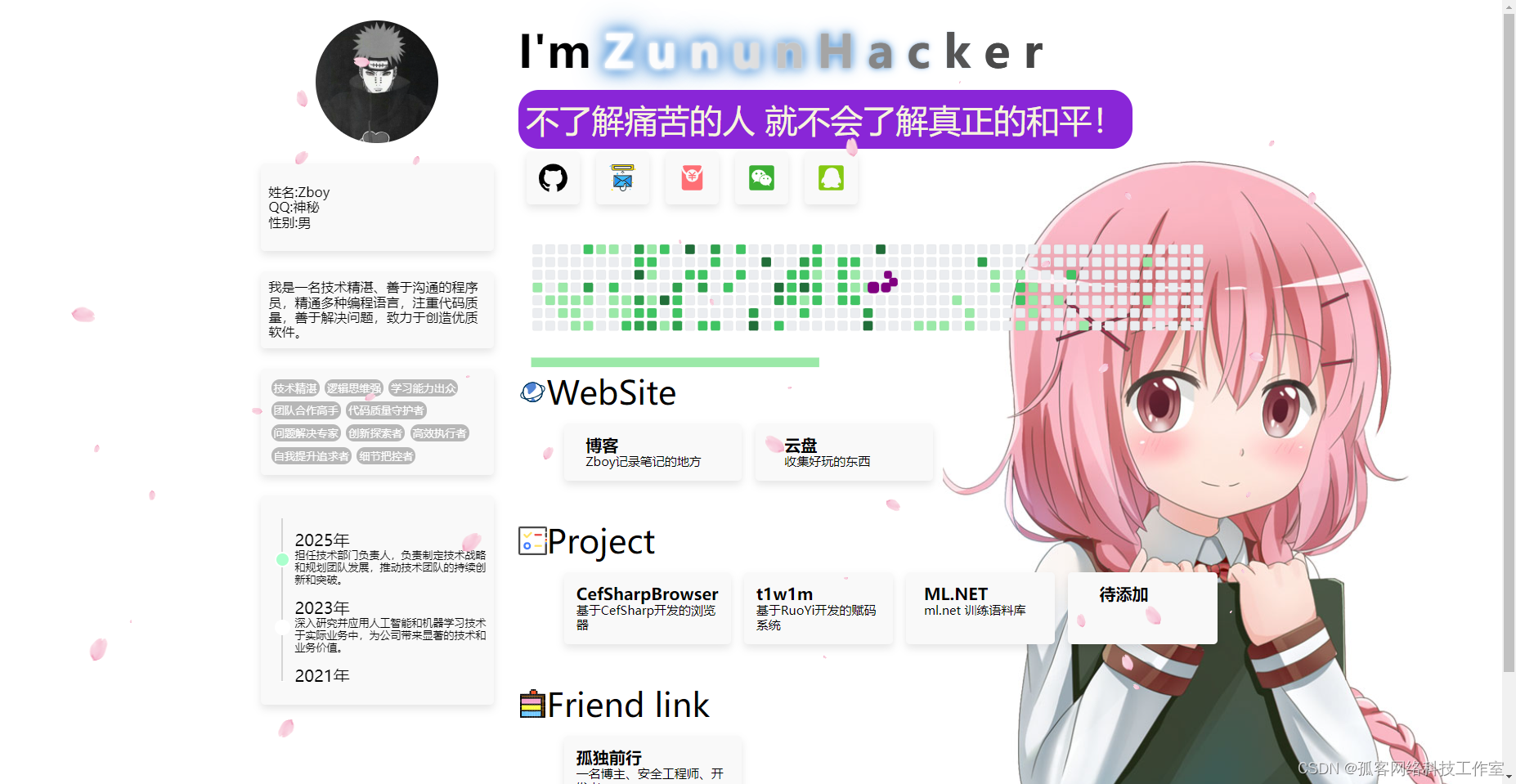
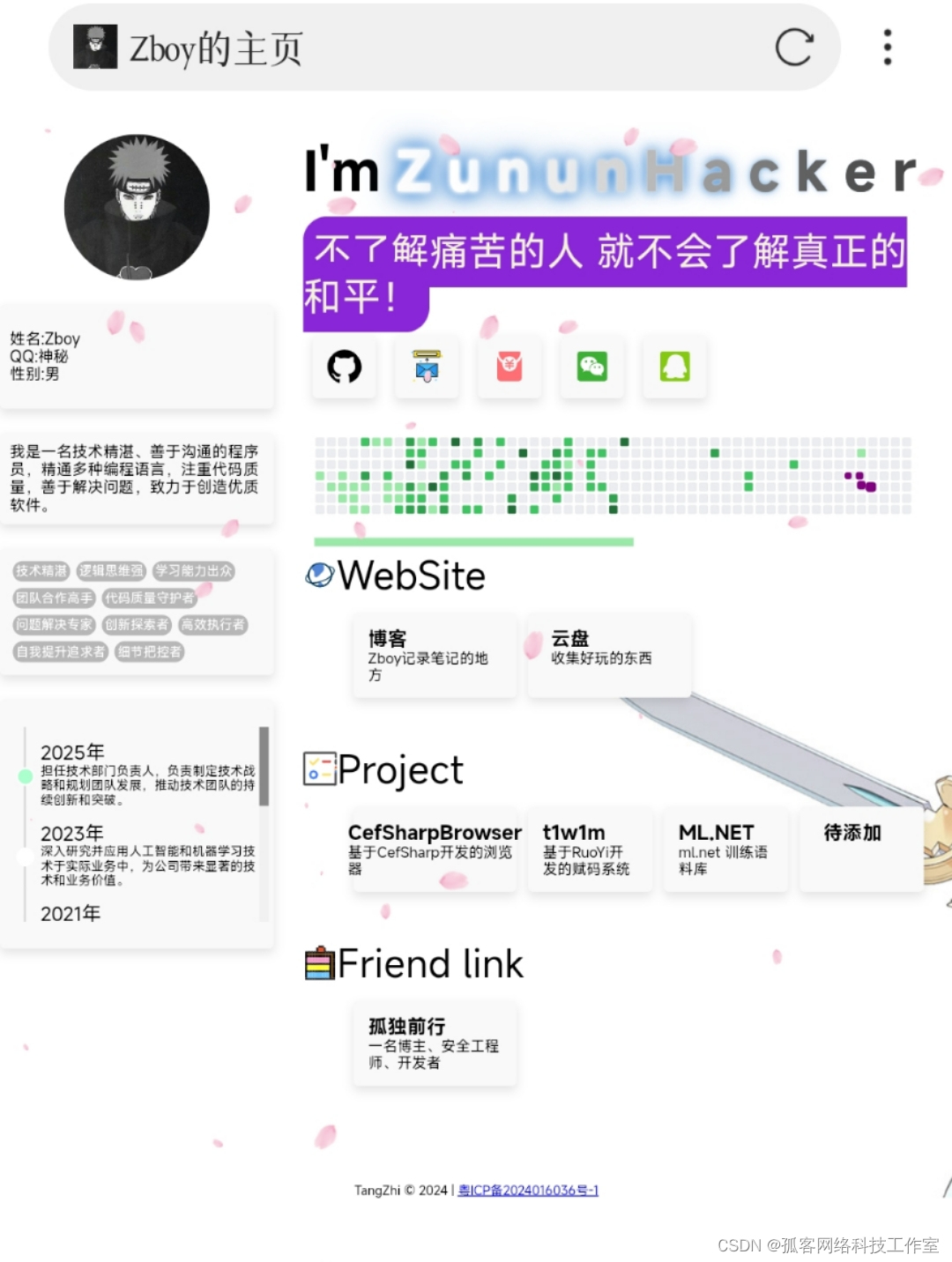
效果图
PC端

移动端

部分代码
index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>Zboy的主页</title><link rel="stylesheet" href="css/normalize.css" /><link rel="stylesheet" href="css/style.css" /><link rel="icon" id="dynamic-favicon"href="https://pic.rmb.bdstatic.com/bjh/240417/de28c7642c0f00188b630295c39a5bf29218.jpeg" type="image/x-icon"></head><body><div id="loading"><div id="loading_bg"><div class="loader">Loading...</div></div></div><div class="blur-bg" id="blur-bg"></div><div class="popup" id="popup"><img id="popup_img" src="https://pic.rmb.bdstatic.com/bjh/240417/474fd844477fab1b76cf20018b7f06762187.png" alt="Popup Image"><!-- <button οnclick="closePopup()">Close</button> --></div><div class="container"><div class="nav_container"><div class="avatar mt25"><img src="https://pic.rmb.bdstatic.com/bjh/240417/de28c7642c0f00188b630295c39a5bf29218.jpeg" alt="" /></div><div class="userInfo pd10 divBg mt25"><ul><li>姓名:Zboy</li><li>QQ:神秘</li><li>性别:男</li></ul></div><div class="description divBg pd10 mt25">我是一名技术精湛、善于沟通的程序员,精通多种编程语言,注重代码质量,善于解决问题,致力于创造优质软件。</div><div class="tag divBg pd10 mt25"><span>技术精湛 </span><span>逻辑思维强 </span><span>学习能力出众 </span><span>团队合作高手 </span><span>代码质量守护者 </span><span>问题解决专家 </span><span>创新探索者 </span><span>高效执行者 </span><span>自我提升追求者 </span><span>细节把控者 </span></div><div class="timeLine mt25 divBg"><ul><li><div class="focus"></div><div class="timeline_time">2025年</div><div>担任技术部门负责人,负责制定技术战略和规划团队发展,推动技术团队的持续创新和突破。</div></li><li><div class="focus"></div><div class="timeline_time">2023年</div><div>深入研究并应用人工智能和机器学习技术于实际业务中,为公司带来显著的技术和业务价值。 </div></li><li><div class="focus"></div><div class="timeline_time">2021年</div><div>晋升为团队负责人,开始负责管理和协调团队成员的工作,推动项目顺利进行。</div></li><li><div class="focus"></div><div class="timeline_time">2019年</div><div>加入一家知名互联网公司,担任软件工程师,负责后端开发工作,开始接触并熟悉大规模分布式系统。</div></li><li><div class="focus"></div><div class="timeline_time">2018年</div><div>在一家初创公司担任软件工程师实习生,通过实践积累了宝贵的工作经验,为职业生涯打下了坚实的基础。</div></li><li><div class="focus"></div><div>2019年</div><div>开始接触计算机编程,学习编程基础语法和算法,为日后的职业生涯打下了坚实的理论基础。 </div></li></ul></div></div><div class="main_container"><header><div class="Im">I'm <span class="text"><!-- Zunun --><span>Z</span><span>u</span><span>n</span><span>u</span><span>n</span><!