C#开发 visual Studio扩展插件介绍
- 扩展插件安装方法
- Xaml Styler
- CSharpier
提高C#开发效率常用的插件
扩展插件安装方法
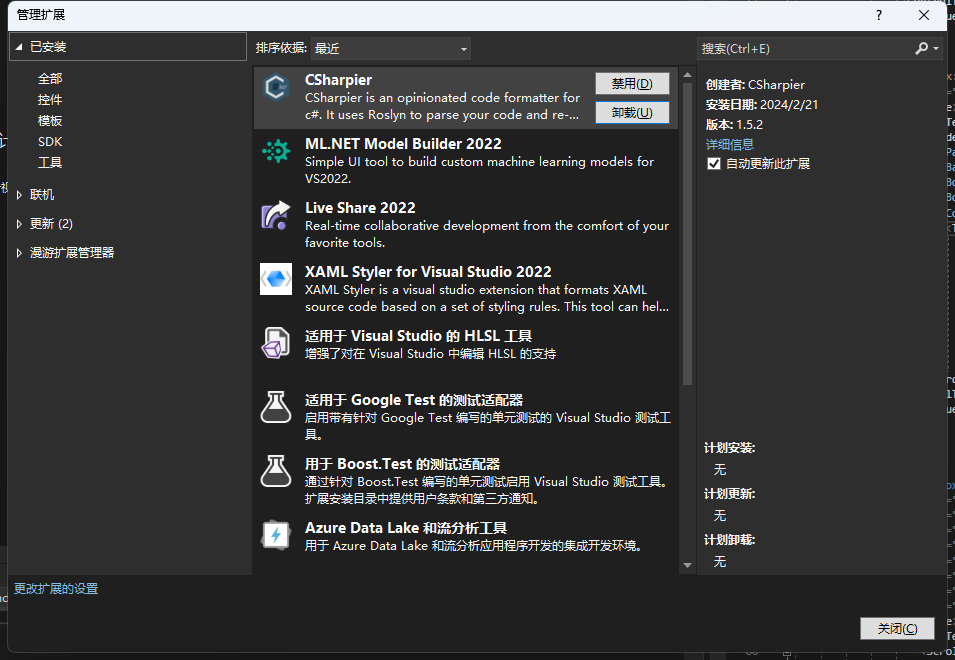
菜单栏点击“扩展”→“管理扩展”。

