表单

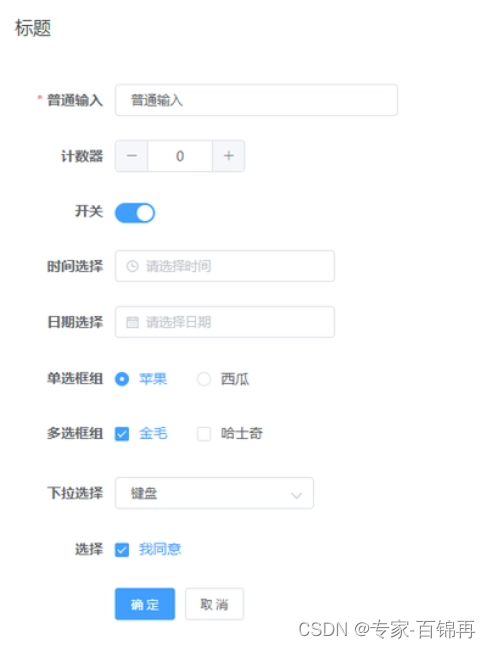
PHP 表单是用于收集用户输入的工具,通常用于网站开发。PHP 可以与 HTML 表单一起使用,用于处理用户提交的数据。通过 PHP 表单,您可以创建各种类型的表单,包括文本输入框、复选框、下拉菜单等,以便用户可以填写和提交信息。
当用户提交表单时,PHP 可以处理用户输入的数据,比如验证数据、将数据存储到数据库中,或者发送电子邮件。这使得 PHP 表单成为与用户交互和处理用户输入非常有用的工具。
在 PHP 中,您可以使用 $_POST 或 $_GET 超全局数组来访问表单提交的数据,并使用 PHP 脚本来对数据进行处理和响应。
PHP 表单是网站开发中收集和处理用户输入的重要工具,它可以帮助网站与用户进行有效的交互。
表单数据获取方法
在 PHP 中,表单数据的获取方法通常有两种:使用 $_GET 和 $_POST 超级全局数组。这两种方法分别对应于 HTML 表单中的 GET 和 POST 请求。
-
使用 $_GET 获取表单数据:
- 当表单中的 method 属性被设置为 “get” 时,表单数据会作为 URL 的一部分通过 GET 请求提交。
- 在 PHP 中,您可以使用 $_GET 超全局数组来获取这些通过 GET 请求提交的数据。
- 例如,如果您有一个名为 “name” 的文本输入框,您可以通过
$_GET["name"]来获取该输入框的值。
-
使用 $_POST 获取表单数据:
- 当表单中的 method 属性被设置为 “post” 时,表单数据会作为 HTTP 请求的正文体通过 POST 请求提交。
- 在 PHP 中,您可以使用 $_POST 超全局数组来获取通过 POST 请求提交的数据。
- 例如,如果您有一个名为 “name” 的文本输入框,您可以通过
$_POST["name"]来获取该输入框的值。
这两种方法的选择取决于您处理表单数据的方式。一般来说,如果您希望向服务器发送敏感信息(如密码)或非常大量的数据,应该使用 POST 请求。而如果您只是希望从服务器请求数据,并且不希望更改服务器上的资源,则可使用 GET 请求。
用户输入
当用户在 HTML 中填写表单并提交时,您可以使用 PHP 获取输入框信息。假设您有一个名为 “name” 的文本输入框,下面是一个简单的例子来演示如何获取并处理该输入框的信息:
HTML 表单:
<form action="process.php" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name"><input type="submit" value="提交">
</form>
在上面的例子中,用户会在文本框中输入他们的姓名,并点击提交按钮。
PHP 处理:
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {$name = $_POST["name"];echo "您输入的姓名是:".$name;
}
?>
在这个简单的例子中,当用户提交表单后,$_POST["name"] 用于从 POST 方法中获取名为 “name” 的输入框的值,并将其赋值给变量 $name。然后,PHP 就可以对 $name 进行处理,比如将其存储到数据库中、发送电子邮件等操作。
表单处理
以下是一个简单的示例,演示如何处理表单数据并显示在页面上:
- HTML 表单(form.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单处理示例</title>
</head>
<body>
<form action="process.php" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name"><input type="submit" value="提交">
</form>
</body>
</html>
- PHP 处理表单数据(process.php):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>处理表单数据</title>
</head>
<body>
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {$name = $_POST["name"];if (!empty($name)) {echo "<p>您输入的姓名是:$name</p>";} else {echo "<p>姓名不能为空</p>";}
} else {echo "<p>未提交表单</p>";
}
?>
</body>
</html>
在这个示例中,用户在表单中输入姓名,并点击提交按钮后,数据将被提交给 process.php 进行处理。如果用户输入了姓名,在页面上将显示“您输入的姓名是:XXX”,其中 XXX 是用户输入的姓名。如果用户没有输入姓名,会显示“姓名不能为空”。
获取下拉菜单的数据