-- Hacker --><span>H</span><span>a</span><span>c</span><span>k</span><span>e</span><span>r</span></span></div><div class="description"><span class="diy_text"> 不了解痛苦的人 就不会了解真正的和平! </span></div><div class="icon_container"><ul><li class="divBg"><a href="https://github.com" target="_blank"><imgsrc="//i.tangjunfei.com/svg/github.svg" alt="" /><span>github</span></a></li><li class="divBg"><a href="12345@163.com"><imgsrc="//i.tangjunfei.com/svg/mail.svg" alt="" /><span>Mail</span></a></li><li class="divBg"><a href="javascript:void(0)"onclick="showPopup('//pic.rmb.bdstatic.com/bjh/240417/474fd844477fab1b76cf20018b7f06762187.png')"><imgsrc="//i.tangjunfei.com/svg/redenvelope.svg" alt="" /><span>赞助</span></a></li><li class="divBg"><a href="javascript:void(0)"onclick="showPopup('//pic.rmb.bdstatic.com/bjh/240417/6f68e8b57434f3aadad75156bd6657a45780.png')"><imgsrc="//i.tangjunfei.com/svg/weixin.svg" alt="" /><span>微信</span></a></li><li class="divBg"><a href="javascript:void(0)"onclick="showPopup('//pic.rmb.bdstatic.com/bjh/240417/a7790ab8000431c1eb09d704f0fa74e11681.jpeg')"><imgsrc="//i.tangjunfei.com/svg/qq.svg" alt="" /><span>QQ</span></a></li></ul></div><div class="snake"><img src="//i.tangjunfei.com/svg/snake-Light.svg" alt="" /></div></header><content><div class="content_project"><div class="content-title"><img src="//i.tangjunfei.com/svg/wangzhan.svg" alt="" />WebSite</div><div class="content_item"><ul><li class="divBg" onclick="openUrl('https://typecho.tangjunfei.com/')"><div class="content_item_left"><div class="content_item_title">博客</div><div class="content_item_desc">Zboy记录笔记的地方</div></div><div class="content_item_right"><img src="//i.tangjunfei.com/svg/yu.svg" alt="" /></div></li><li class="divBg" onclick="openUrl('https://i.tangjunfei.com/')"><div class="content_item_left"><div class="content_item_title">云盘</div><div class="content_item_desc">收集好玩的东西</div></div><div class="content_item_right"><img src="//i.tangjunfei.com/svg/yugu.svg" alt="" /></div></li></ul></div></div><div class="content_project"><div class="content-title"><img src="//i.tangjunfei.com/svg/xiangmuku.svg" alt="" />Project</div><div class="content_item"><ul><li class="divBg" onclick="openUrl('https://gitee.com/tjfzeishuai/CefSharpBrowser')"><div class="content_item_left"><div