安卓与h5交互
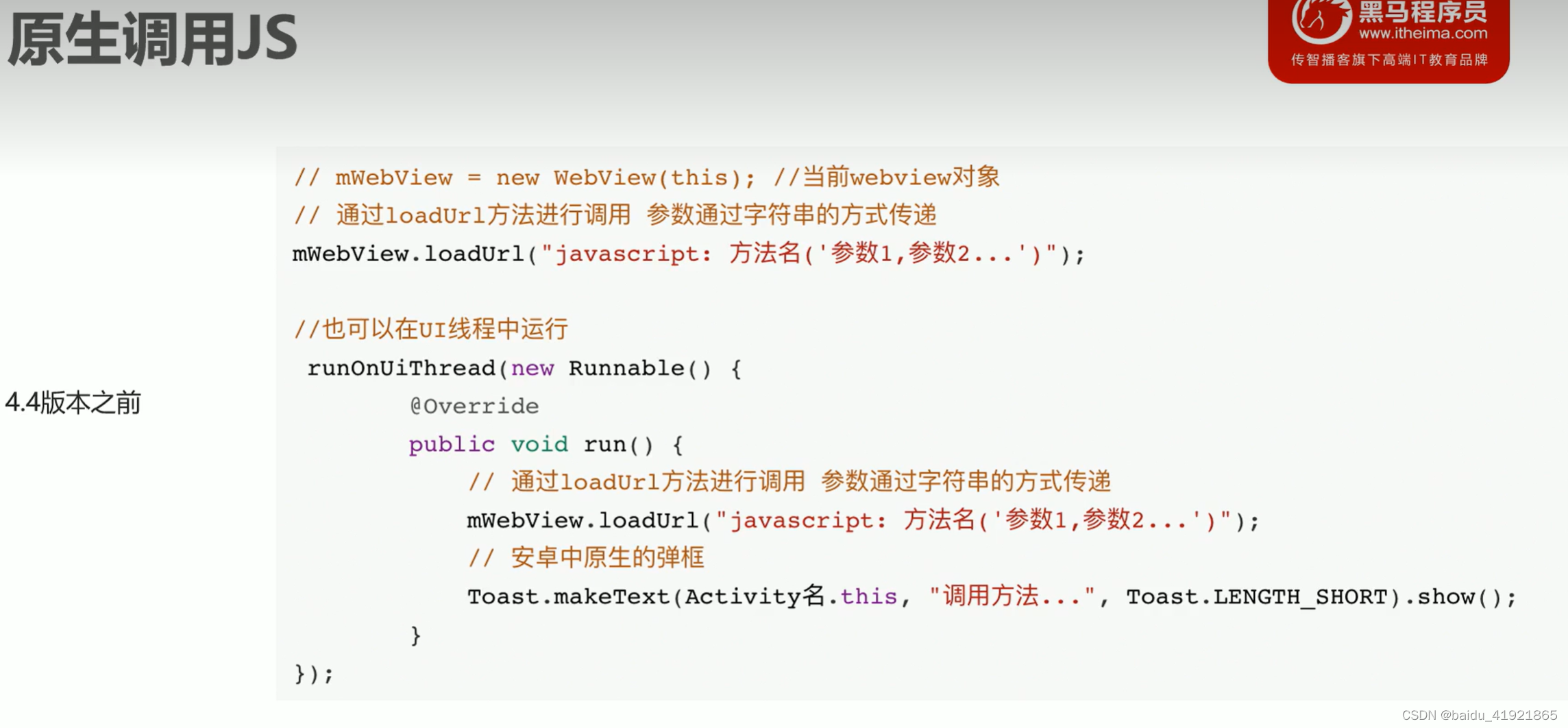
原生调用js


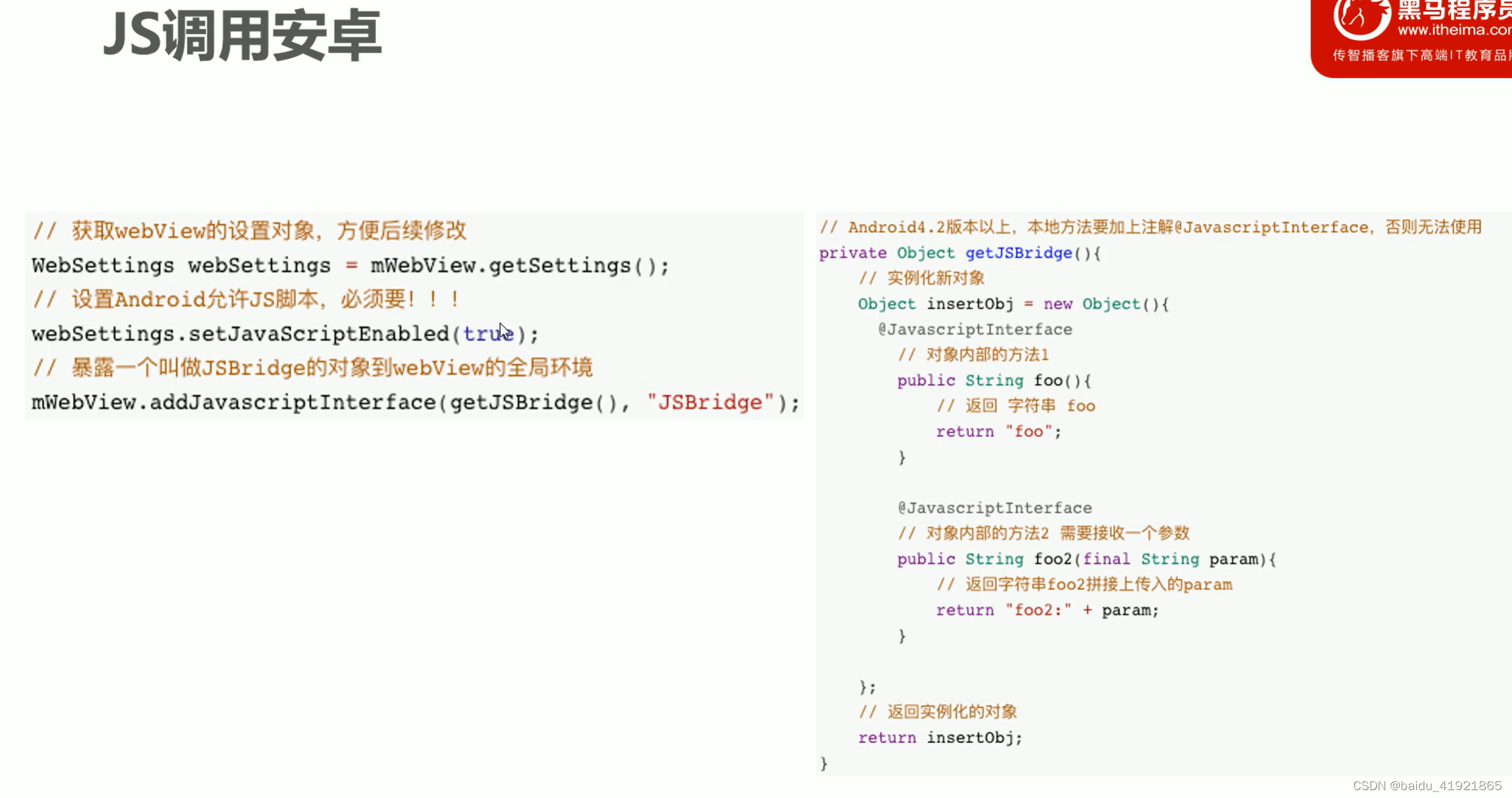
js调用原生


ios与h5交互


代码演示
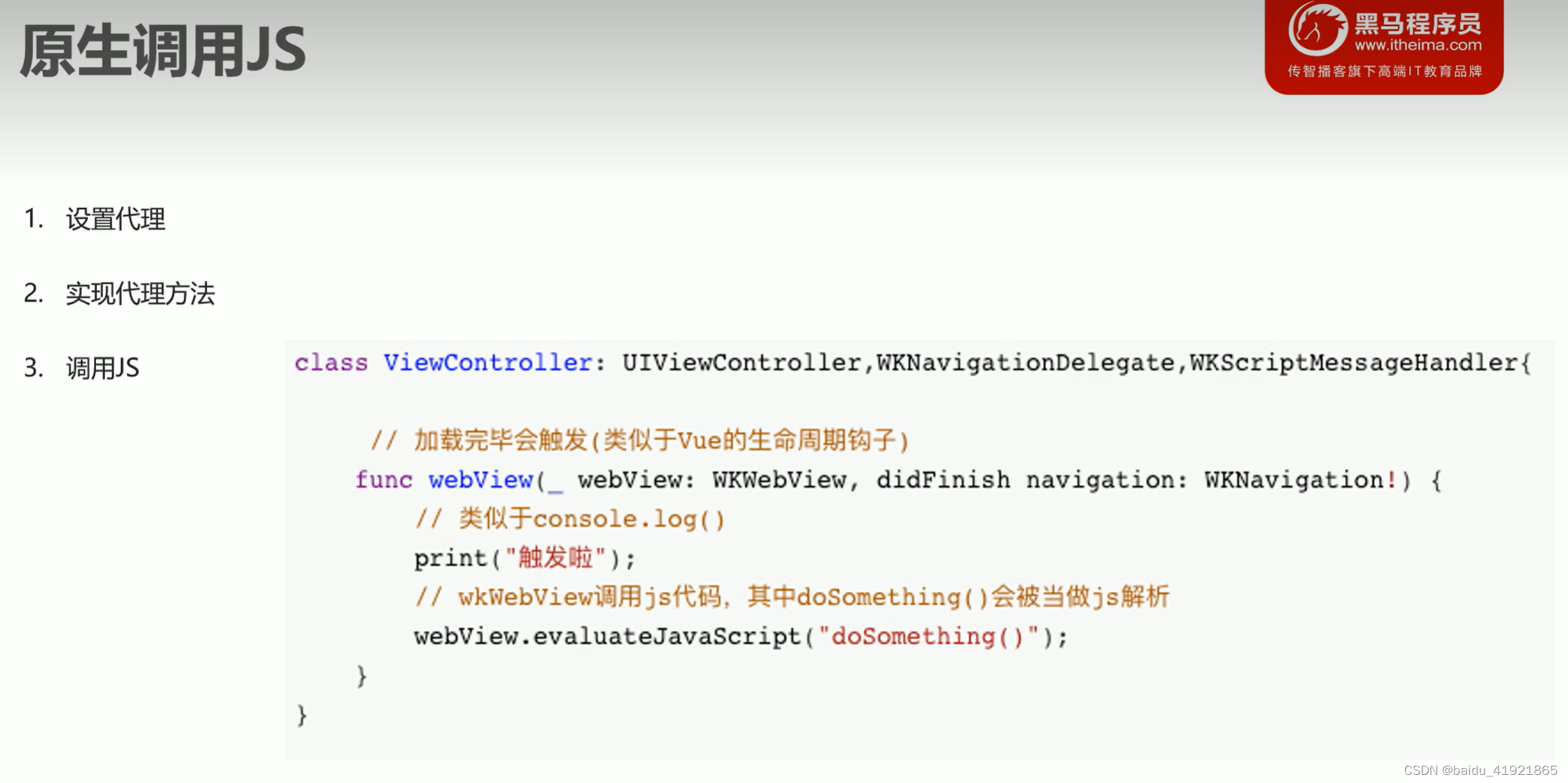
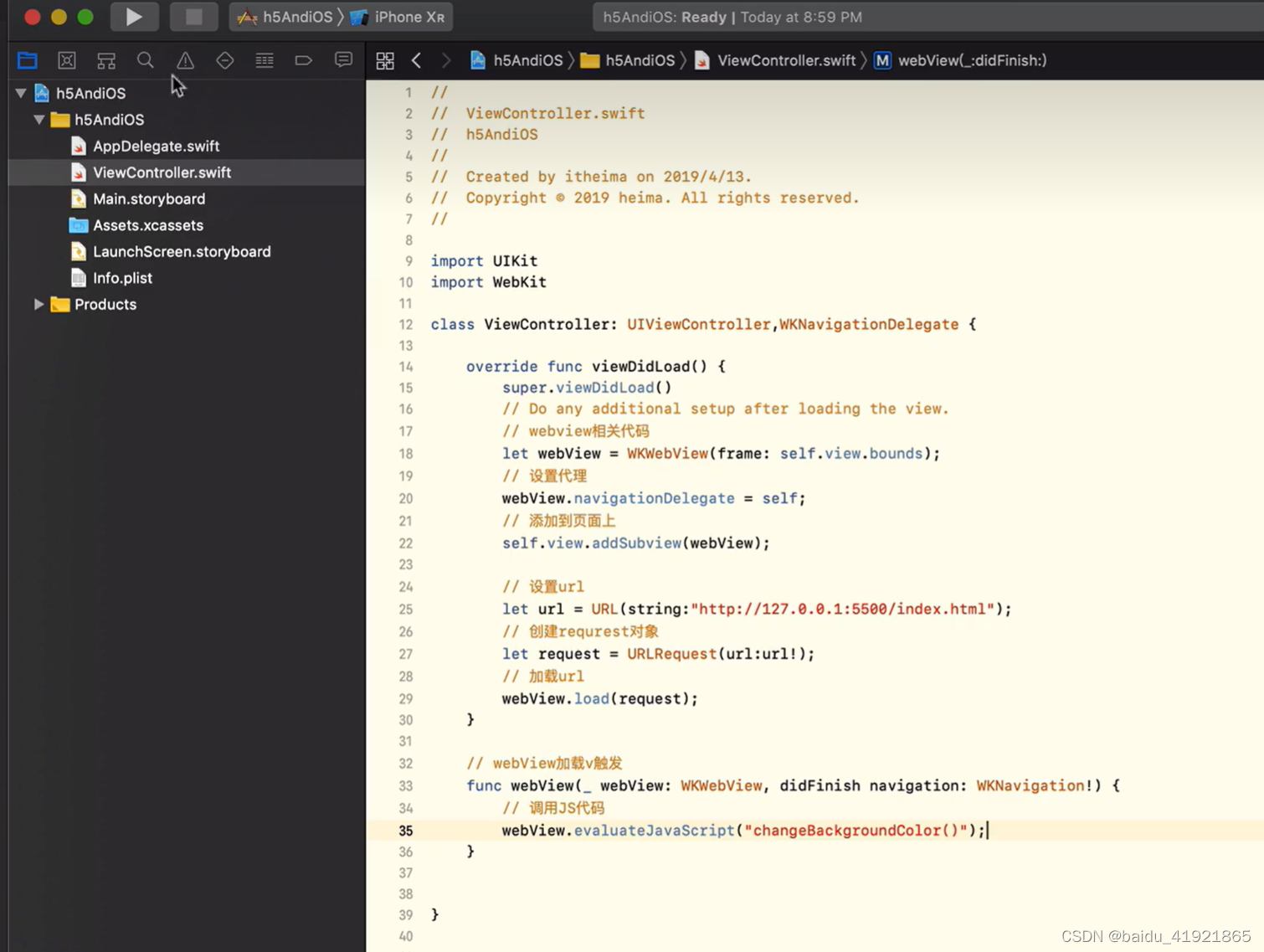
ios调用h5
xcode创建一个ios项目