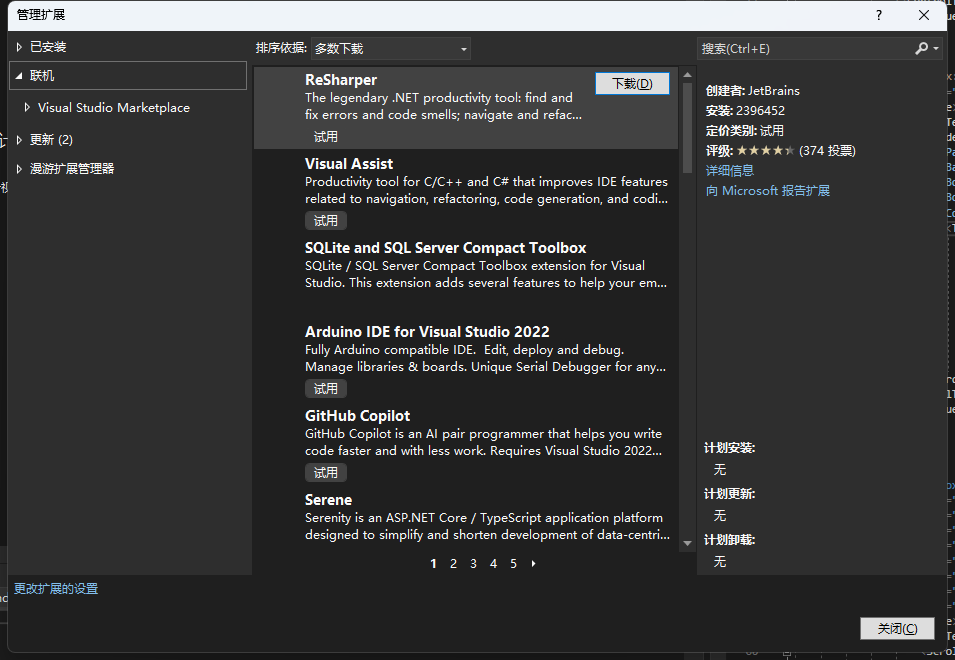
打开扩展页面

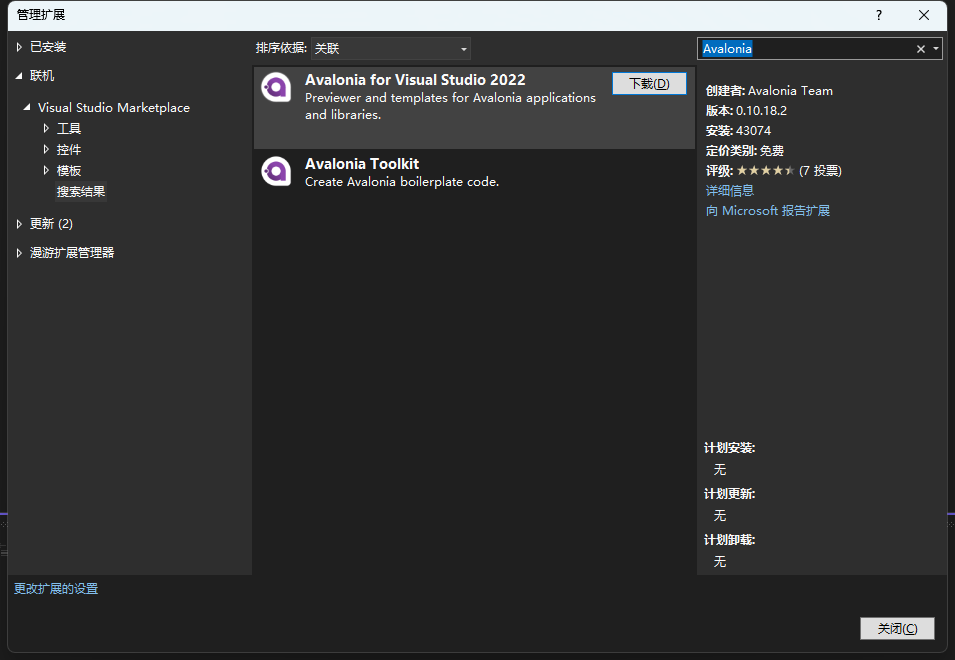
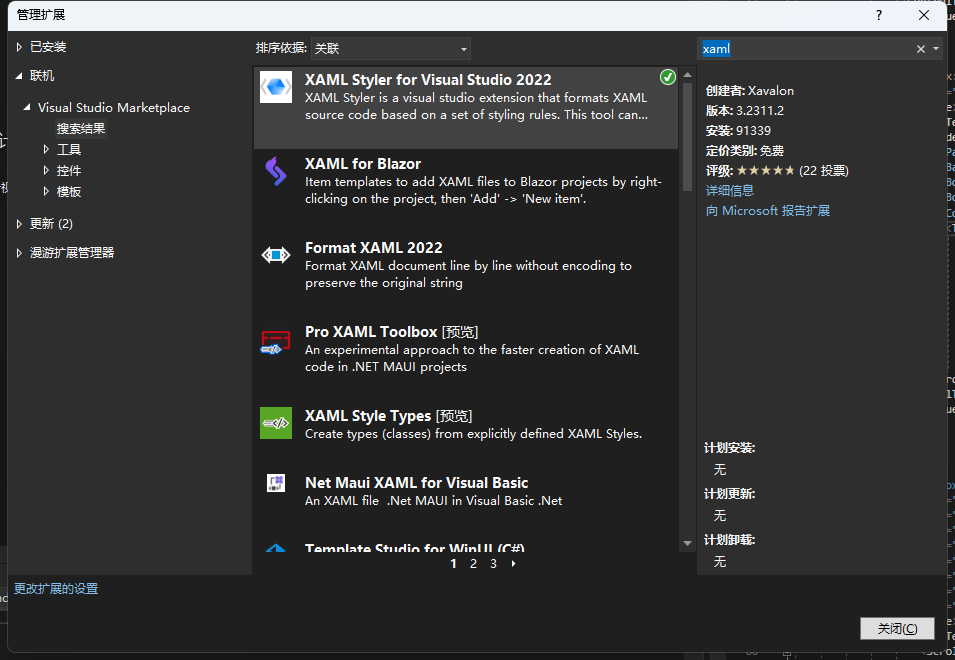
右上角搜索需要安装的插件,然后点击下载