class="content_item_title">CefSharpBrowser</div><div class="content_item_desc">基于CefSharp开发的浏览器</div></div><div class="content_item_right"><img src="//i.tangjunfei.com/svg/kaochuan.svg" alt="" /></li><li class="divBg" onclick="openUrl('https://gitee.com/tjfzeishuai/t1w1m')"><div class="content_item_left"><div class="content_item_title">t1w1m</div><div class="content_item_desc">基于RuoYi开发的赋码系统</div></div><div class="content_item_right"><img src="//i.tangjunfei.com/svg/guozhi.svg" alt="" /></div></li><li class="divBg" onclick="openUrl('https://gitee.com/tjfzeishuai/t1w1m')"><div class="content_item_left"><div class="content_item_title">ML.NET</div><div class="content_item_desc">ml.net 训练语料库</div></div><div class="content_item_right"><img src="//i.tangjunfei.com/svg/fantuan.svg" alt="" /></div></li><li class="divBg" onclick="openUrl('https://gitee.com/tjfzeishuai/t1w1m')"><div class="content_item_left"><div class="content_item_title">待添加</div><div class="content_item_desc"></div></div><div class="content_item_right"><img src="//i.tangjunfei.com/svg/niunai.svg" alt="" /></div></li></ul></div></div><div class="content_project"><div class="content-title"><img src="//i.tangjunfei.com/svg/caomeidangao.svg" alt="" />Friendlink</div><div class="content_item"><ul><li class="divBg" onclick="openUrl('https://www.imets.cn/links.html')"><div class="content_item_left"><div class="content_item_title">孤独前行</div><div class="content_item_desc">一名博主、安全工程师、开发者</div></div><div class="content_item_right"><img src="https://q2.qlogo.cn/g?b=qq&nk=2465829308&s=100" alt="" /></div></li></ul></div></div></content></div></div><footer>TangZhi © 2024 |<a href="https://beian.miit.gov.cn/">粤ICP备2024016036号-1</a></footer></body><script src="js/jq.js"></script><script src="js/script.js"></script><script src="js/yinghua.js"></script><script src="js/initPage.js"></script><!-- 背景图 --><!-- <script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css" /><script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/autoload.js"></script>--><script>// 使用jQuery的ajax方法读取JSON数据$.ajax({url: 'data.json',type: 'GET',dataType: 'json',success: function(jsonData) {// 在这里可以对jsonData进行处理和使用console.log(jsonData);initPage(jsonData)},error: function(jqXHR, textStatus, errorThrown) {console.log('Error: ' + textStatus);}});</script>
