DIY可视化实现仿抖音短视频代码生成器,仿抖音短视频兼容uniapp、微信小程序 丝滑切换视频效果,无限数据加载不卡顿,高性能滑动不卡顿超流畅,观看视频丝滑切换,页面内容自定义,无限数据加载不卡顿。
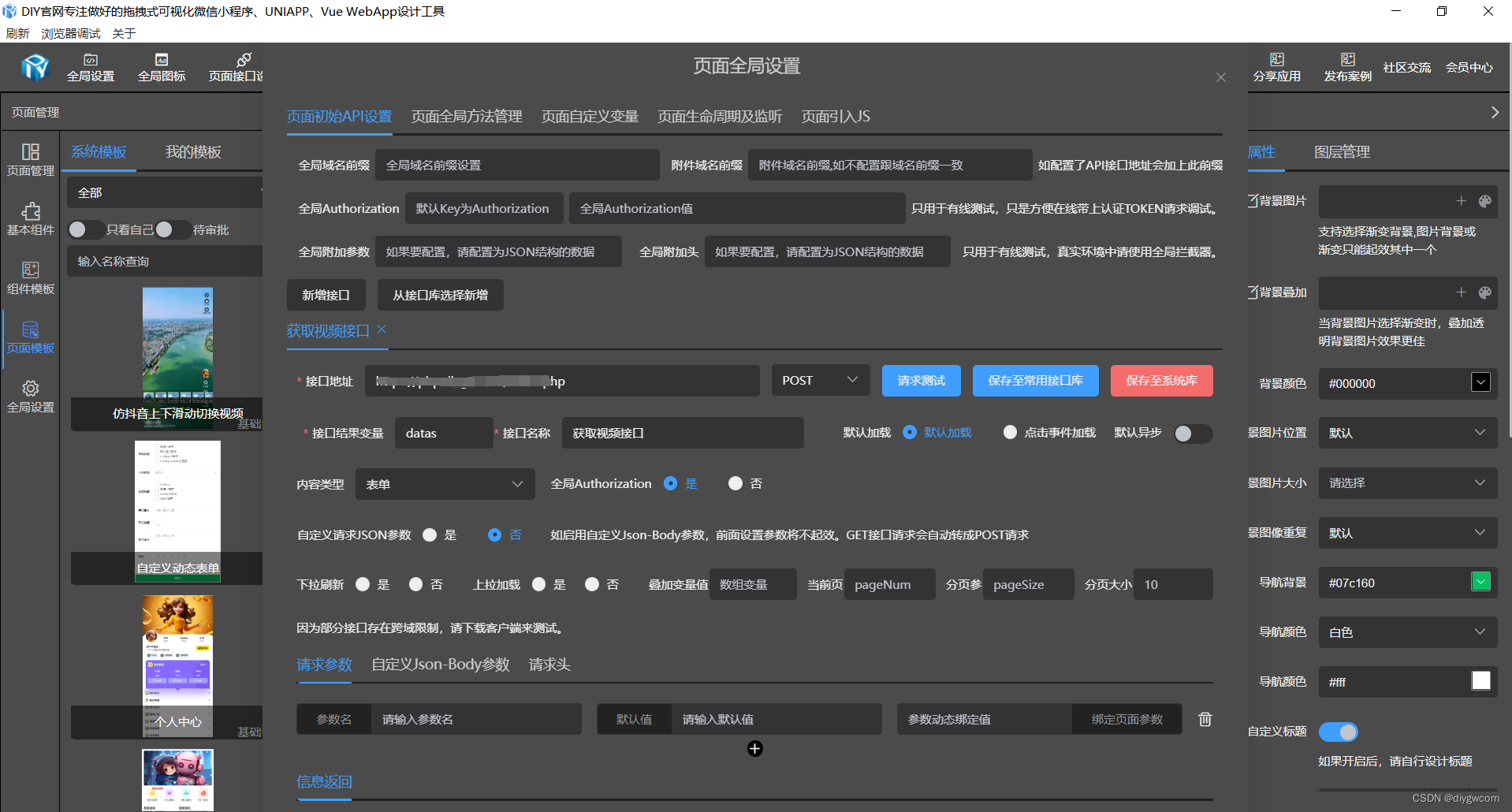
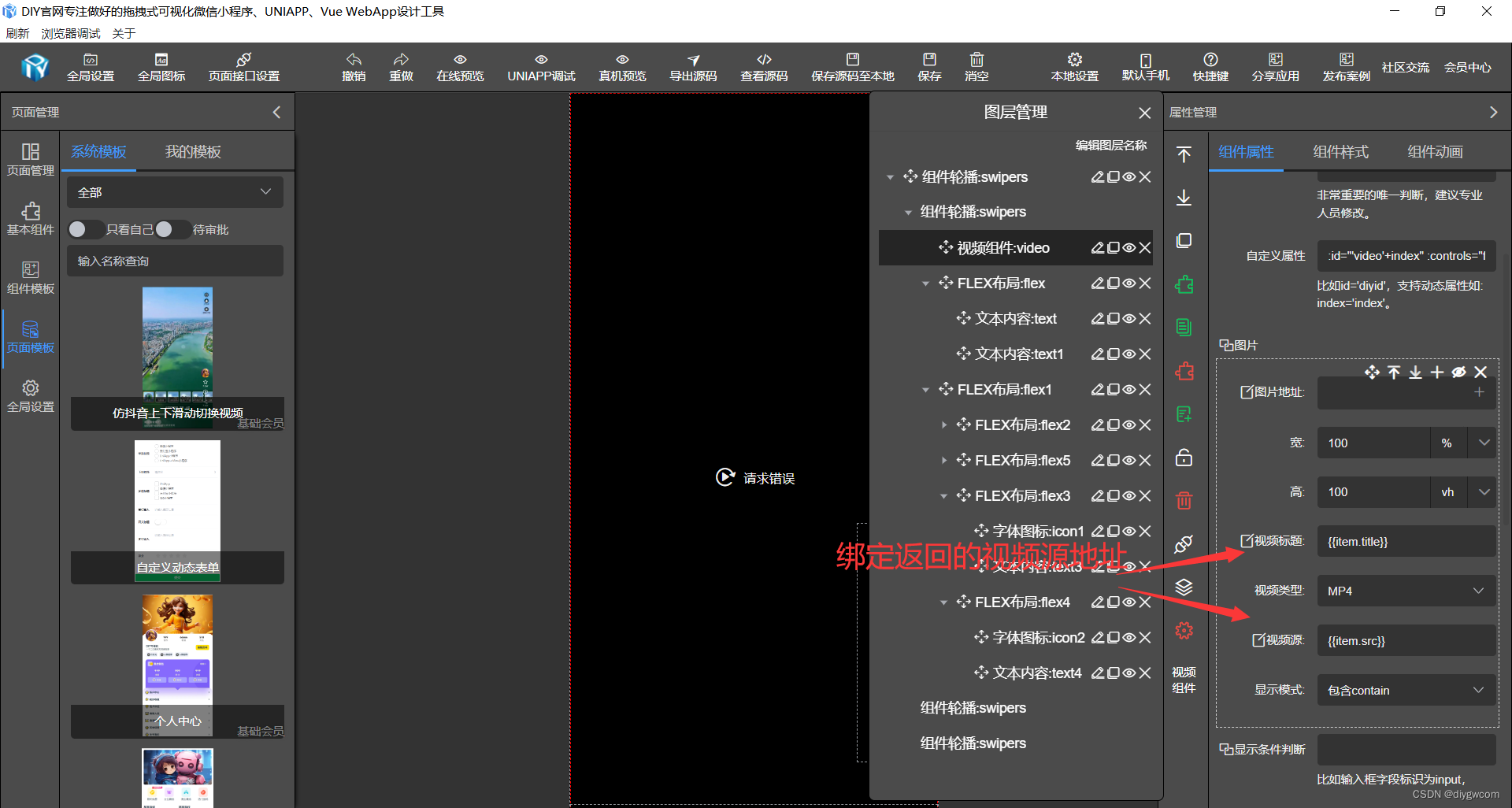
在线设计请求远程数据源,绑定数据源、视频源、标题等。所有界面上的元素都支持在线自定义。
在线请求API




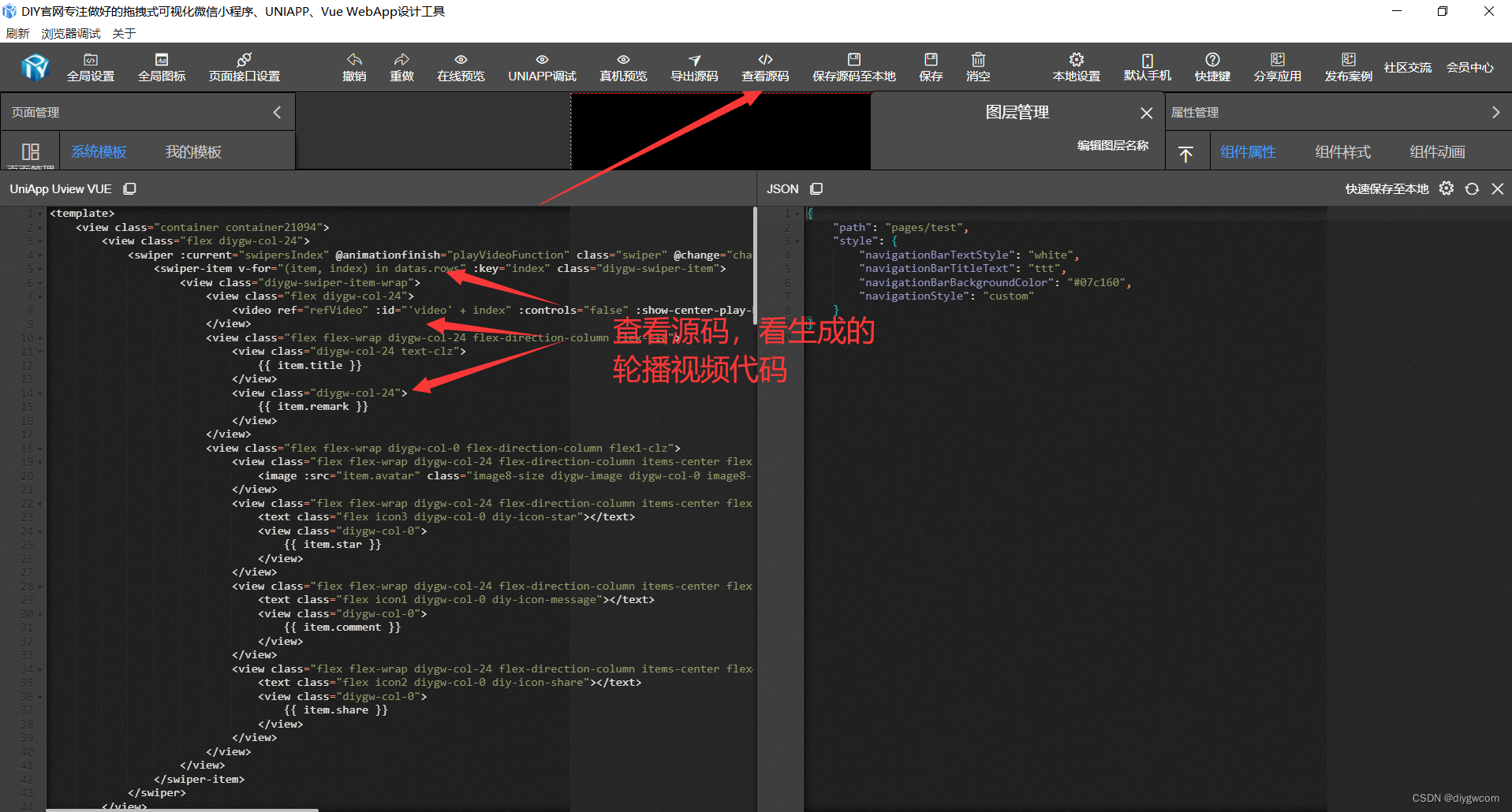
<template><view class="container container21094"><view class="flex diygw-col-24"><swiper :current="swipersIndex" @animationfinish="playVideoFunction" class="swiper" @change="changeSwipers" indicator-color="rgba(51, 51, 51, 0.39)" indicator-active-color="rgba(64, 64, 64, 0.93)" interval="3000" vertical="true" circular="true" style="height: 100vh"><swiper-item v-for="(item, index) in datas.rows" :key="index" class="diygw-swiper-item"><view class="diygw-swiper-item-wrap"><view class="flex diygw-col-24"><video ref="refVideo" :id="'video' + index" :controls="false" :show-center-play-btn="true" :show-play-btn="false" :show-fullscreen-btn="false" :src="item.src" style="width: 100%; height: 100vh" object-fit="contain" :title="item.title" poster=""></video></view><view class="flex flex-wrap diygw-col-24 flex-direction-column flex-clz"><view class="diygw-col-24 text-clz">{{ item.title }}</view><view class="diygw-col-24">{{ item.remark }}</view></view><view class="flex flex-wrap diygw-col-0 flex-direction-column flex1-clz"><view class="flex flex-wrap