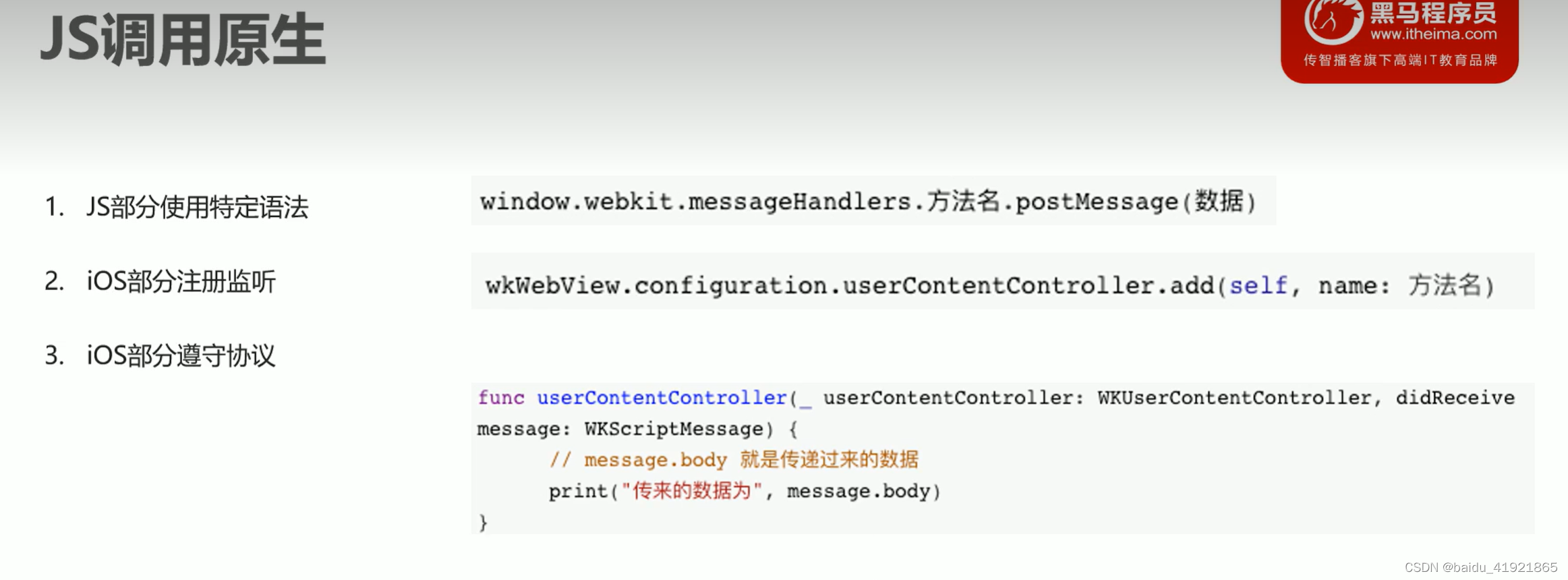
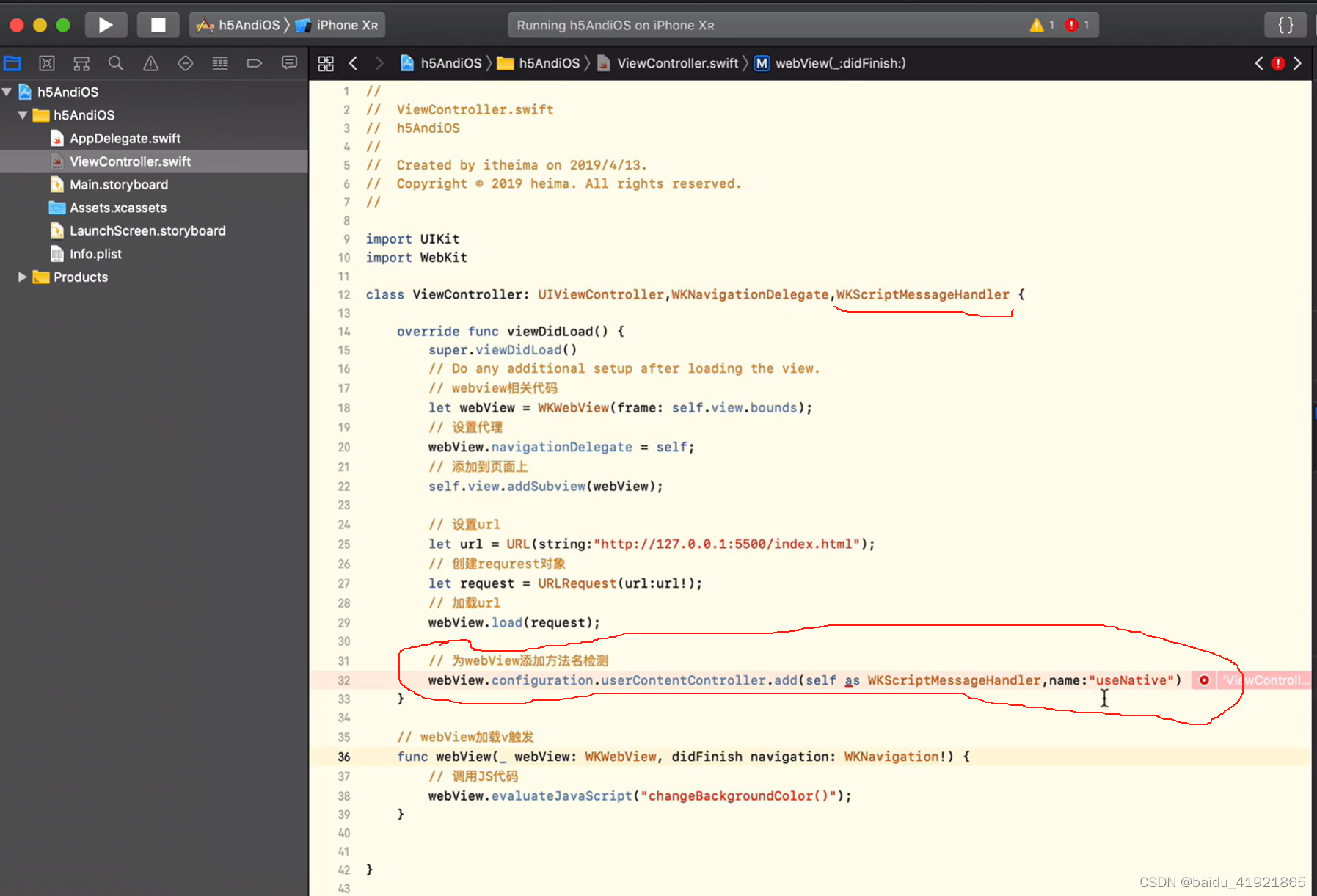
h5调用原生


h5部分代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1,0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=dege"/><title>Document</title>
</head>