</html>
style.css
/*********LoadingPage*************/#loading {position: absolute;background-color: #FFF;top: 0px;left: 0px;width: 100%;height: 100%;z-index: 9999;
}#loading_bg {background-color: rgba(0, 0, 0, 0.7);
}body {background: url("https://api.paugram.com/wallpaper/") center/cover no-repeat;background-repeat: no-repeat;background-size: cover;background-position: center;background-attachment: fixed transition: filter 0.5s ease;font-family: “Arial”, “Microsoft YaHei”, “黑体”, “宋体”, sans-serif;
}.loader {width: 250px;height: 50px;line-height: 50px;text-align: center;position: absolute;top: 50%;left: 50%;-webkit-transform: translate(-50%, -50%);transform: translate(-50%, -50%);font-family: helvetica, arial, sans-serif;text-transform: uppercase;font-weight: 900;color: #8926d7;letter-spacing: 0.2em;
}.loader::before,
.loader::after {content: "";display: block;width: 15px;height: 15px;background: #8926d7;position: absolute;-webkit-animation: load .7s infinite alternate ease-in-out;animation: load .7s infinite alternate ease-in-out;
}.loader::before {top: 0;
}.loader::after {bottom: 0;
}@-webkit-keyframes load {0% {left: 0;height: 30px;width: 15px;}50% {height: 8px;width: 40px;}100% {left: 235px;height: 30px;width: 15px;}
}@keyframes load {0% {left: 0;height: 30px;width: 15px;}50% {height: 8px;width: 40px;}100% {left: 235px;height: 30px;width: 15px;}
}/********************************/
.divBg {background-color: #f9f9f9;padding: 15px;border-radius: 5px;box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);cursor: pointer ;
}.divBg:hover {box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}.pd5 {padding: 0.3125rem;
}.pd10 {padding: 0.625rem;
}.mt25 {margin-top: 1.5625rem;
}.diy_text {background-color: #8926d7;padding: 10px;border-radius: 25px;color: beige;
}/********************************/
.container {display: flex;max-width: 1200px;margin: 0 auto;align-items: flex-start;
}/*左侧*/
.nav_container {width: 300px;position: sticky;top: 0;
}.nav_container .avatar {display: flex;justify-content: center;
}.nav_container .avatar img {width: 9.375rem;border-radius: 50%;
}.nav_container .userInfo {}.nav_container .userInfo ul {list-style: none;padding-left: 0px;
}.nav_container .userInfo ul li {text-align: left;
}.nav_container .description {}.nav_container .tag {display: flex;flex-wrap: wrap;
