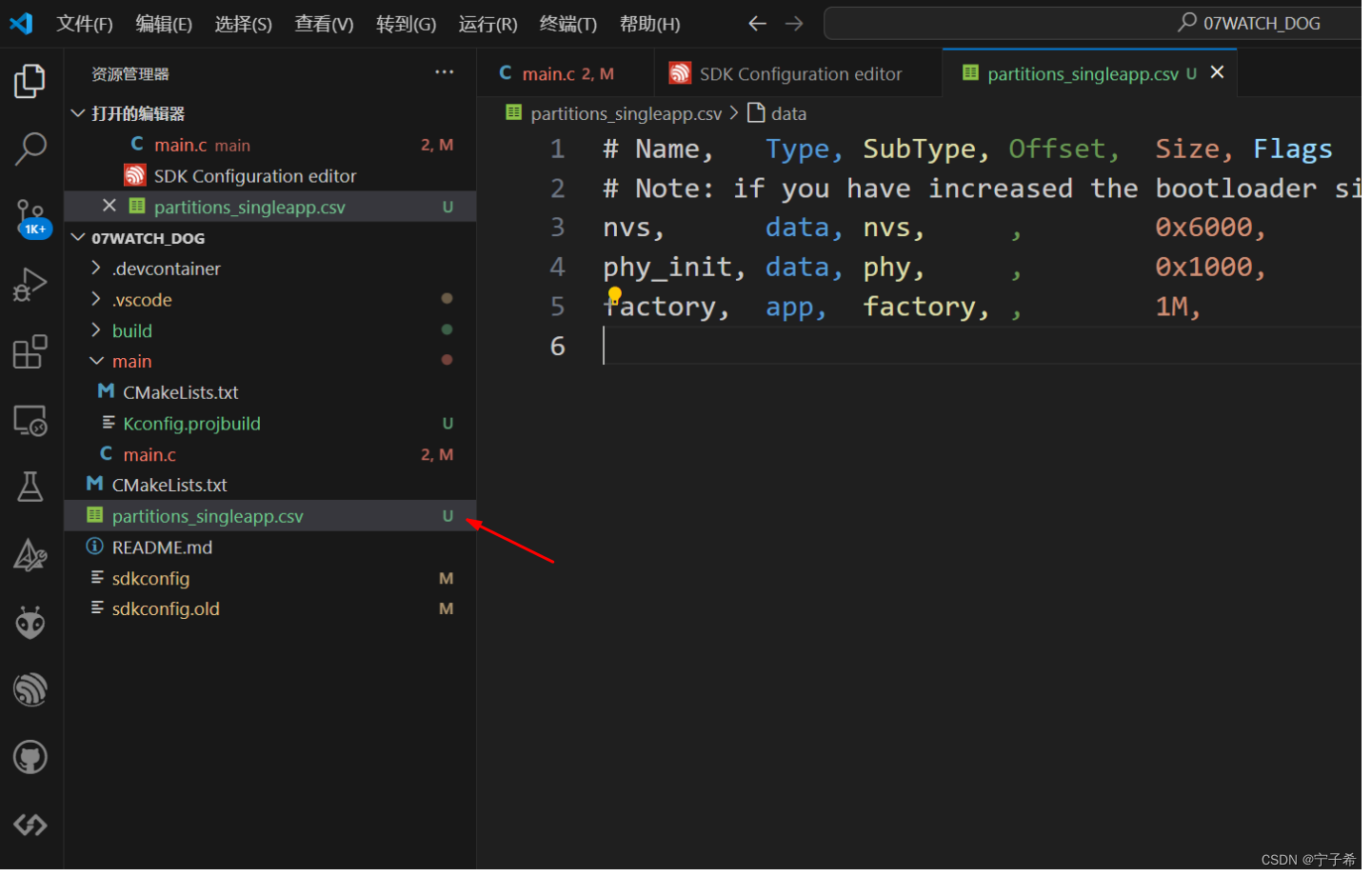
如果在 menuconfig 中选择“自定义分区表 CSV”,我们一般选用这个👇CSV文件作为我们的自定义分区表,复制将这个文件粘贴到项目的根目录下。


