1.加工工艺流程:
开料磨边 、烘板、内光成像、内层腐刻、内层AOI、内层黑化、层压、钻孔、沉铜加厚、外光成像、外层腐刻、外层AOI、印阻焊、阻焊成像、丝印字符、涂覆保护层、二次钻孔、外形加工、电测试、烘板包装。
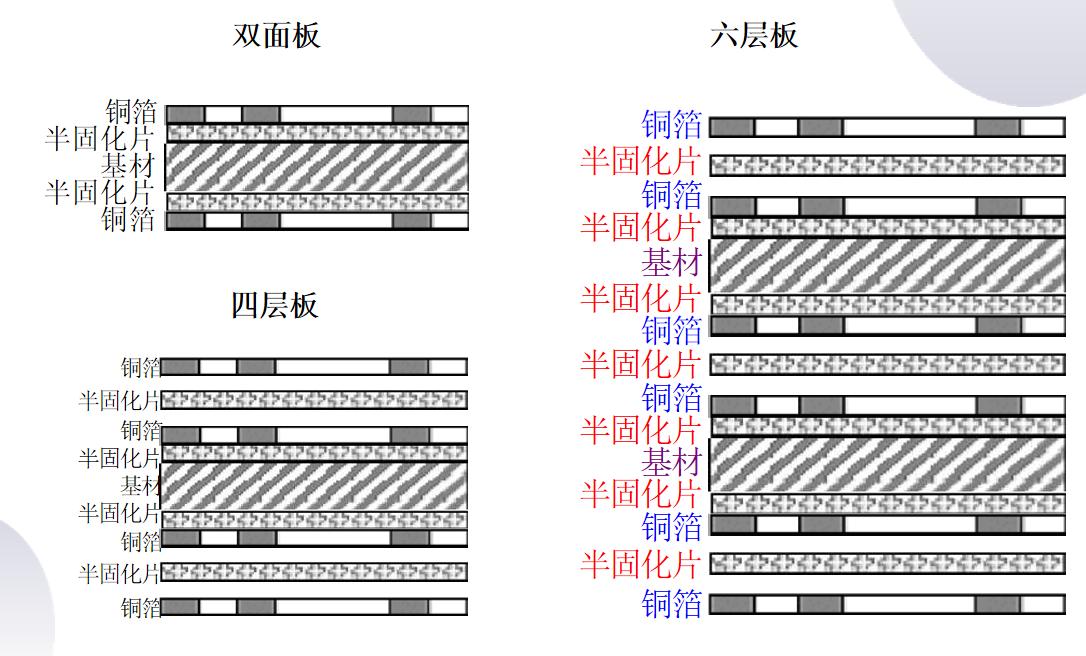
2.层叠结构:

3.基材:覆铜箔 玻璃布 环氧树脂层压板 (简称FR-4板)
4.对于常见的板材指标:
Tg值
树脂的玻璃化转变温度 。是指聚合物材料从坚硬状态转成柔软状态的温度。
5.铜箔
印制板的铜箔厚度选择主要是依据印制板要通过的最大电流来决定,在PCB设计加工中,常用OZ(盎司)作为铜皮厚度的单位,1 OZ铜厚的定义为1 平方英尺面积内铜箔的重量为一盎司,对应的物理厚度为35um(1.378mil);2OZ铜厚为70um。
)





集群搭建部署,master节点配置)





)






