1 前端
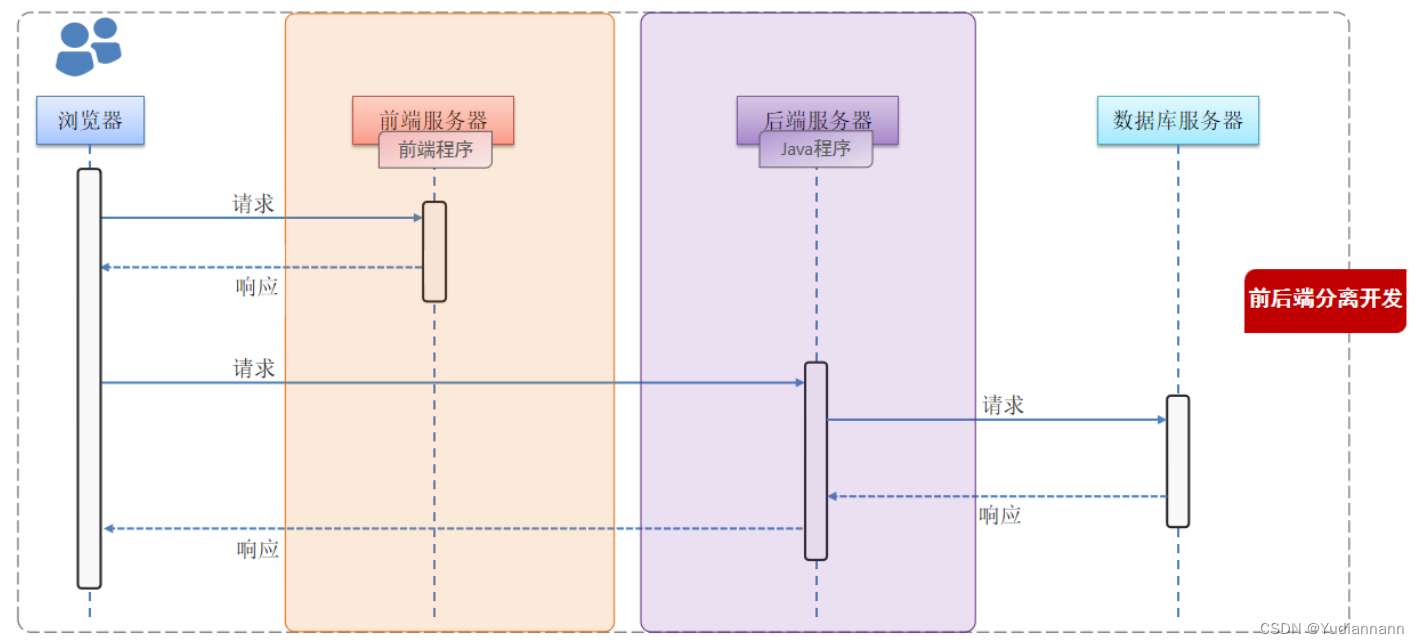
网站的工作流程:
- 首先我们需要通过浏览器访问发布到前端服务器中的前端程序,这时候前端程序会将前端代码返回给浏览器
- 浏览器得到前端代码,此时浏览器会将前端代码进行解析,然后展示到浏览器的窗口中,这时候我们就看到了网站的页面
- 但是此时这个页面是没有数据的,因为数据在我们的数据库中,所以我们浏览器需要根据前端代码中指定的后台服务器的地址 向我们的后台服务器(内部有java程序)发起请求,后台服务器再去从数据库中获取数据,然后返回给浏览器
- 浏览器拿到后台返回的数据后,然后将数据展示在前端资源也就是网页上,然后我们就看到了完整的内容