}.nav_container .tag span {background-color: #b7b7b7;color: white;padding: 0.1875rem;border-radius: 10px;font-size: 0.825rem;white-space: nowrap;margin: 0.2rem;
}.timeLine ul {width: 100%;height: 200px;font-size: 13px;padding-left: 10px;scroll-snap-type: y mandatory;overflow-y: scroll;
}.timeLine ul li {list-style: none;position: relative;padding: 15px 0px 0px 15px;border-left: 2px solid #d5d5d5;border-radius: 0;scroll-snap-align: end;
}.timeLine li:first-child .focus:first-child {background-color: #aaffcd;animation: focus 1.8s ease infinite;
}.timeLine ul li .focus {width: 15px;height: 15px;border-radius: 22px;background-color: rgb(255 255 255);border: 2px solid #fff;position: absolute;left: -10px;top: 50%;
}/* 针对Chrome和Safari */
.timeLine ul::-webkit-scrollbar {width: 10px;
}.timeLine ul::-webkit-scrollbar-track {background: #f1f1f1;
}.timeLine ul::-webkit-scrollbar-thumb {background: #888;
}.timeLine ul::-webkit-scrollbar-thumb:hover {background: #555;
}/* 针对IE和Edge */
.timeLine ul {-ms-overflow-style: none;/* 隐藏默认的滚动条 */scrollbar-width: none;/* Firefox */
}.timeLine ul::-ms-scrollbar {display: none;/* IE和Edge隐藏滚动条 */
}.timeline_time {font-size: 20px;
}.main_container {width: calc(100% - 300px);padding: 0 30px;
}.main_container .Im {font-size: 55px;font-weight: 800;margin: 30px 0;
}.text span {animation-delay: 0s;color: #444;text-shadow: 0 0 0 #444;animation: start 1s ease-in-out infinite alternate;}@keyframes start {to {text-shadow: 0 0 5px #fff,0 0 5px #fff,0 0 10px #fff,0 0 18px #126fcc,0 0 20px #126fcc,0 0 40px #126fcc;color: #fff;}
}.text span:nth-child(1) {animation-delay: 0.1s;
}.text span:nth-child(2) {animation-delay: 0.2s;
}.text span:nth-child(3) {animation-delay: 0.3s;
}.text span:nth-child(4) {animation-delay: 0.4s;
}.text span:nth-child(5) {animation-delay: 0.5s;
}.text span:nth-child(6) {animation-delay: 0.6s;
}.text span:nth-child(7) {animation-delay: 0.7s;
}.text span:nth-child(8) {animation-delay: 0.8s;
}.text span:nth-child(9) {animation-delay: 0.9s;
}.text span:nth-child(10) {animation-delay: 1s;
}.text span:nth-child(11) {animation-delay: 1.1s;
}.text span:nth-child(12) {animation-delay: 1.2s;
}.main_container .description {font-size: 40px;
}.icon_container ul {display: flex;list-style: none;padding-left: 0px;
