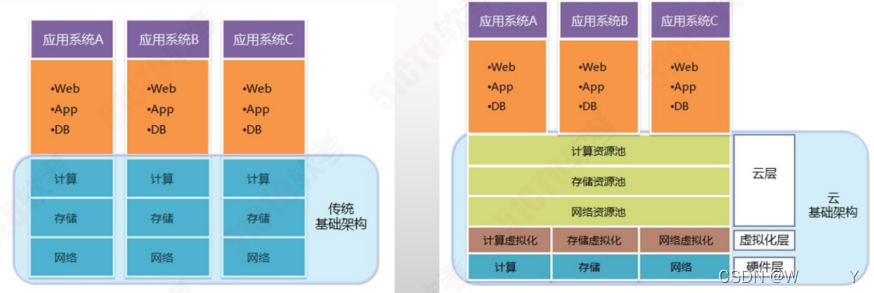
云原生架构产生背景?

(1)大量资源被占用且难以分享,上云后,云厂商提供统一的IaaS能力和云服务。
(2)提供极致性能的云原生算力。
(3)集成服务,构建管理数据、运营、运维、AI的能力,赋能企业应用。
(4)提供安全服务,保证业务安全运行。
云原生架构的定义?
云原生是面向“云”而设计的,技术即IaaS、PaaS、SaaS,旨在将云应用中非业务代码部分剥离,并将这类非功能特性(弹性、安全、可观测性)让云设施接管。从而具备轻量、敏捷、高度自动化的特点。
- 非功能性大量委托
- 高度自动化的软件交付
云原生架构的原则?
- 服务化原则:拆分为微服务架构、小服务架构,通过服务化架构将不同生命周期的模块分离出来。
- 弹性原则:系统的部署规模可以随着业务量的变化自动伸缩。
- 可观测原则:系统清楚这次变更带来了哪些影响和故障。
- 韧性原则:软件所依赖的软硬件组件出现各种异常时,软件表现出来的抵御能力。
- 所有过程自动化原则:软件交付和运维的自动化。
- 零信任原则:默认情况下不应该信任网络内部和外部的任何人/设备/系统。
云原生架构模式?
-
服务化架构模式:微服务和小服务模式。
-
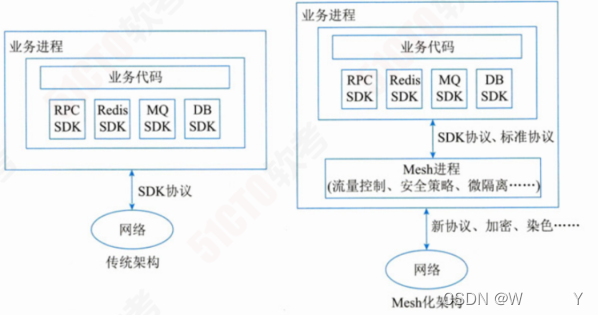
Mesh架构模式:是把中间件框架(RPC、缓存、异步消息)从业务进程中分离。

-
Serverless模式
即Serverless包揽了部署的活,开发者不用关心应用运行地点、操作系统、网络配置、CPU性能等。 -
存储计算分离模式
持久化数据采用云服务保存,实现存储计算分离。 -
分布式事务模式
大颗粒度业务访问多个微服务,带来的分布式事物问题。 -
可观测架构模型
-
事件驱动模式

云原生架构相关技术?
- 容器技术
Docker容器基于操作系统虚拟化技术,Docker提出了创新的应用打包规范-Docker镜像,解耦了应用与运行环境,使应用可以在不同计算环境一致、可靠地运行。 - 微服务技术
微服务模式将后端单体应用拆分为松耦合的多个子应用,每个子应用负责一组子功能。这些子应用称为“微服务”,多个“微服务”共同形成了物理独立但逻辑完整的分布式微服务体系,这些微服务相对独立,通过解耦研发、测试和部署流程提高了整体迭代效率。 - 自动化运维:
特点:通过自动化工具和流程,实现对云原生应用程序的部署、监控、扩展和故障恢复等运维任务的自动化。这包括使用基础设施即代码(Infrastructure as Code)和自动化配置管理工具等。
优点:减少人工操作和人为错误,提高系统的稳定性和可靠性。自动化运维可以提供快速响应和动态调整能力,适应变化的负载和需求。 - 弹性扩展:
特点:根据系统的负载和需求,动态调整应用程序的资源(如计算、存储、网络)的规模和容量。这可以通过自动扩展和负载均衡等技术实现。
优点:实现按需分配和使用资源,提高系统的效率和成本效益。弹性扩展能够应对流量峰值和高负载情况,确保系统的可用性和性能。 - DevOps和持续交付:
特点:将开发团队和运维团队紧密协作,实现快速、频繁的应用程序交付和部署。这包括使用自动化测试、持续集成和持续部署等实践。
优点:加快开发和发布新功能的速度,缩短上线时间。DevOps和持续交付可以提高团队的协作效率,减少部署错误和故障。


【对比几种不同的流式实现方案】)






:场景 几何体 材质 物体 相机 渲染器的简单理解)




)




