多表联动
多表联动效果指的是在多个表格之间建立一种交互关系,以便它们之间的操作或选择能够相互影响。通常情况下,多表联动效果可以通过以下方式之一实现:
-
数据关联: 当在一个表格中选择或操作某些数据时,另一个表格会根据这些选择或操作自动更新显示相关的数据。例如,如果在一个表格中选择了某个地区的销售数据,另一个表格会显示该地区的详细销售信息。
-
视觉联动: 当在一个表格中进行视觉操作(如缩放、平移等)时,另一个表格会以相同的方式进行相应的视觉变化。这种方式可以在多个表格之间保持一致的视觉效果,从而提供更好的用户体验。
多表联动效果通常用于数据分析、数据展示等场景,可以帮助用户更轻松地理解数据之间的关系,提高工作效率和数据分析的准确性。、
在这里我做了一个雷达图和饼图来进行联动效果(不会创Echarts的,可以去前面的文章)
一、雷达图和饼图
引入本地js
<script src="/js/echarts.min.js" ></script><script src="/js/echarts-wordcloud.min.js" ></script>创建两个 div 元素用于显示图表
<div id="main" style="height: 600px;width: 600px;"></div>
<div id="main1" style="height: 600px;width: 600px;"></div>初始化 echarts 实例,传入图表要绘制的 DOM 节点
var myChart = echarts.init(document.getElementById('main'));
var myChart1 = echarts.init(document.getElementById('main1'));定义一个数组存储宠物数据和当前数据索引currentIndex
// 当前数据索引var currentIndex = 0;// 定义一个数组存储宠物数据var data=[['火花',39,52,43,65,60,50],['水蓝蓝',44,48,65,43,50,64],['喵喵',45,49,49,45,65,65],['炎兽',35,60,40,55,58,48],['水神兽',50,45,55,40,48,62],['土巨兽',60,50,70,35,52,55],['风鸟',45,55,50,60,58,45],['雷兽',55,40,65,45,48,60],['冰龙',60,45,50,55,65,40]];雷达图的配置项
// 雷达图的配置项var option = {tooltip: { show: true },title: { text: '洛克王国宠物' }, // 设置标题legend: { data: [currentPet] }, // 设置图例radar: {indicator: [{ name: '精力', max: 100 },{ name: '物攻', max: 100 },{ name: '物防', max: 100 },{ name: '速度', max: 100 },{ name: '魔攻', max: 100 },{ name: '魔抗', max: 100 }]},series: [{name: currentPet,type: 'radar',data: [{ value: data[currentIndex].slice(1) // 使用 slice 方法获取除宠物名称外的数据}]}]};饼图的配置项
// 饼图的配置项var option1 = {tooltip: { show: true },title: { text: currentPet + '占比图' }, // 设置标题legend: { data: ['精力', '物攻', '物防', '速度', '魔攻', '魔抗'] }, // 设置图例series:[{name: currentPet,type: 'pie',radius: '50%', // 设置饼图半径data: [{ value: data[currentIndex][1], name: '精力' },{ value: data[currentIndex][2], name: '物攻' },{ value: data[currentIndex][3], name: '物防' },{ value: data[currentIndex][4], name: '速度' },{ value: data[currentIndex][5], name: '魔攻' },{ value: data[currentIndex][6], name: '魔抗' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]};二、 将两个图表实例连接起来,以实现联动效果
// 设置第一个图表的配置选项并渲染myChart.setOption(option);// 设置第二个图表的配置选项并渲染myChart1.setOption(option1);// 将两个图表实例连接起来,以实现联动效果echarts.connect([myChart, myChart1]);--联动效果--

三、制作一个按钮把数据循环显示,这样课更详细的显示效果
1、添加一个按钮,点击按钮可以切换数据
<!-- 添加一个按钮,点击按钮可以切换数据 --><button id="changeButton" onclick="changeData()">切换数据</button> 2、切换数据的函数
// 切换数据的函数function changeData() {currentIndex = (currentIndex + 1) % data.length; // 循环更新索引updateCharts(); // 更新图表}3、用 updateCharts() 更新图表