Web标准也称为网页标准,由一系列的标准组成,大部分由W3C( World Wide Web Consortium,万维网联盟)负责制定。由三个组成部分:
- HTML:负责网页的结构(页面元素和内容)
- CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)
- JavaScript:负责网页的行为(交互效果)
常用前端技术:
| 技术 | 描述 |
|---|---|
| HTML | 用于构建网站的基础结构的 |
| css | 用于美化页面的,作用和化妆或者整容作用一样 |
| JavaScript | 实现网页和用户的交互 |
| Vue | 主要用于将数据填充到html页面上的 |
| Element | 主要提供了一些非常美观的组件 |
| Nginx | 一款web服务器软件,可以用于部署我们的前端工程 |
2 HTML 介绍
HTML (HyperText Markup Language) 超文本标记语言。
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
- 标记语言:由标签构成的语言
- HTML标签都是预定义好的。例如:使用<a>展示超链接,使用<img>展示图片,<video>展示视频
- HTML代码直接在浏览器中运行,HTML标签由浏览器解析
HTML结构
<html><head><title>标题</title></head><body></body>
</html>HTML 特点
- HTML标签不区分大小写
- HTML标签属性值单双引号都可以
- HTML语法松散
2.1 HTML 仿写新浪微博标题排版
例子:

分析:
图片、h1标题,水平线
使用标签:
<img>、<h1>、<hr>
<!-- 文档类型为 HTML -->
<!DOCTYPE html>
<html lang="en"><head><!-- 字符集为 UTF-8 --><meta charset="UTF-8"><!-- 浏览器的兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:某国底气 新思想夯实大国粮仓</title>
</head><body><!-- img标签的属性:src 图片的路径alt 如果由于某种原因无法显示图像,则指定图像的替代文本width 宽度(单位:像素px 或者 % 相对父元素的百分比)height 高度(单位:像素px 或者 % 相对父元素的百分比)一般只设置一个,会等比例缩放路径:绝对路径:1.绝对磁盘路径:D:\HTML\SinaNews\img\news_logo.png2.绝对网络路径:https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png相对路径:./ 当前目录(可省略)../ 上一级目录(不可省略)第一种 ./img/news_logo.png 或者 img/news_logo.png--><img src="./img/news_logo.png" alt="can't open this picture"> 新浪政务>正文<h1>焦点访谈:某国底气 新思想夯实大国粮仓</h1><hr>2023年03月02日 21:50 央视网<hr>
</body></html>效果:

比较原版:

可以发现,基本的结构相同,但是字体和颜色不太一样,所以需要用负责网页表现的 CSS
3 CSS 介绍
CSS 的全称是层叠样式表(Cascading Style Sheets)。CSS 是一种用来控制网页样式和布局的标记语言
CSS的引入方式
- 行内样式:写在标签的style属性中(不推荐)
<h1 style="xxx:xxx;">某国新闻网</h1>
- 内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中,全局有效)
<style> h1 {...} </style>
- 外联样式:写在一个单独的.css文件中(需要通过 link 标签在网页中引入)
<link rel="stylesheet" href="css/news.css">
rel 关系(relationship)
href 超文本引用(Hypertext Reference)
对于上述3种引入方式,企业开发的使用情况如下:
-
内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。
-
内部样式,通过定义css选择器,让样式作用于当前页面的指定的标签上。
-
外部样式,html和css实现了完全的分离,企业开发常用方式。
3.1 CSS 添加样式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:某国底气 新思想夯实大国粮仓</title><!-- 方式二:内嵌样式 --><style>h1 {color: #4D4F53;}span {color: #968D92;}</style>
</head><body><img src="./img/news_logo.png" alt="can't open this picture"> 新浪政务>正文<!-- 方式一:行内样式 --><!-- <h1 style="color:red;">焦点访谈:某国底气 新思想夯实大国粮仓</h1> --><!-- 方式三:外联样式 --><!-- <link rel="stylesheet" href="CSS/sinaNewsCss.css"> --><!-- <h1>焦点访谈:某国底气 新思想夯实大国粮仓</h1> --><h1>焦点访谈:某国底气 新思想夯实大国粮仓</h1><hr>2023年03月02日 21:50 央视网<hr>
</body></html>同时,在CSS文件中
h1{color: #4D4F53;
}效果:

改变了标题颜色
现在对 "2023年03月02日 21:50 央视网" 进行修改,只要改变时间的颜色,而不改变央视网的颜色
引入一个没有语义的标签 span
在head标签里面规定样式:
<style>h1 {color: #4D4F53;}span {color: #968D92;}</style> <hr><!-- 没有语义的标签 span (没有效果,文字在一行) --><span>2023年03月02日 21:50</span> <span>央视网</span><hr>这样做,发现两个都改变了,因为他们都在 span 标签里,此时需要用到 CSS 选择器
3.2 CSS 选择器
CSS选择器:用来选取需要设置样式的元素(标签)
- 元素选择器
- id 选择器
- 类选择器