<body><input type="button" value="调用原生"><script>// h5调用iosdocument.querySelector('input').onclick = function(){window.webkit.messageHandlers.useNative.postMessage('ty')}// 修改背景色function changeBackgroundCOlor(){document.body.style.backgroundColor = 'hotpink';document.body.innerHTML = '我是ty,你好!'}</script>
</body>
</html>url scheme 基本用法


代码演示

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1,0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=dege"/><title>Document</title>
</head>
<body><input type="button" value="调用原生"><input type="button" class="url" value="通过 url scheme方式交互"><script>document.querySelector('.url').onclick = function(){const iframe = document.createElement('iframe')iframe.src = 'heima://click';iframe.style.height = 0;iframe.style.width = 0;document.body.appendChild(iframe);document.body.removeChild(iframe);}// h5调用iosdocument.querySelector('input').onclick = function(){window.webkit.messageHandlers.useNative.postMessage('ty')}// 修改背景色function changeBackgroundCOlor(){document.body.style.backgroundColor = 'hotpink';document.body.innerHTML = '我是ty,你好!'}</script>
</body>
</html> 
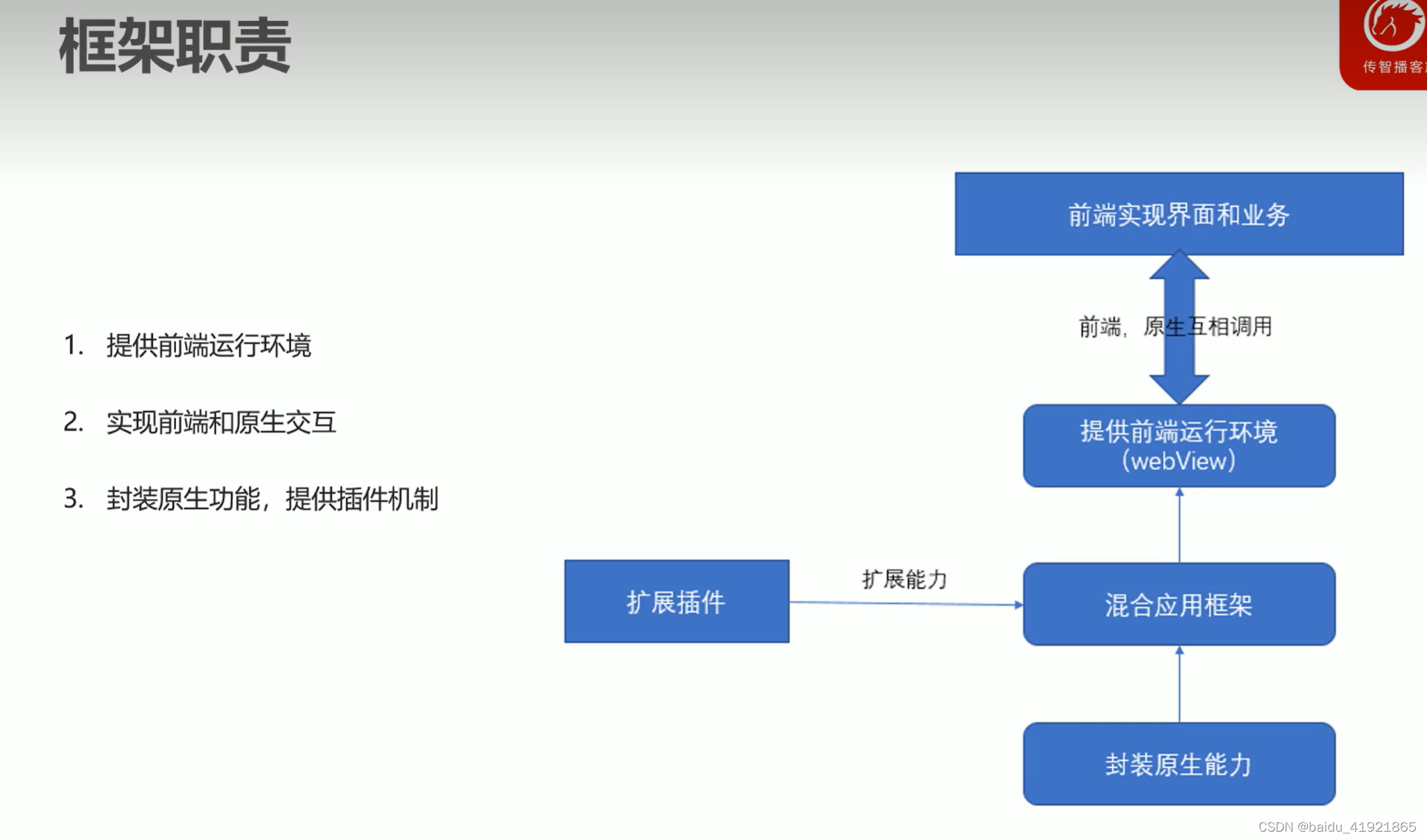
混合app开发框架





页面适配





Learning to Prompt for Vision-Language Models)







【请求与响应】)






CRC_process模块)

)
)