4、更新按钮的文字为当前宠物的名称
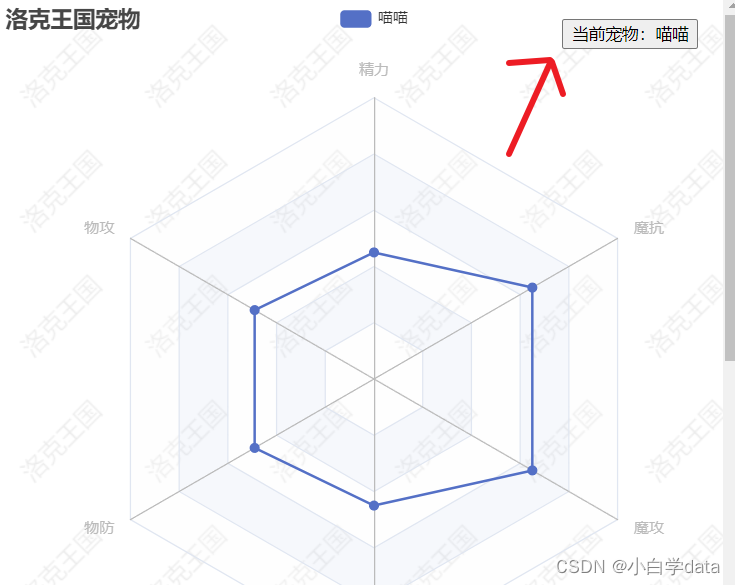
// 更新按钮的文字为当前宠物的名称document.getElementById("changeButton").innerText = "当前宠物:" + currentPet;四、添加水印
1、设置效果
var waterMarkText= '洛克王国'; //设置水印的字符var canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');canvas.width = canvas.height = 100;ctx.textAlign = 'center';ctx.textBaseline = 'middle';ctx.globalAlpha = 0.08;ctx.font = '20px Microsoft Yahei'; //设置水印文字的字体ctx.translate(50, 50); //设置水印文字的偏转值ctx.rotate(-Math.PI / 4); //设置水印旋转的角度ctx.fillText(waterMarkText, 0, 1); //设置填充水印2、调用修改为背景
//水印backgroundColor:{image:canvas,},
五、完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>动态图</title><script src="/js/echarts.min.js" ></script><script src="/js/echarts-wordcloud.min.js" ></script>
</head>
<style>/* 添加自定义样式 */#changeButton {position: absolute; /* 设置按钮的定位方式为绝对定位 */top: 20px; /* 设置按钮距离页面顶部的距离 */right: 20px; /* 设置按钮距离页面右侧的距离 */z-index: 999; /* 设置按钮的层级,使其在最上层 */}
</style>
<body><!-- 创建两个 div 元素用于显示图表 --><div id="main" style="height: 600px;width: 600px;"></div><div id="main1" style="height: 600px;width: 600px;"></div><!-- 添加一个按钮,点击按钮可以切换数据 --><button id="changeButton" onclick="changeData()">切换数据</button> <script>// 初始化 echarts 实例,传入图表要绘制的 DOM 节点var myChart = echarts.init(document.getElementById('main'));var myChart1 = echarts.init(document.getElementById('main1'));var waterMarkText= '洛克王国'; //设置水印的字符var canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');canvas.width = canvas.height = 100;ctx.textAlign = 'center';ctx.textBaseline = 'middle';ctx.globalAlpha = 0.08;ctx.font = '20px Microsoft Yahei'; //设置水印文字的字体ctx.translate(50, 50); //设置水印文字的偏转值ctx.rotate(-Math.PI / 4); //设置水印旋转的角度ctx.fillText(waterMarkText, 0, 1); //设置填充水印// 当前数据索引var currentIndex = 0;// 定义一个数组存储宠物数据var data=[['火花',39,52,43,65,60,50],['水蓝蓝',44,48,65,43,50,64],['喵喵',45,49,49,45,65,65],['炎兽',35,60,40,55,58,48],['水神兽',50,45,55,40,48,62],['土巨兽',60,50,70,35,52,55],['风鸟',45,55,50,60,58,45],['雷兽',55,40,65,45,48,60],['冰龙',60,45,50,55,65,40]];// 切换数据的函数function changeData() {currentIndex = (currentIndex + 1) % data.length; // 循环更新索引updateCharts(); // 更新图表}// 更新图表数据和显示function updateCharts() {var currentPet = data[currentIndex][0]; // 获取当前宠物的名称// 更新按钮的文字为当前宠物的名称document.getElementById("changeButton").innerText = "当前宠物:" + currentPet;// 雷达图的配置项var option = {//水印backgroundColor:{image:canvas,},tooltip: { show: true },title: { text: '洛克王国宠物' }, // 设置标题legend: { data: [currentPet] }, // 设置图例radar: {indicator: [{ name: '精力', max: 100 },{ name: '物攻', max: 100 },{ name: '物防', max: 100 },{ name: '速度', max: 100 },{ name: '魔攻', max: 100 },{ name: '魔抗', max: 100 }]},series: [{name: currentPet,type: 'radar',data: [{ value: data[currentIndex].slice(1) // 使用 slice 方法获取除宠物名称外的数据}]}]};// 饼图的配置项var option1 = {//水印backgroundColor:{image:canvas,},tooltip: { show: true },title: { text: currentPet + '占比图' }, // 设置标题legend: { data: ['精力', '物攻', '物防', '速度', '魔攻', '魔抗'] }, // 设置图例series:[{name: currentPet,type: 'pie',radius: '50%', // 设置饼图半径data: [{ value: data[currentIndex][1], name: '精力' },{ value: data[currentIndex][2], name: '物攻' },{ value: data[currentIndex][3], name: '物防' },{ value: data[currentIndex][4], name: '速度' },{ value: data[currentIndex][5], name: '魔攻' },{ value: data[currentIndex][6], name: '魔抗' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]};// 使用 setOption 方法分别设置雷达图和饼图的配置项// 设置第一个图表的配置选项并渲染myChart.setOption(option);// 设置第二个图表的配置选项并渲染myChart1.setOption(option1);// 将两个图表实例连接起来,以实现联动效果echarts.connect([myChart, myChart1]);}updateCharts(); // 初始化显示第一组数据</script>
</body>
</html>
六、显示效果(屏幕显示的效果不全,只能分开截屏,‘ 哭笑 ’)


七、可以点击按钮切换数据






:Java的面向对象编程OOP:Stream流)



方式)






)