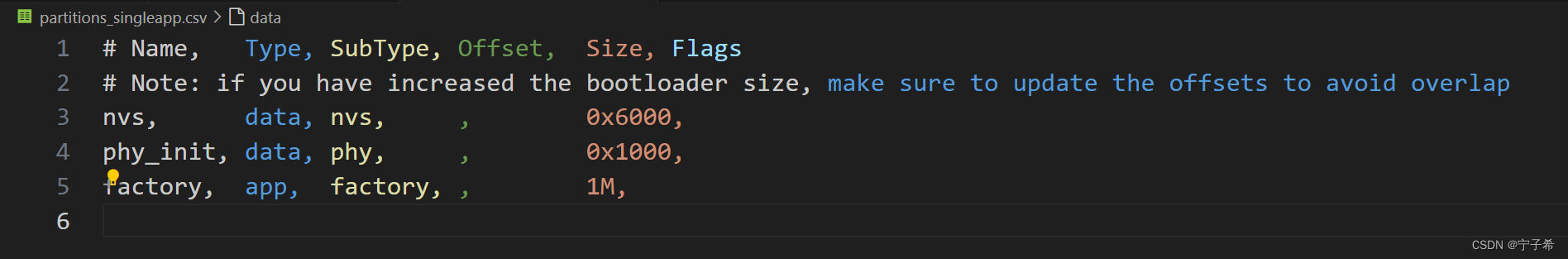
✨我们来详细看一下当前分区表中的内容都有什么

| 分区名称 | 类型 | 子类型 | 偏移量 | 大小 | 描述 |
|---|---|---|---|---|---|
| nvs | data | nvs | 留空(具体地址值未指定) | 0x6000 | 非易失性存储区,用于保存设备重启后仍需保留的配置数据,如Wi-Fi凭据等 |
| phy_init | data | phy | 留空(具体地址值未指定) | 0x1000 | 物理层初始化数据区,通常存放与硬件初始化相关的固件或配置信息 |
| factory | app | factory | 留空(具体地址值未指定) | 1M (1MiB) | 出厂固件或用户可升级的应用程序固件存储区,用于存储设备的主要应用程序代码 |
可见我还有很多的Flash没有使用(毕竟我的核心板有16MB的Flash😙)
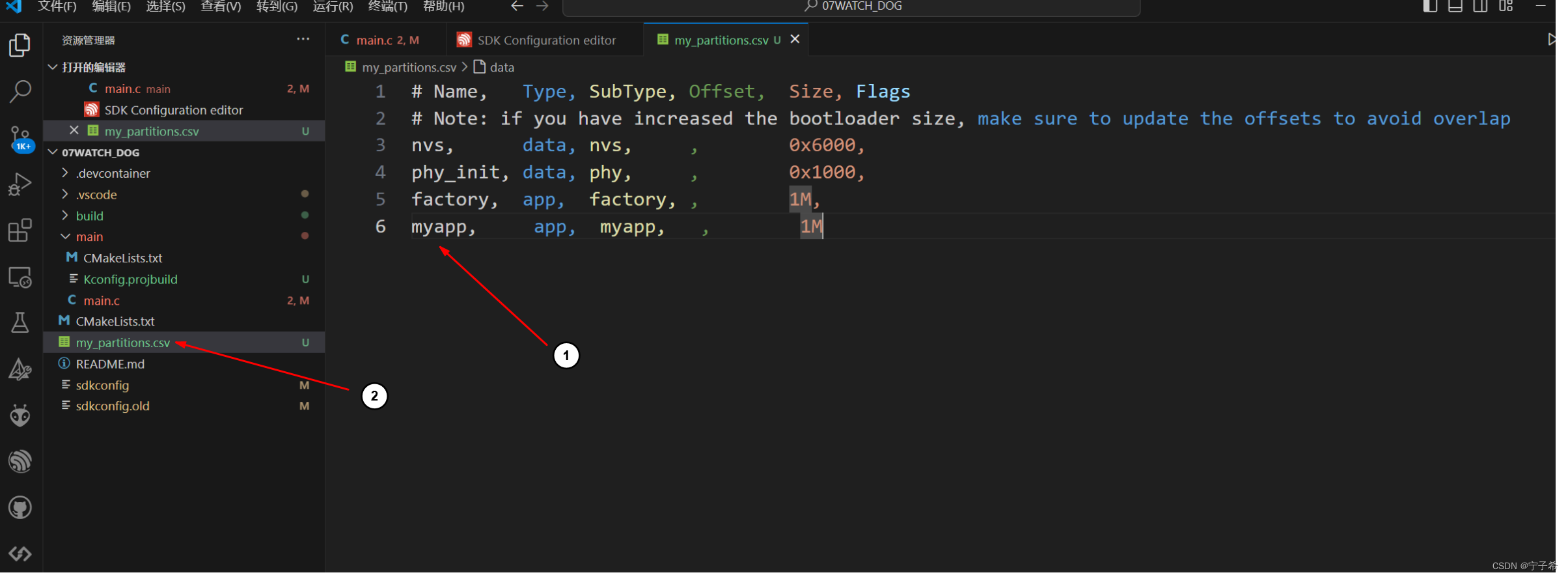
✨接下来我们对分区进行修改
1️⃣添加一个分区,起名myapp 2️⃣修改分区表文件名为我们自定义的名称

3️⃣在 menuconfig 中修改为“自定义分区表 CSV”

之后我们在上传程序会按照分区表的内容对ESP32进行分区
✨在编写程序时只需要稍微修改nvs_flash_init()和nvs_open()这两个函数即可如下👇,其他操作和操作nvs相同
char* partition_name="myapp"; //我们添加的分区名nvs_flash_init_partition(partition_name); //初始化分区char* name_space="学习资料";nvs_handle_t learning_handle; nvs_open_from_partition(partition_name,name_space,NVS_READWRITE,&learning_handle); //打开
结论
参考资料:
ESP-IDF Partition Tables



)
——最大转矩电流比MTPA控制)



)





)


)