<head><style>.cls{color: #968D92;} */#time{color: #968D92;}</style>
</head>
<body><span class="cls" id="time">2023年03月02日 21:50</span> <span>央视网</span>
</body>类选择器和 id 选择器二者取其一即可形成下面的效果:

而且,三个选择器有 优先级
优先级高到低依次为:
id 选择器、类选择器、元素选择器
3.3 字体 font
字体大小 font-size
#time{color: #968D92;font-size: 13px;}4 超链接
标签:
<a href="..." target=''..."> 央视网</a>
属性:
href (Hypertext Reference):指定资源访问的 URL
target:指定在何处打开超链接
_self:默认值,在当前页面打开
_blank:在空白页打开
<span class="cls" id="time">2023年03月02日 21:50</span> <span><a href="http://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank" >央视网</a> </span>这样就形成了超链接,而且是新开一个空白页打开超链接

但是有下划线并且变成了紫色,现在去把超链接的字体变成默认黑色,并且去除下划线:
使用 CSS 属性 text-decoration(文本装饰)
在 style 标签里:
a{color: black;text-decoration: initial; /*设置默认文本装饰*/}变成这样,但是还是可以点击

5 正文排版
5.1 视频标签
<video src="..." controls width="..." height="...">
属性:
- src:视频的URL
- controls:播放控件(写 controls="controls" ,但是如果属性和值相等,就省略为属性名)
- width:播放器的宽度,通常宽度和高度二者写一个
5.2 音频标签
<audio src="..." controls>
属性:同视频
5.3 段落标签和文本加粗标签
段落标签
<p>
文本加粗标签
<b> 或 <strong>
文本格式标签
| 效果 | 标签 | 标签(强调) |
|---|---|---|
| 加粗 | b | strong |
| 倾斜 | i | em |
| 下划线 | u | ins |
| 删除线 | s | del |
5.4 正文
<!-- 正文 --><video src="video/1.mp4" controls width="900px"></video><audio src="audio/1.mp3" controls></audio><p><b>央视网消息</b>(焦点访谈):d的十八大以来,以...同志为核心的dzy始终把解决粮食安全问题作为治国理政的头等大事,重农抓粮一系列政策举措有力有效,我国粮食产量站稳1.3万亿斤台阶,实现谷物基本自给、口粮绝对安全。我们把饭碗牢牢端在自己手中,为保障经济社会发展提供了坚实支撑,为应对各种风险挑战赢得了主动。连续八年1.3万亿斤,这个沉甸甸的数据是如何取得的呢?</p><p>人勤春来早,春耕农事忙。立春之后,由南到北,某国春耕春管工作陆续展开,春天的田野处处生机盎然。</p><img src="img/1.jpg"><p>今年,某国启动了新一轮千亿斤粮食产能提升行动,这是一个新的起点。2015年以来,某国粮食产量连续8年稳定在1.3万亿斤以上,人均粮食占有量始终稳稳高于国际公认的400公斤粮食安全线。从十年前的约12200亿斤到2022年的约13700亿斤,粮食产量提高了1500亿斤。</p><img src="img/2.jpg"><p>某国式现代化一个重要的某国特色是人口规模巨大的现代化。我们粮食生产的发展,意味着我们要立足国内,解决14亿多人吃饭的问题。仓廪实,天下安。保障粮食安全是一个永恒的课题,任何时候都不能放松。在以...同志为核心的dzy坚强领导下,亿万某国人民辛勤耕耘、不懈奋斗,我们就一定能够牢牢守住粮食安全这一“国之大者”,把某国人的饭碗牢牢端在自己手中,夯实某国式现代化基础。</p><p id="plast">责任编辑:王树淼 SN242</p>CSS样式
p{text-indent: 40px; /*设置首行缩进 */line-height: 35px; /*设置行高*/
}
#plast{text-align: right;
}属性:
- text-indent:首行缩进
- line-height:行高
- text-align:对齐方式(left,right,center)
效果:

6 布局
现在布局是默认布局,比较难看,而不像:

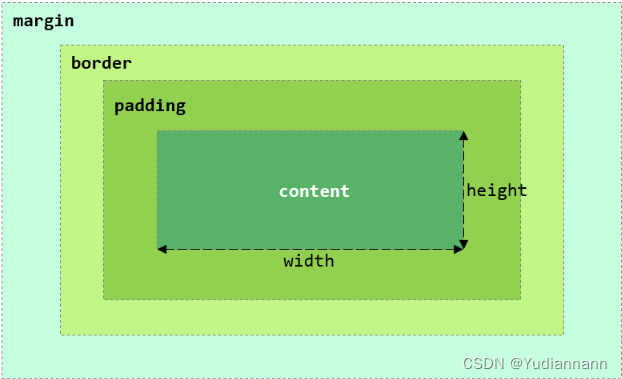
6.1 CSS 盒子模型
盒子:页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
盒子模型组成:
- 内容区域(content)
- 内边距区域(padding)
- 边框区域(border)
- 外边距区域(margin)(不属于盒子)

CSS 布局标签:
<div>
特点:
- 单行显示
- 宽度默认是父元素宽度,高度默认由内容决定
- 可以设置宽度、高度
<span>
特点:
- 多行显示
- 宽度和高度默认由内容决定
- 不可以设置宽度、高度
6.2 div
用 div 把所有都圈起来,并且给个 id
<body><div id="center"><img src="./img/news_logo.png" alt="can't open this picture"> <a href="http://gov.sina.com.cn"target="_blank">新浪政务</a>>正文<!-- 方式一:行内样式 --><!-- <h1 style="color:red;">焦点访谈:.国底气 新思想夯实大国粮仓</h1> --><!-- 方式三:外联样式 --><!-- <link rel="stylesheet" href="CSS/sinaNewsCss.css"> --><!-- <h1>焦点访谈:某国底气 新思想夯实大国粮仓</h1> --><h1>焦点访谈:某国底气 新思想夯实大国粮仓</h1><hr><!-- 没有语义的标签 span (没有效果,文字在一行) --><span class="cls" id="time">2023年03月02日 21:50</span> <span><ahref="http://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank"rel="noopener noreferrer">央视网</a> </span><hr><!-- 正文 --><video src="video/1.mp4" controls width="900px"></video><br><audio src="audio/1.mp3" controls></audio><p><b>央视网消息</b>(焦点访谈):.的十八大以来,以...同志为核心的...始终把解决粮食安全问题作为治国理政的头等大事,重农抓粮一系列政策举措有力有效,我国粮食产量站稳1.3万亿斤台阶,实现谷物基本自给、口粮绝对安全。我们把饭碗牢牢端在自己手中,为保障经济社会发展提供了坚实支撑,为应对各种风险挑战赢得了主动。连续八年1.3万亿斤,这个沉甸甸的数据是如何取得的呢?</p><p>人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。</p><img src="img/1.jpg"><p>今年,我国启动了新一轮千亿斤粮食产能提升行动,这是一个新的起点。2015年以来,我国粮食产量连续8年稳定在1.3万亿斤以上,人均粮食占有量始终稳稳高于国际公认的400公斤粮食安全线。从十年前的约12200亿斤到2022年的约13700亿斤,粮食产量提高了1500亿斤。</p><img src="img/2.jpg"><p>某国式现代化一个重要的某国特色是人口规模巨大的现代化。我们粮食生产的发展,意味着我们要立足国内,解决14亿多人吃饭的问题。仓廪实,天下安。保障粮食安全是一个永恒的课题,任何时候都不能放松。在以...同志为核心的...坚强领导下,亿万.国人民辛勤耕耘、不懈奋斗,我们就一定能够牢牢守住粮食安全这一“国之大者”,把.国人的饭碗牢牢端在自己手中,夯实.国式现代化基础。</p><p id="plast">责任编辑:王树淼 SN242</p></div></body>CSS 样式:
#center{width: 65%;/* margin: 0% 17.5% 0% 17.5%; 设置外边距 100-65=35 35/2=17.5 */margin: 0 auto; /* 等价 */
}
这样就居中显示了(图片违规,但是已经居中了)
7 HTML 表格、表单标签
7.1 表格标签
在网页中以表格(行、列)形式整齐展示数据
标签:
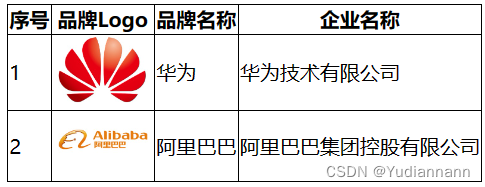
做一个表格:

<body><!-- <table border="1px"> 已经弃用--><table><tr><th>序号</th><th>品牌Logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>1</td><td><img src="img/huawei.jpg" width="80px" /></td><td>华为</td><td>华为技术有限公司</td></tr><tr><td>2</td><td><img src="img/alibaba.jpg" width="80px"></td><td>阿里巴巴</td><td>阿里巴巴集团控股有限公司</td></tr></table>
</body>注:HTML5 废弃了 cellspacing 属性,而且不推荐在标签中安排样式,所以:
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML table</title><style>table,th,td{border: 1px solid black;border-collapse: collapse; /*单元格合并,无空白 *//* border-collapse: separate; 独立显示,有空白 */}</style>
</head>
7.2 表单标签
表单:在网页中主要负责数据采集功能,如 注册、登录等数据采集
标签:
<form>

每一行是“表单项”(不同类型的 input 元素、下拉列表、文本域等)
表单项标签:
input 标签
<intput>
下拉列表标签:
<select>
文本域标签:
<textarea>
属性:
- action
表单提交的URL,如果不指定,默认提交到当前页面
- method
发送表单数据的方式。GET、POST,如果不指定,默认是 get
get:在ur1后面拼接表单数据,比如:?username=Tom&age=12,url 长度有限制
post:在消息体(请求体)中传递的,参数大小无限制
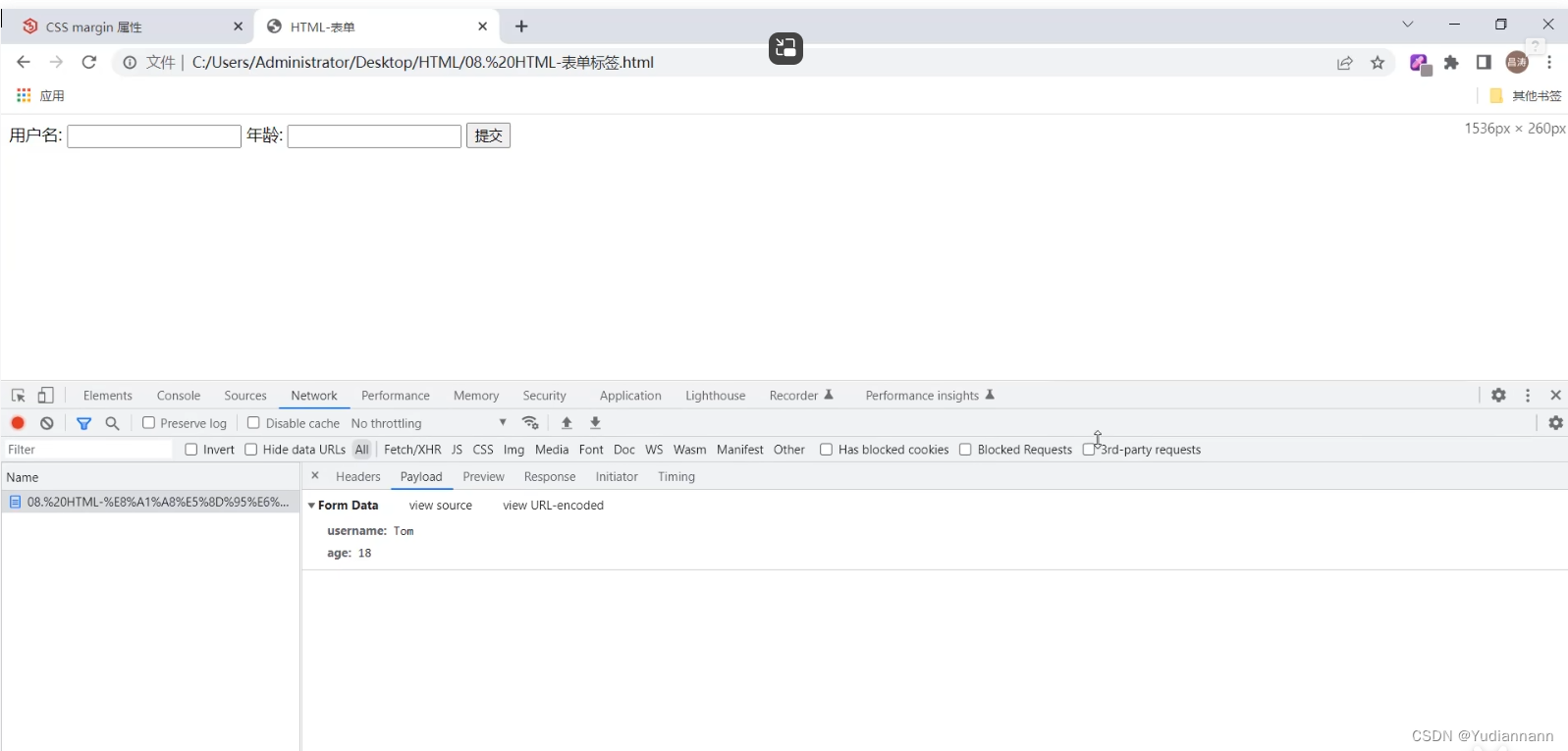
<body><form action="" method="get">用户名:<input type="text" name="username"/><br/>年   龄:<input type="text" name="age"/><br/><input type="submit" value="提交"></form>
</body>注:input 中的 name,是要提交字段的名字,type是类型,常见的类型如下:

效果:

输入,然后提交,此时 URL 变成了:

如果把表单 method 改为 post,就会在消息体中传递

表单项除了 input 标签,还有 select 和 textarea


制作一个表单:
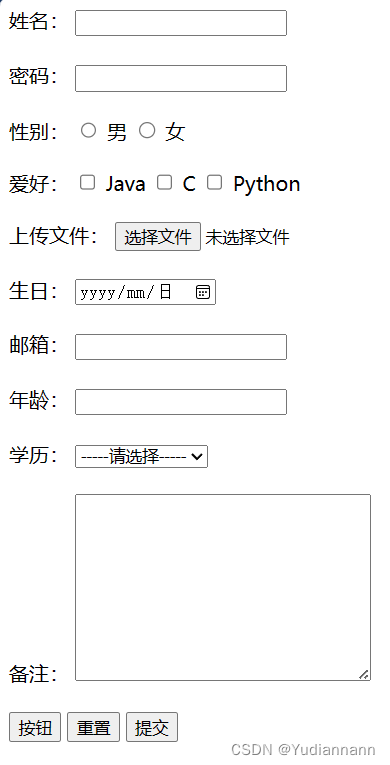
<body><form action="" method="post">姓名:<input type="text" name="username"><br><br>密码:<input type="password" name="password"><br><br>性别:<input type="radio" name="gender" value="male" id="1"><label for="1">男</label><input type="radio" name="gender" value="female" id="2"><label for="2">女</label><br><br>爱好:<input type="checkbox" name="hobby" id="java"><label for="java">Java</label><input type="checkbox" name="hobby" id="C"><label for="C">C</label><input type="checkbox" name="hobby" id="py"><label for="py">Python</label><br><br>上传文件:<input type="file" name="file"><br><br>生日:<input type="date" name="date"><br><br>邮箱:<input type="email" name="email"><br><br>年龄:<input type="number" name="number"><br><br>学历:<select name="degree"><option>-----请选择-----</option><option value="1">本科</option><option value="2">硕士</option><option value="3">博士</option></select><br><br>备注:<textarea name="description" cols="30" rows="10"></textarea><br><br><input type="button" value="按钮"><input type="reset" name="重置"><input type="submit" name="提交"></form>注:name 用来标识元素
value 是提交表单时候的字段名
id 则是用于把 for 和元素关联
效果:

)


![[网络安全]-059-安全大模型以及训练数据集](http://pic.xiahunao.cn/[网络安全]-059-安全大模型以及训练数据集)






)





)


)