HTML 简介
1. 什么是 HTML?
全称:HyperText Markup Language(超文本标记语言)。
超文本:暂且简单理解为 “超级的文本”,和普通文本比,内容更丰富。
标 记:文本要变成超文本,就需要用到各种标记符号。
语 言:每一个标记的写法、读音、使用规则,组成了一个标记语言。
2. 相关国际组织(了解)
1. IETF
全称:Internet Engineering Task Force(国际互联网工程任务组),成立于1985年底,是一个权威 的互联网技术标准化组织,主要负责互联网相关技术规范的研发和制定,当前绝大多数国际互联网技术标准均出自IETF。官网:IETF | Internet Engineering Task Force
2. W3C
全称:World Wide Web Consortium(万维网联盟),创建于1994年,是目前Web技术领域,最具影响力的技术标准机构。共计发布了200多项技术标准和实施指南,对互联网技术的发展和应用起到了基础性和根本性的支撑作用,官网:W3C
3. WHATWF
全称:Web Hypertext Application Technology Working Group(网页超文本应用技术工作小组)成立于2004年,是一个以推动网络HTML 5 标准为目的而成立的组织。由Opera、Mozilla基金会、苹果, 等这些浏览器厂商组成。官网:Web Hypertext Application Technology Working Group (WHATWG)
HTML 入门
1. HTML 初体验
-
第一步:鼠标右键 => 新建 => 文本文档 => 输入内容,并保存。
-
第二步:修改后缀为 .html ,然后双击打开即可。
-
<!--这里的后缀名,使用 .htm 也可以,但推荐使用更标准的 .html 。-->
-
程序员写的叫 源代码,要交给浏览器进行渲染。
-
借助浏览器看网页的 源代码,具体操作: 在网页空白处:鼠标右键 ==> 查看网页源代码
2. HTML 标签
-
标签 又称 元素,是HTML的基本组成单位。
-
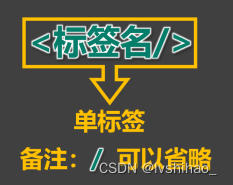
标签分为:双标签 与 单标签 (绝大多数都是双标签)。
-
标签名不区分大小写,但推荐小写,因为小写更规范。
-
双标签:

-
单标签:

-
标签之间的关系:并列关系、嵌套关系,可以使用 tab 键进行缩进:
3. HTML 标签属性
-
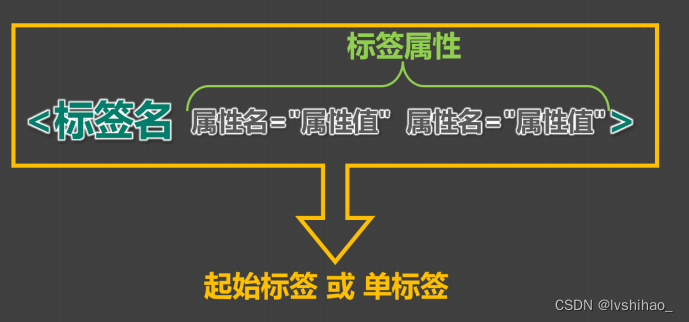
用于给标签提供 附加信息。可以写在:起始标签 或 单标签中,形式如下:

-
有些特殊的属性,没有属性名,只有属性值,例如:
<input disabled>
-
注意点:
不同的标签,有不同的属性;也有一些通用属性。
属性名、属性值不能乱写,都是W3C规定好的。
属性名、属性值,都不区分大小写,但推荐小写。
双引号,也可以写成单引号,甚至不写都行,但还是推荐写双引号。
标签中不要出现同名属性,否则后写的会失效,例如:
4. HTML 基本结构
-
在网页中,如何查看某段结构的具体代码?—— 点击鼠标右键,选择“检查”。
-
【检查】 和 【查看网页源代码】的区别:
-
【查看网页源代码】看到的是:程序员编写的源代码。
-
【检查】看到的是:经过浏览器 “处理” 后的源代码。
备注:日常开发中,【检查】用的最多。
-
-
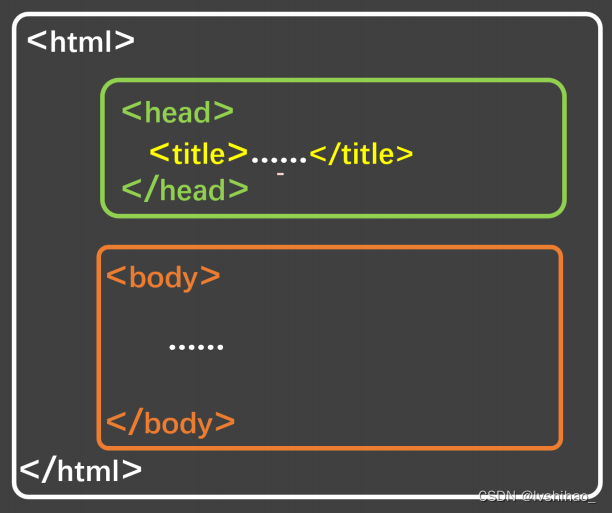
网页的 基本结构 如下:
-
想要呈现在网页中的内容写在 body 标签中。
-
head 标签中的内容不会出现在网页中。
-
head 标签中的 title 标签可以指定网页的标题。
-
图示:

-
代码:
<html><head><title>网页标题</title></head><body>......</body> </html>
-
5. HTML 注释
-
特点:注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见。
-
作用:对代码进行解释和说明。
-
写法
<!-- 这是注释 -->
- 注释不可以嵌套,以下这么写是错的(反例)。
<!--我是一段注释<!-- 我是一段注释 -->-->
6. HTML 文档声明
-
作用:告诉浏览器当前网页的版本。
-
写法:
-
旧写法:要依网页所用的HTML版本而定,写法有很多。
具体有哪些写法请参考 :W3C官网-文档声明(了解即可)
-
新写法:一切都变得简单了!W3C 推荐使用 HTML 5 的写法。
<!DOCTYPE html>或<!DOCTYPE HTML>或<!doctype html>
-
-
注意:文档声明,必须在网页的第一行,且在 html 标签的外侧。
7. HTML 字符编码
-
计算机对数据的操作:
-
存储时,对数据进行:编码。
-
读取时,对数据进行:解码。
-
-
编码、解码,会遵循一定的规范 —— 字符集。
-
字符集有很多中,常见的有(了解):
-
ASCII :大写字母、小写字母、数字、一些符号,共计128个。
-
ISO 8859-1 :在 ASCII 基础上,扩充了一些希腊字符等,共计是256个。
-
GB2312 :继续扩充,收录了 6763 个常用汉字、682个字符。
-
GBK :收录了的汉字和符号达到 20000+ ,支持繁体中文。
-
UTF-8 :包含世界上所有语言的:所有文字与符号。—— 很常用
-
-
使用原则是怎样的?
原则1:存储时,务必采用合适的字符编码 。
否则:无法存储,数据会丢失!
原则2:存储时采用哪种方式编码 ,读取时就采用哪种方式解码。
否则:数据错乱(乱码)!
-
总结:
-
平时编写代码时,统一采用 UTF-8 编码(最稳妥)。
-
为了让浏览器在渲染 html 文件时,不犯错误,可以通过 meta 标签配合 charset 属性指定字符编码。
<head><meta charset="UTF-8"/></head>
8. HTML 设置语言
-
主要作用:
让浏览器显示对应的翻译提示。
有利于搜索引擎优化。
-
具体写法:
<html lang="zh-CN">
-
扩展知识: lang 属性的编写规则(了解即可)。
-
第一种写法( 语言-国家/地区 ),例如:
zh-CN :中文-中国大陆(简体中文)
zh-TW :中文-中国台湾(繁体中文)
zh :中文
en-US :英语-美国
en-GB :英语-英国
-
第二种写法( 语言—具体种类)已不推荐使用,例如:
zh-Hans :中文—简体
zh-Hant :中文—繁体
-
9. HTML标准结构
-
HTML标准结构如下:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>我是一个标题</title></head><body></body></html>
-
在VScode中输入 ! ,随后回车即可快速生成标准结构。
-
配置 VScode 的内置插件 emmet ,可以对生成结构的属性进行定制。
-
在存放代码的文件夹中,存放一个 favicon.ico 图片,可配置网站图标。









v-model数据双向绑定修饰符)





方法 | take()方法 | 生产者-消费者模式 |实现阻塞队列)