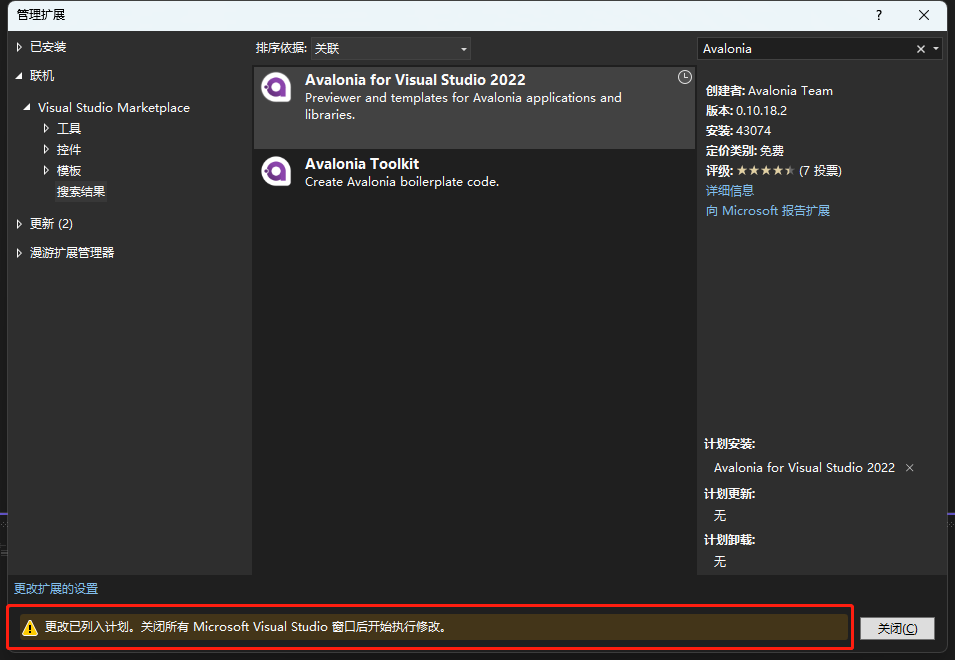
安装完成后,根据提示关闭VS进行安装
下载完成后,关闭所有的vs,记得保存之后全部关闭,否则安装的时候会强行关闭

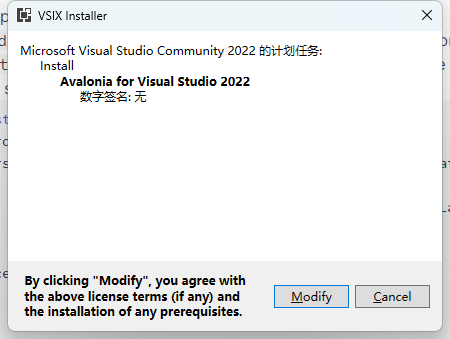
点击“Modify”安装,完成之后再打开VS

再打开vs,插件就已经安装完成了(图片仅供实例,非一一对应)

