介绍
本篇Codelab我们将教会大家如何构建一个简易的OpenHarmony新闻客户端(JS版本)。应用包含两级页面,分别是主页面和详情页面,两个页面都展示了丰富的UI组件,其中详情页的实现逻辑中还展示了如何通过调用相应接口,实现跨设备拉起FA。本教程将结合以下内容进行讲解:
1.顶部tabs以及新闻列表list的使用
2.每条新闻的文本框以及图像
3.布局及页面跳转
4.设备发现以及跨设备拉起FA
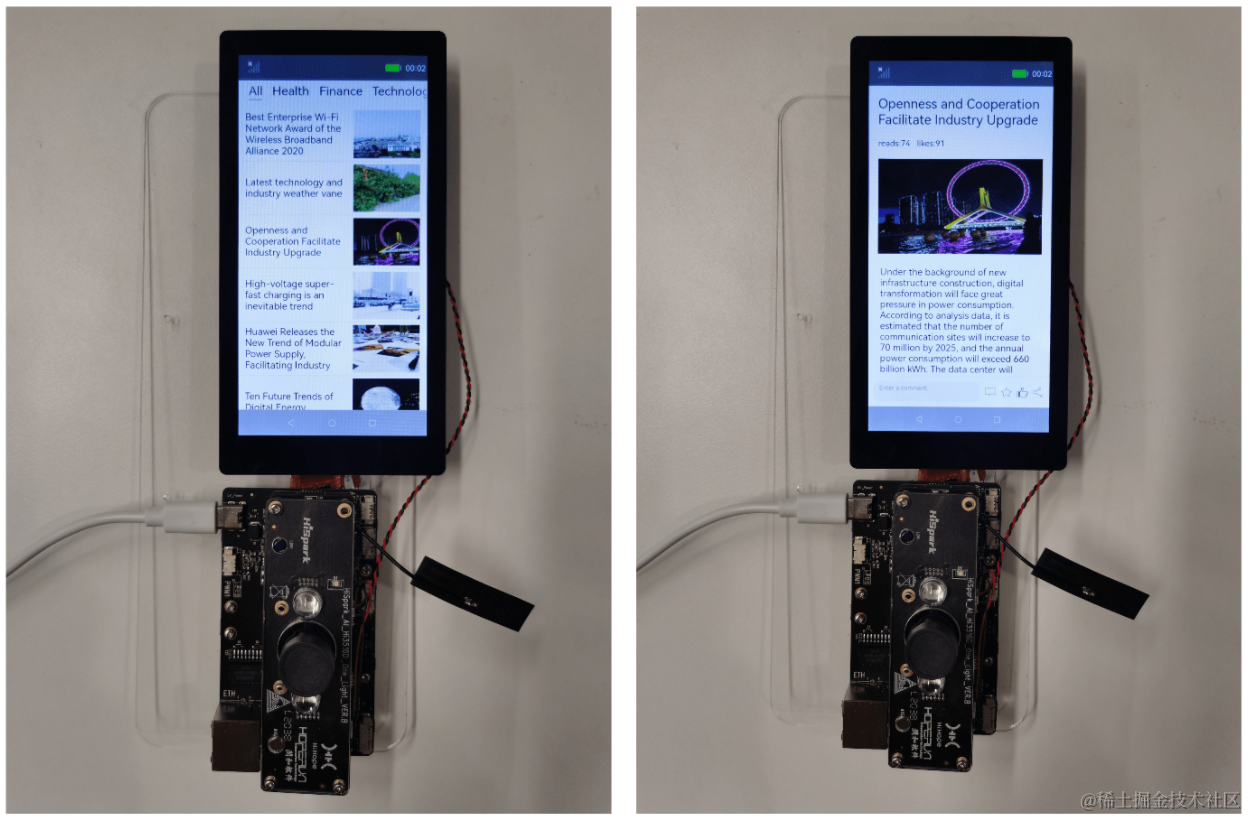
最终效果预览如下图所示:

搭建OpenHarmony环境
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以Hi3516DV300开发板为例,参照以下步骤进行:
-
[获取OpenHarmony系统版本]:标准系统解决方案(二进制)。
-
搭建烧录环境:
- [完成DevEco Device Tool的安装]
- [完成Hi3516开发板的烧录]
- 鸿蒙开发指导文档:qr23.cn/AKFP8k点击或复制转到。
-
搭建开发环境:
- 开始前请参考[工具准备] ,完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考[使用工程向导] 创建工程(模板选择“Empty Ability”),选择JS或者eTS语言开发。
- 工程创建完成后,选择使用[真机进行调测] 。

分布式组网
完成本篇Codelab我们还需要完成开发板的分布式组网,本示例以Hi3516DV300开发板为例,参照以下步骤进行:
-
硬件准备:准备两台烧录相同的版本系统的Hi3516DV300开发板A、B。
-
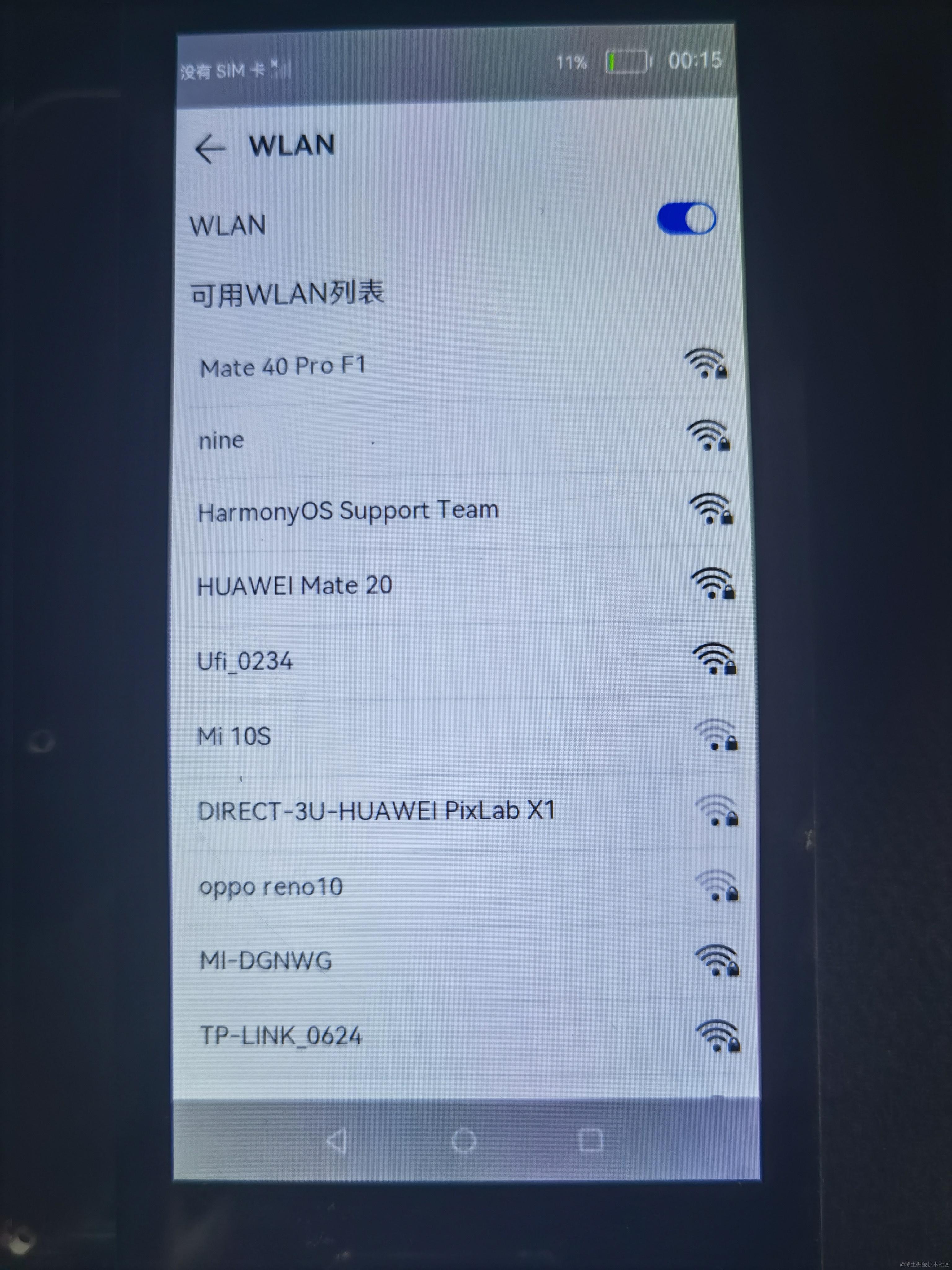
两个开发板A、B配置在同一个WiFi网络之下。
打开设置-->WLAN-->点击右侧WiFi开关-->点击目标WiFi并输入密码。

