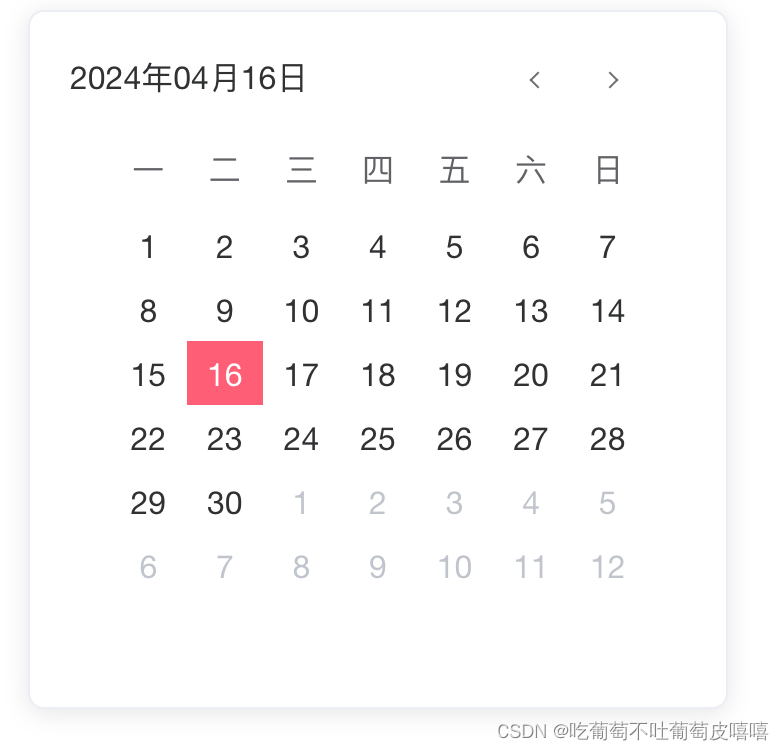
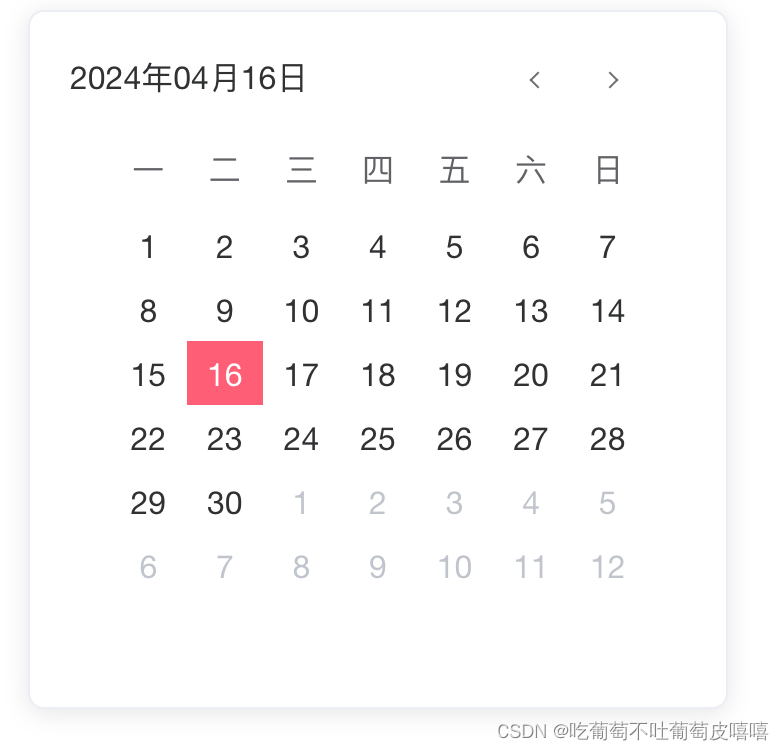
效果图如下:

<template><div class="dashboard-container"><el-card style="width: 350px; height: auto; border-radius: 8px"><div class="custom-style"><p class="new-data">{{ newDate }}</p><el-calendar ref="calendar" v-model="value" /></div></el-card></div>
</template>
<script>export default {name: 'Dashboard',data() {return {value: new Date()}},computed: {newDate() {return this.formatDate(this.value)}},methods: {formatDate(value) {const date = new Date(value)const year = date.getFullYear()const month = date.getMonth() + 1const day = date.getDate()return `${year}年${month < 10 ? '0' + month : month}月${day < 10 ? '0' + day : day}日`}}
}
</script><style lang="scss">// 自定义样式
.custom-style {.new-data {position: absolute;margin: 0;line-height: 26px;}.el-calendar__title {opacity: 0;}// 上个月、下个月按钮样式.el-button-group>.el-button:first-child:before {content: "";display: inline-block;width: 6px !important;height: 6px !important;border: transparent;border-top: 1px solid #6e6c6c;border-right: 1px solid #6e6c6c;transform: rotate(-135deg);}.el-button-group>.el-button:last-child:before {content: "";display: inline-block;width: 6px !important;height: 6px !important;border: transparent;border-top: 1px solid #6e6c6c;border-right: 1px solid #6e6c6c;transform: rotate(45deg);}.el-button-group>.el-button:not(:first-child):not(:last-child) {color: #444444;}.el-button-group>.el-button:first-child span,.el-button-group>.el-button:last-child span {display: none;}.el-button-group>.el-button:not(:last-child) {margin-right: -15px;}// 去除文字.el-button-group>.el-button:not(:first-child):not(:last-child) {span {display: none;}}.el-button-group>.el-button {border: 0;background: transparent;}.el-calendar-table__row td {// 去掉边框border: none !important;// 缩小高度.el-calendar-day {height: 32px;line-height: 18px;// 设置居中text-align: center;}}// 自定义选中、悬浮颜色.el-calendar-table .el-calendar-day:hover {color: #fff;background-color: #ff5e78 !important;}.el-calendar-table .is-today {color: #303133;}.el-backtop,.el-calendar-table td.is-today {color: #ff5e78;}.el-calendar-table .is-selected {color: #fff !important;background-color: #ff5e78 !important;}.el-calendar__header {display: flex;justify-content: space-between;padding: 0px 20px;border: none;}
}
</style>





)












)