Xaml Styler
WPF开发者的xaml格式化工具,自动整理格式,团队保持格式一致。
介绍:XAML Styler 是一个 Visual Studio 扩展,它根据一组样式规则格式化 XAML 源代码。 此工具可以帮助您/您的团队保持更好的 XAML 编码风格以及更好的 XAML 可读性。
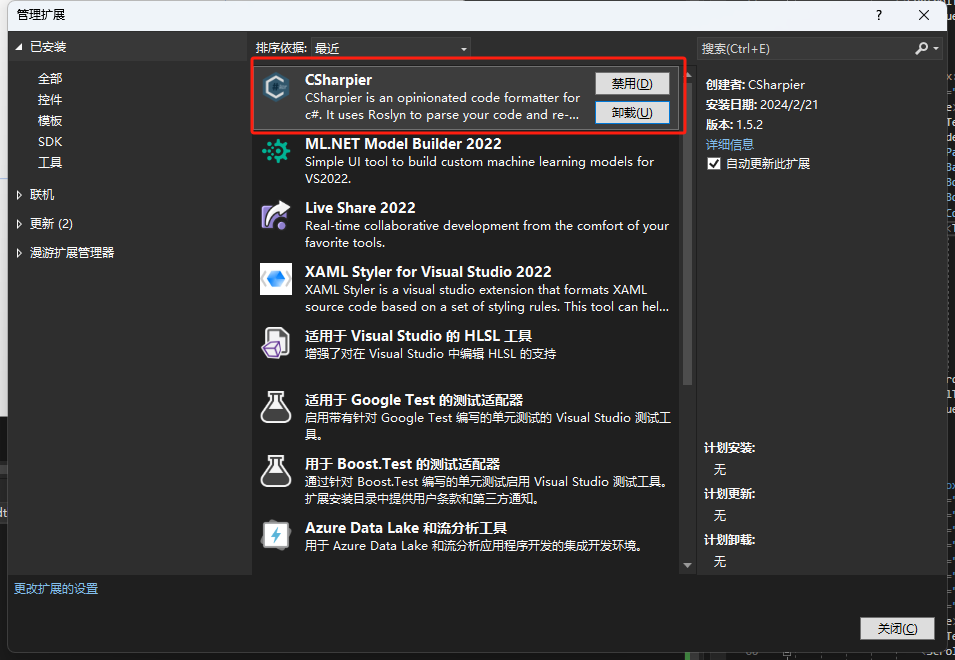
在扩展中搜索,xaml styler, 安装“XAML Styler for Visual Studio 2022”(需要vs是2022,旧版本就安装旧的版本)

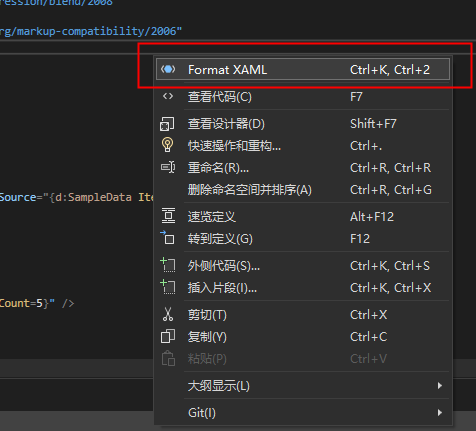
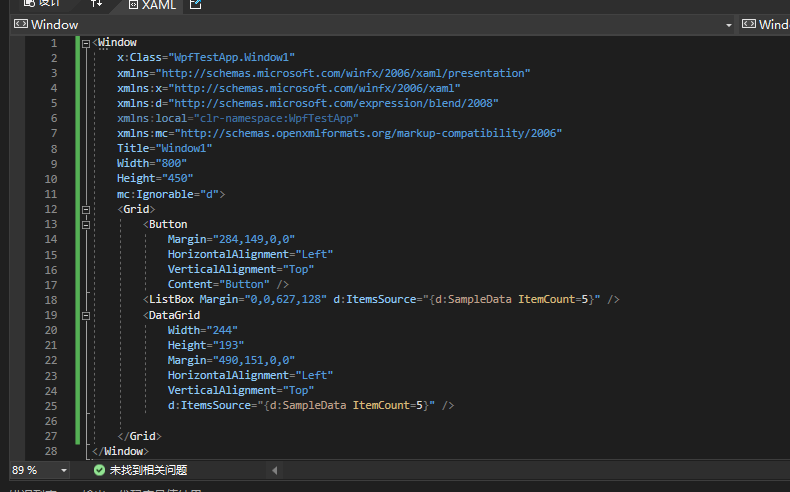
在Xaml文件代码中,右键可以看到"Format XAML",就可以对文件进行格式化,当然直接保存Ctrl+S也会自动格式化,标签属性超过三个的,属性自动分行,每一行一个属性,清晰明了。

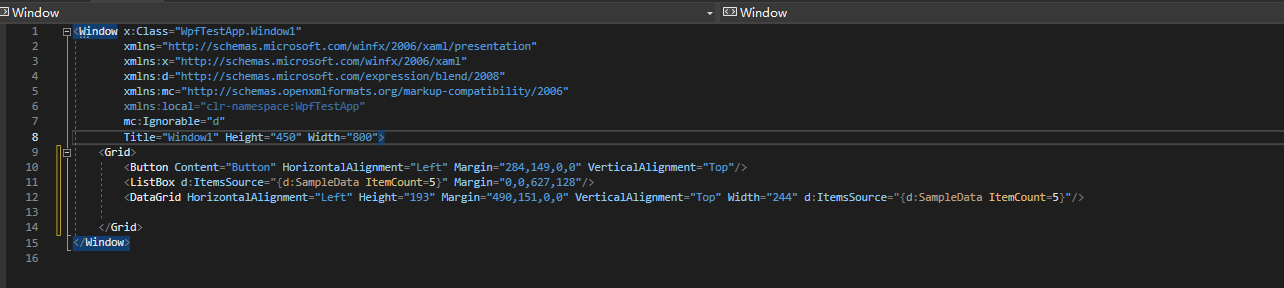
效果如下:
格式化之前:

格式化之后:

CSharpier
C# 代码格式化插件
先在管理扩展中安装插件

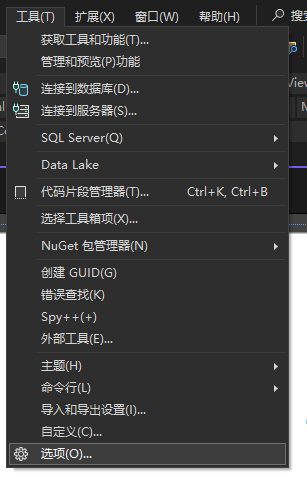
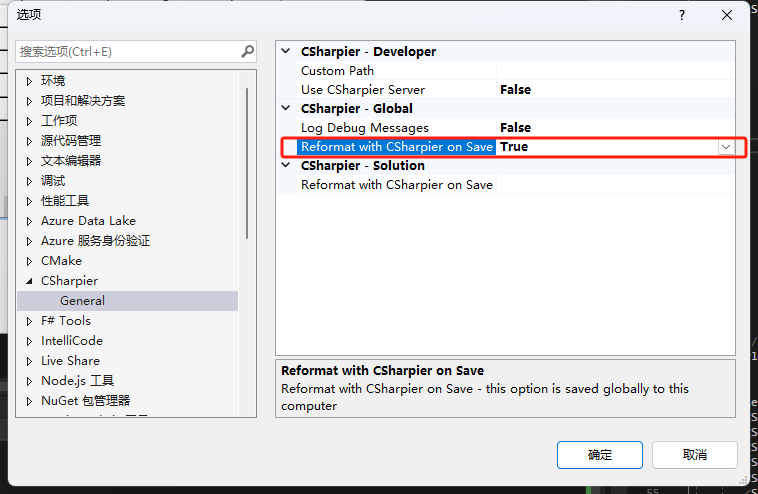
然后进行设置 “工具”→“选项”

选择CSahrpier下面的选项配置,将“Reformart wtih CSharpier on Save”设置为true,这样每次保存的时候就会自动格式化
全局使用会让vs稍卡一点,但是确实很好用,完全不用管格式

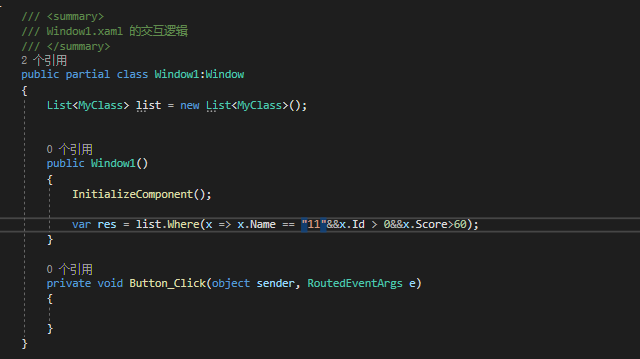
格式化之前

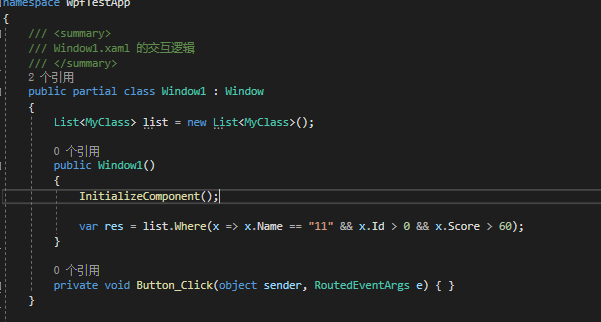
格式化之后:






)



FSK/OOK无线收发芯片应用无线遥控工控设备无线门禁传感器等)


——nb-lot与onenet通信)






