文章目录
- setup简介
- 使用vite-plugin-vue-setup-extend插件 指定组件名字
setup简介
<script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖
相比较普通的<script> ,它有以下优势:
- 更少的样板内容,更简洁的代码。
- 能够使用纯 TypeScript 声明 props 和自定义事件。
- 更好的运行时性能 (其模板会被编译成同一作用域内的渲染函数,避免了渲染上下文代理对象)。
- 更好的 IDE 类型推导性能 (减少了语言服务器从代码中抽取类型的工作)。
两种代码编写方式,一看就能看出,使用setup语法糖的,代码更加简介和易懂
选项式API写法
#script写法
<script>export default {name: "item",data(){return {isShow:true,name:"奥特曼",age:"1000",}},methods:{handleShowOrHide(){this.isShow = !this.isShow;},handleChangeNameAndAge(){this.name="迪加奥特曼"this.age = "18"}}}
</script>
组合式API写法(推荐)
#添加setup语法糖的写法
<script setup lang="ts">import {ref} from "vue"let isShow = ref(true);let name = ref<string>("奥特曼");let age= ref<string>("1000");const handleShowOrHide = ()=>{isShow.value = !isShow.value;}const handleChangeNameAndAge = ()=>{name.value = "迪加奥特曼";age.value = "18";}
</script>
使用vite-plugin-vue-setup-extend插件 指定组件名字
1.第一步:安装
npm i vite-plugin-vue-setup-extend -D
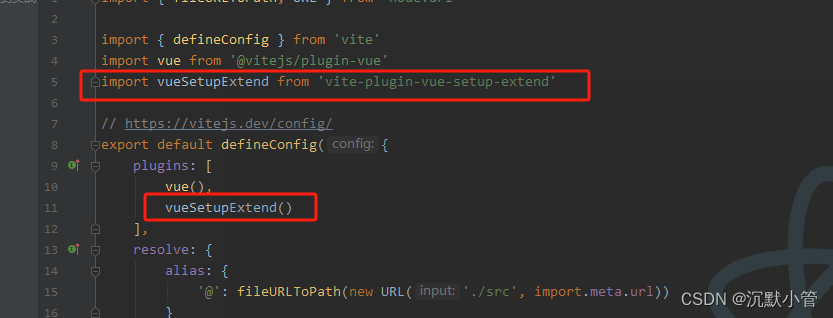
2.第二部:vite.config.ts文件引入

3.第三步:项目使用
<script setup lang="ts" name="自定义组件名字">...
</script>
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教
)

分享7个好用的ChatGPT)
表格形式显示数据)

)
)






)