diygw-col-24 flex-direction-column items-center flex2-clz"><image :src="item.avatar" class="image8-size diygw-image diygw-col-0 image8-clz" mode="widthFix"></image></view><view class="flex flex-wrap diygw-col-24 flex-direction-column items-center flex5-clz" @tap="navigateTo" data-type="tip" data-tip="触发收藏"><text class="flex icon3 diygw-col-0 diy-icon-star"></text><view class="diygw-col-0">{{ item.star }}</view></view><view class="flex flex-wrap diygw-col-24 flex-direction-column items-center flex3-clz" @tap="navigateTo" data-type="tip" data-tip="触发消息"><text class="flex icon1 diygw-col-0 diy-icon-message"></text><view class="diygw-col-0">{{ item.comment }}</view></view><view class="flex flex-wrap diygw-col-24 flex-direction-column items-center flex4-clz" @tap="navigateTo" data-type="tip" data-tip="触发分享"><text class="flex icon2 diygw-col-0 diy-icon-share"></text><view class="diygw-col-0">{{ item.share }}</view></view></view></view></swiper-item></swiper></view><view class="clearfix"></view></view>
</template><script>export default {data() {return {//用户全局信息userInfo: {},//页面传参globalOption: {},//自定义全局变量globalData: {},datas: {code: 0,msg: '',rows: [{title: '',remark: '',share: '',comment: '',star: '',src: '',avatar: ''}]},showVideo: false,swipersIndex: 0};},onShow() {this.setCurrentPage(this);},onLoad(option) {this.setCurrentPage(this);if (option) {this.setData({globalOption: this.getOption(option)});}this.init();},methods: {async init() {await this.datasApi();},// 获取视频接口 API请求方法async datasApi(param) {let thiz = this;param = param || {};//请求地址及请求数据,可以在加载前执行上面增加自己的代码逻辑let http_url = 'https://php.diygw.com/video.php';let http_data = {};let http_header = {};let datas = await this.$http.post(http_url, http_data, http_header, 'json');this.datas = datas;this.showVideo = true;this.$nextTick(() => {this.playVideoFunction({});});},// 播放视频 自定义方法async playVideoFunction(param) {let thiz = this;let swipersIndex = this.swipersIndex;if (param.detail) {swipersIndex = param.detail.current;}let currentId = 'video' + swipersIndex; // 获取当前视频idthis.videoContent = uni.createVideoContext(currentId, thiz).play();// 获取视频列表let rows = this.datas.rows;rows.forEach((item, index) => {// 获取json对象并遍历, 停止非当前视频if (item.src != null && item.src != '') {let temp = 'video' + index;if (temp != currentId) {// 暂停其余视频uni.createVideoContext(temp, thiz).pause(); //暂停视频播放事件}}});},changeSwipers(evt) {let swipersIndex = evt.detail.current;this.setData({ swipersIndex });}}};
</script><style lang="scss" scoped>.flex-clz {padding-top: 20rpx;color: #ffffff;left: 0rpx;bottom: 0rpx;padding-left: 20rpx;padding-bottom: 20rpx;position: absolute;padding-right: 20rpx;}.text-clz {font-weight: bold;font-size: 28rpx !important;}.flex1-clz {padding-top: 20rpx;color: #ffffff;bottom: 200rpx;padding-left: 20rpx;padding-bottom: 20rpx;position: absolute;right: 0rpx;padding-right: 20rpx;}.flex2-clz {margin-left: 10rpx;width: calc(100% - 10rpx - 10rpx) !important;margin-top: 10rpx;margin-bottom: 10rpx;margin-right: 10rpx;}.image8-clz {border-bottom-left-radius: 120rpx;overflow: hidden;border-top-left-radius: 120rpx;border-top-right-radius: 120rpx;border-bottom-right-radius: 120rpx;}.image8-size {height: 96rpx !important;width: 96rpx !important;}.flex5-clz {margin-left: 10rpx;width: calc(100% - 10rpx - 10rpx) !important;margin-top: 10rpx;margin-bottom: 10rpx;margin-right: 10rpx;}.icon3 {font-size: 56rpx;}.flex3-clz {margin-left: 10rpx;width: calc(100% - 10rpx - 10rpx) !important;margin-top: 10rpx;margin-bottom: 10rpx;margin-right: 10rpx;}.icon1 {font-size: 56rpx;}.flex4-clz {margin-left: 10rpx;width: calc(100% - 10rpx - 10rpx) !important;margin-top: 10rpx;margin-bottom: 10rpx;margin-right: 10rpx;}.icon2 {font-size: 56rpx;}.container21094 {padding-left: 0px;padding-right: 0px;background-color: #000000;}
</style>






)




)



cellranger count的细胞定量和aggr整合)
![NL2SQL进阶系列(4):ConvAI、DIN-SQL、C3-浙大、DAIL-SQL-阿里等16个业界开源应用实践详解[Text2SQL]](http://pic.xiahunao.cn/NL2SQL进阶系列(4):ConvAI、DIN-SQL、C3-浙大、DAIL-SQL-阿里等16个业界开源应用实践详解[Text2SQL])