}.icon_container ul li {width: 35px;/* background-color: #f9f9f9;padding: 15px;border-radius: 5px;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1); */margin: 0 10px;transition: width 0.5s ease, opacity 0.5s ease, transform 0.5s ease;overflow: hidden;
}.icon_container ul li a span {display: none;
}.icon_container ul li a {text-decoration: none;color: #444;display: flex;justify-content: space-evenly;align-items: center;white-space: nowrap;
}.icon_container ul li a img {width: 35px;
}.icon_container ul li:hover {width: 15%;
}.icon_container ul li:hover span {display: block;
}.snake {width: 100%;
}.snake img {width: 100%;height: 100%;object-fit: cover;
}.content_project {margin-bottom: 50px;
}.content_project .content-title {font-size: 40px;display: flex;align-items: center;
}.content_project .content-title img {width: 35px;
}.content_project .content_item ul {display: flex;list-style: none;
}.content_project .content_item ul li {width: 23%;/* background-color: #f9f9f9;padding: 15px;border-radius: 5px;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1); */margin-left: 2%;display: flex;justify-content: space-around;transition: width 0.5s ease, opacity 0.5s ease, transform 0.5s ease;
}.content_project .content_item ul li:hover {width: 25%;
}.content_project .content_item ul li:hover .content_item_right img {display: block;
}.content_item_title {font-size: 20px;font-weight: 800;
}.content_item_right img {display: none;width: 35px;
}.content_item_desc {font-size: 15px;
}.blur-bg {/* 模糊背景 */position: fixed;top: 0;left: 0;width: 100%;height: 100%;backdrop-filter: blur(10px);z-index: 1;display: none;
}.popup {/* 弹窗样式 */position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);width: 50%;/* 调整为你想要的宽度 */max-width: 400px;/* 最大宽度 */padding: 20px;background-color: white;box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);z-index: 2;display: none;
}.popup img {/* 图片样式 */width: 100%;height: auto;display: block;margin: 0 auto;
}.popup button {/* 关闭按钮样式 */margin: 10px auto;display: block;
}/*************/
footer {margin-top: 50px;text-align: center;width: 100%;font-size: 13px;
}
源码领取
以上是部分代码,若感兴趣的老铁们,私信,免费
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻







| 线程)

![[Linux - C] 自主Shell](http://pic.xiahunao.cn/[Linux - C] 自主Shell)





【北京航空航天大学】)


)