当用户选择单选或多选下拉菜单中的选项并提交表单时,您可以使用 PHP 来获取所选项的值。以下是单选和多选下拉菜单的例子:
单选下拉菜单的 HTML 表单(form.html):
<form action="process.php" method="post"><label for="cars">选择一辆车:</label><select id="cars" name="car"><option value="volvo">沃尔沃</option><option value="saab">萨博</option><option value="mercedes">奔驰</option><option value="audi">奥迪</option></select><input type="submit" value="提交">
</form>
多选下拉菜单的 HTML 表单(form.html):
<form action="process.php" method="post"><label for="cars">选择一辆或多辆车:</label><select id="cars" name="cars[]" multiple><option value="volvo">沃尔沃</option><option value="saab">萨博</option><option value="mercedes">奔驰</option><option value="audi">奥迪</option></select><input type="submit" value="提交">
</form>
在上述的单选下拉菜单和多选下拉菜单的示例中,用户在下拉菜单中进行选择并点击提交按钮进行提交。
PHP 处理单选下拉菜单数据(process.php):
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {if(isset($_POST['car'])){$selectedCar = $_POST['car'];echo "<p>您选择的车辆是:$selectedCar</p>";} else {echo "<p>未选择车辆</p>";}
} else {echo "<p>未提交表单</p>";
}
?>
PHP 处理多选下拉菜单数据(process.php):
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {if(isset($_POST['cars'])){$selectedCars = $_POST['cars'];echo "<p>您选择的车辆是:" . join(", ", $selectedCars) . "</p>";} else {echo "<p>未选择车辆</p>";}
} else {echo "<p>未提交表单</p>";
}
?>
在这些示例中,我们使用 $_POST 数组来获取用户所选的单个车辆(单选下拉菜单)或者多个车辆(多选下拉菜单),然后展示在页面上。
获取单选按钮数据

当用户选择单选按钮并提交表单时,您可以使用 PHP 来获取所选按钮的值。以下是一个简单的示例:
HTML 表单(form.html):
<form action="process.php" method="post"><label for="male">男</label><input type="radio" id="male" name="gender" value="male"><label for="female">女</label><input type="radio" id="female" name="gender" value="female"><input type="submit" value="提交">
</form>
在这个示例中,用户可以选择“男”或“女”单选按钮,并点击提交按钮进行提交。
PHP 处理表单数据(process.php):
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {if(isset($_POST['gender'])){$selectedGender = $_POST['gender'];echo "<p>您选择的性别是:$selectedGender</p>";} else {echo "<p>未选择性别</p>";}
} else {echo "<p>未提交表单</p>";
}
?>
在上面的 PHP 文件中,我们通过 $_POST['gender'] 获取了用户所选的性别,并将其赋值给变量 $selectedGender。然后,根据用户的选择,我们在页面上显示了相应的信息。
获取checkbox 复选框数据

当用户选择复选框并提交表单时,您可以使用 PHP 来获取所选复选框的值。以下是一个简单的示例:
HTML 表单(form.html):
<form action="process.php" method="post"><label for="apple">苹果</label><input type="checkbox" id="apple" name="fruits[]" value="apple"><label for="banana">香蕉</label><input type="checkbox" id="banana" name="fruits[]" value="banana"><label for="orange">橙子</label><input type="checkbox" id="orange" name="fruits[]" value="orange"><input type="submit" value="提交">
</form>
在这个示例中,用户可以选择多个水果复选框,并点击提交按钮进行提交。
PHP 处理表单数据(process.php):
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {if(isset($_POST['fruits'])){$selectedFruits = $_POST['fruits'];echo "<p>您选择的水果是:" . implode(", ", $selectedFruits) . "</p>";} else {echo "<p>未选择水果</p>";}
} else {echo "<p>未提交表单</p>";
}
?>
在上面的 PHP 文件中,我们通过 $_POST['fruits'] 获取了用户所选的水果复选框的值,并将其赋值给变量 $selectedFruits。然后,我们使用 implode() 函数将选定的水果值转换为逗号分隔的字符串,并在页面上显示。
这就是如何在 PHP 中获取和处理复选框数据。您可以根据具体需求进一步处理所选项的值,并执行相应的操作。
获取文件数据
当用户上传文件并提交表单时,您可以使用 PHP 来获取上传的文件数据。以下是一个基本的示例:
HTML 表单(form.html):
<form action="process.php" method="post" enctype="multipart/form-data"><input type="file" name="fileToUpload" id="fileToUpload"><input type="submit" value="上传文件" name="submit">
</form>
在这个示例中,用户可以选择上传一个文件,并点击提交按钮进行上传。
PHP 处理文件上传(process.php):
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST" && isset($_POST["submit"])) {$targetDirectory = "uploads/";$targetFile = $targetDirectory . basename($_FILES["fileToUpload"]["name"]);if (move_uploaded_file($_FILES["fileToUpload"]["tmp_name"], $targetFile)) {echo "文件上传成功: " . htmlspecialchars(basename($_FILES["fileToUpload"]["name"]));} else {echo "抱歉,文件上传失败。";}
} else {echo "未提交文件。";
}
?>
在上面的 PHP 文件中,我们首先检查是否收到了文件上传的 POST 请求,并且用户点击了提交按钮。然后,我们指定了文件上传的目标目录,在这个例子中是 “uploads/”。接下来,我们获取用户上传文件的临时路径和文件名,并将其移动到目标目录中。
如果文件成功上传,我们会显示“文件上传成功”并列出上传的文件名。如果出现问题导致文件上传失败,则会显示“抱歉,文件上传失败”的消息。
关注我,不迷路,共学习,同进步
关注我,不迷路,共学习,同进步


)

















集群)