参考官网配置链接:https://qiankun.umijs.org/zh/cookbook#%E5%9C%BA%E6%99%AF-1%E4%B8%BB%E5%BA%94%E7%94%A8%E5%92%8C%E5%BE%AE%E5%BA%94%E7%94%A8%E9%83%A8%E7%BD%B2%E5%88%B0%E5%90%8C%E4%B8%80%E4%B8%AA%E6%9C%8D%E5%8A%A1%E5%99%A8%E5%90%8C%E4%B8%80%E4%B8%AA-ip-%E5%92%8C%E7%AB%AF%E5%8F%A3
报错信息:Unceugnt Error: application "xxxx’ died in status LOADING_SOURCE_CODE: [qiankun]: You need to export lifecycle functions
in xxxx entry
一、主应用注册子应用部分重点内容
entry子应用入口,子应用的publicPath(打包用)、base(匹配路由)需和该地址保持一致activeRule子应用的真实访问地址(不能和entry一样,要不然主应用刷新的时候,就会直接进入子应用)
main.js
registerMicroApps([
// 子应用{name: 'child-app', // 子应用的名称entry: '/child-appEntry/', // 子应用入口,子应用的publicPath(打包用)、base(匹配路由)需和该地址保持一致// entry: 'http://localhost:8080/child/vue-hash/', // 指向本地子应用的时候改成本地子应用的启动地址container: '#container', // 主应用给子应用提供的容器activeRule: '/subApp', // 子应用的真实访问地址(不能和entry一样,要不然主应用刷新的时候,就会直接进入子应用)},
])
二、子应用(vue2.0)
vue.config.js
module.exports = {...publicPath: "/child-appEntry/",outputDir: "child-app", // 打包名称,nginx匹配...
}
router.js
let Router = new VueRouter({mode: "history",base: "/child-appEntry/",...
})
三、ngnix配置1
// 后端微服务网关
location ^~ /api/ {proxy_pass_header Serve;proxy_ignore_client_abort on;proxy_redirect off;proxy set header X-Real-lP $remote addr;proxy set header X-Scheme $scheme;add header Access-Control-Allow-Origin *;add header Access-Control-Allow-Headers X-Requested-With;add header Access-Control-Allow-Methods GET,POST.OPTIONS;proxy pass http://xxx.xxx.xx.x:8888;
}// 路由匹配
location / {root htmlindex index.html index.htmtry_files $uri $uri/ /index.html
}
location /child-appEntry/ {root htmlindex index.html index.htmtry_files $uri $uri/ /child-app/index.html
}
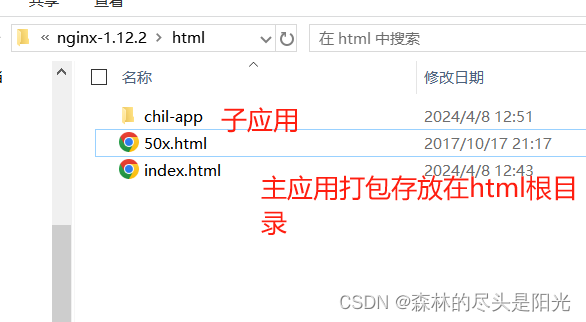
nginx部署目录

四、nginx配置2(服务器配置)
location / {root /home/nginx/nginx/html/mainindex index.html index.htmtry_files $uri $uri/ /index.html
}
location /child-appEntry/ {root htmlindex index.html index.htmtry_files $uri $uri/ /child-app/index.html
}
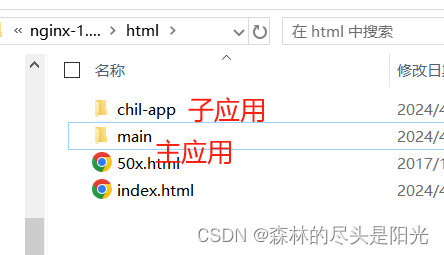
nginx部署目录


)

)













)