-
将设备A、B设置为互相信任的设备。
- 找到系统应用“音乐”。

-
设备A打开音乐,点击左下角带箭头的流转按钮,弹出列表框,在列表中会展示远端设备的id。

-
选择远端设备B的id,另一台开发板(设备B)会弹出验证的选项框。

-
设备B点击允许,设备B将会弹出随机PIN码,将设备B的PIN码输入到设备A的PIN码填入框中。


配网完毕。
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在最后的参考中提供下载方式,接下来我们会用一小节来讲解整个工程的代码结构:

- images:存放工程使用到的图片资源。
- index:构成新闻列表页面,包括index.hml布局文件、index.css样式文件、index.js逻辑处理文件。
- detail:构成新闻详情页面,包括detail.hml布局文件、detail.css样式文件、detail.js逻辑处理文件。
- config.json:配置文件。
添加主页新闻类型
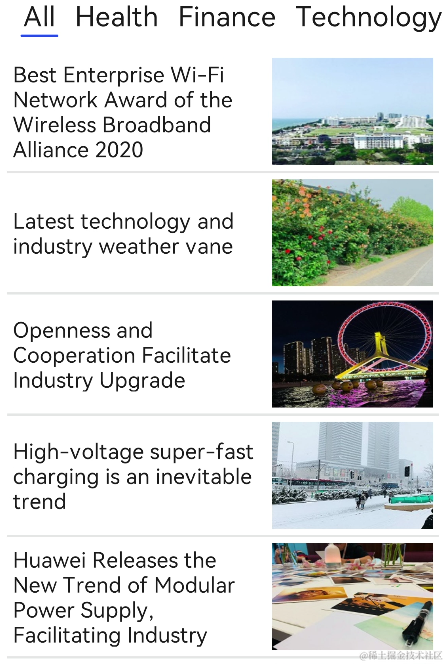
首先为我们的应用添加顶部新闻类型,用于切换不同类别的新闻。这里会使用到tabs、tab-bar控件,同时使用for循环对新闻的title进行遍历,新闻的标题有All、Health、Finance、Technology、Sport、Internet、Game七大类。图片示例和代码如下:

<div class="container"><tabs index="0" vertical="false" onchange="changeNewsType"><tab-bar class="tab-bar" mode="scrollable"><text class="tab-text" for="{{ title in titleList }}">{{ title.name }} </text></tab-bar></tabs>
</div>添加主页顶部新闻类型
-
我们需要实现一个新闻item的布局,其样式包含左边的新闻标题、右边的新闻图片以及下方的新闻分割线,图片示例和代码如下:

<div style="flex-direction : column"><div style="flex-direction : row"><text class="text">{{ news.title }}</text><image class="image" src="{{ news.imgUrl }}"></image></div><div style="height : 2px; width : 100%; background-color : #97d2d4d4;"></div></div> -
我们需要实现一个新闻列表,也就是将上方的新闻item进行一个循环的展示,这需要用到list、list-item的相关知识点。我们需要将newsList新闻列表数据进行循环,所以新闻item的布局外层需要嵌套一个list和list-item,图片示例和代码如下:

<list class="list"><list-item for="{{ news in newsList }}" onclick="itemClick(news)">// 新闻item的布局代码填充到这里 </list-item> </list> -
我们需要实现新闻类型的切换,每一条新闻都会有一个新闻类型,当选择All的时候默认展示所有类型的新闻,当选择具体的新闻类型时,如选择Health,则需要筛选出属于Health类型的新闻进行展示。添加一个自定义函数changeNewsType,代码如下所示:
// 选择新闻类型 changeNewsType: function (e) {const type = titles[e.index].name;this.newsList = [];if (type === 'All') {// 展示全部新闻this.newsList = newsData;} else {// 分类展示新闻const newsArray = [];for (var news of newsData) {if (news.type === type) {newsArray.push(news);}}this.newsList = newsArray;} }
详情页页面布局
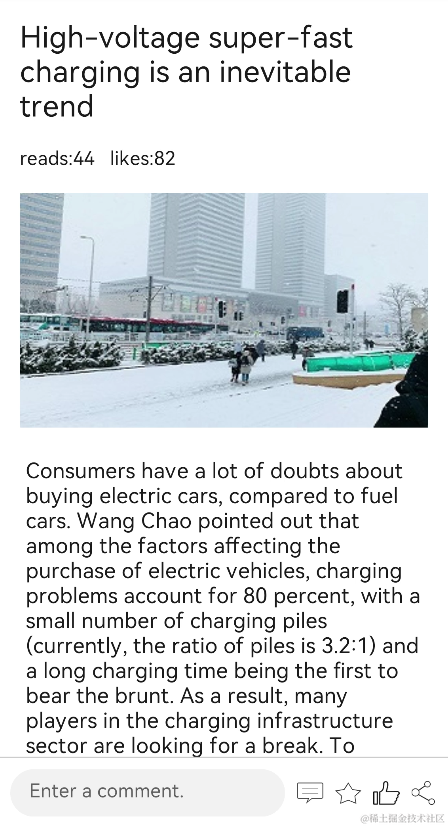
详情页面包含新闻标题、阅读量和喜好数、新闻图片、新闻文字以及下方的状态栏。状态栏包括1个可输入文本框和4个功能按键,图片示例和代码如下:

<div class="container"><text class="text-title">{{ title }}</text><text class="text-reads">reads: {{ reads }} likes: {{ likes }}</text><image class="image" src="{{ imgUrl }}"></image><text class="text-content">{{ content }}</text><!-- 详情页底部--><div class="bottom"><textarea class="textarea" placeholder="Enter a comment."></textarea><image class="image-bottom" src="/common/images/icon_message.png"></image><image class="image-bottom" src="/common/images/icon_star.png"></image><image class="image-bottom" src="/common/images/icon_good.png"></image><image class="image-bottom" src="/common/images/icon_share.png" onclick="toShare"></image></div>
</div>需要注意的是detail.hml只是展示了页面的布局结构,其具体的布局样式需要参考detail.css文件。
跳转详情页
完成新闻列表页面和详情页的布局后,需要实现页面跳转的功能。新闻列表页面中绑定一个list-item的点击事件itemClick,其中传入的参数是news(新闻的详细数据)。
<list-item for="{{ news in newsList }}" onclick="itemClick(news)">在JS中页面跳转需要在JS文件的头部引入如下一行代码:
import router from '@system.router';实现list-item的点击事件itemClick,其代码如下所示:
itemClick(news) {// 跳转到详情页面router.push({uri: 'pages/detail/detail',params: {'title': news.title,'type': news.type,'imgUrl': news.imgUrl,'reads': news.reads,'likes': news.likes,'content': news.content}});
}设备发现
首先给分享按钮添加一个分享事件toShare,代码如下所示:
<image class="image-bottom" src="/common/images/icon_share.png" onclick="toShare"></image>然后调用getTrustedDeviceListSync(),获取所有可信设备的列表,代码如下所示:
import deviceManager from '@ohos.distributedHardware.deviceManager';toShare() {// 创建设备管理实例deviceManager.createDeviceManager('com.huawei.codelab', (err, data) => {if (err) {return;}this.deviceMag = data;// 获取所有可信设备的列表this.deviceList = this.deviceMag.getTrustedDeviceListSync();});// 循环遍历设备列表,获取设备名称和设备Idfor (let i = 0; i < this.deviceList.length; i++) {this.deviceList[i] = {deviceName: this.deviceList[i].deviceName,deviceId: this.deviceList[i].deviceId,checked: false};}this.$element('showDialog').show();}最后自定义dialog弹窗显示所有可信设备,代码如下所示:
<dialog id="showDialog" class="select-device-dialog"><div class="select-device-wrapper"><text class="select-device-title">选择设备</text><list class="select-device-list"><list-item class="select-device-item" for="{{ deviceList }}" id="list"><text class="select-device-item-left">{{ $item.deviceName }}</text><input class="select-device-item-right" type="checkbox" name="Device" value="{{$idx}}"@change="selectDevice({{$idx}})" checked="{{$item.checked}}"></input></list-item></list><div class="choose-ok-or-not"><text class="select-device-btn" @click="chooseCancel">取消</text><text class="select-device-btn" @click="chooseComform">确定</text></div></div>
</dialog>最终实现的效果如下所示:

说明: 本工程项目包含getTrustedDeviceListSync()获取所有可信设备的列表方法,请选择API 7或以上版本。
分布式拉起
弹出设备列表后,选择设备并点击“确定”按钮,将会分布式拉起另外一台设备,其具体实现代码如下所示:
chooseComform() {this.$element('showDialog').close();for (let i = 0; i < this.deviceList.length; i++) {// 判断设备是否被选中if (this.deviceList[i].checked) {const params = {url: 'pages/detail/detail',title: this.title,type: this.type,imgUrl: this.imgUrl,reads: this.reads,likes: this.likes,content: this.content,};const wantValue = {bundleName: 'com.huawei.newsdemooh',abilityName: 'com.huawei.newsdemooh.MainAbility',deviceId: this.deviceList[i].deviceId,parameters: params};featureAbility.startAbility({want: wantValue}).then((data) => {console.info('featureAbility.startAbility finished, ' + JSON.stringify(data));});console.info('featureAbility.startAbility want=' + JSON.stringify(wantValue));console.info('featureAbility.startAbility end');}}
}最后呢,很多开发朋友不知道需要学习那些鸿蒙技术?鸿蒙开发岗位需要掌握那些核心技术点?为此鸿蒙的开发学习必须要系统性的进行。
而网上有关鸿蒙的开发资料非常的少,假如你想学好鸿蒙的应用开发与系统底层开发。你可以参考这份资料,少走很多弯路,节省没必要的麻烦。由两位前阿里高级研发工程师联合打造的《鸿蒙NEXT星河版OpenHarmony开发文档》里面内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。下面是鸿蒙开发的学习路线图。

高清完整版请点击→《鸿蒙NEXT星河版开发学习文档》
针对鸿蒙成长路线打造的鸿蒙学习文档。话不多说,我们直接看详细资料鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
《鸿蒙 (OpenHarmony)开发学习视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
-
ArkTS语言
-
安装DevEco Studio
-
运用你的第一个ArkTS应用
-
ArkUI声明式UI开发
-
.……

《鸿蒙开发进阶》
-
Stage模型入门
-
网络管理
-
数据管理
-
电话服务
-
分布式应用开发
-
通知与窗口管理
-
多媒体技术
-
安全技能
-
任务管理
-
WebGL
-
国际化开发
-
应用测试
-
DFX面向未来设计
-
鸿蒙系统移植和裁剪定制
-
……

《鸿蒙开发实战》
-
ArkTS实践
-
UIAbility应用
-
网络案例
-
……

获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
总结
鸿蒙—作为国家主力推送的国产操作系统。部分的高校已经取消了安卓课程,从而开设鸿蒙课程;企业纷纷跟进启动了鸿蒙研发。
并且鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,未来将会支持 50 万款的应用。那么这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!



是什么意思)

)


)








搭建开发环境 | 2.1、Windows下安装QT)


