之前也自学过SSM框架,Spring Boot框架,也动手写过几个项目,但是这是第一次完整的记录。从0开始,把一些细节整理了一下。
大概会分为十几小节,这是一个学习的过程,更是一个思考的过程,废话不多说那就正式开始了。😊
Spring Boot 第一节 基础与入门[上]
- 一.思维导图
- 二.基本概念
- 三.项目搭建
- 1.项目搭建环境
- 2.maven仓库
- (1)maven安装于配置
- (2)idea中的maven配置
- 3.创建Spring Boot项目
- (1)项目搭建
- (2)项目起步
- 四.idea配置热加载
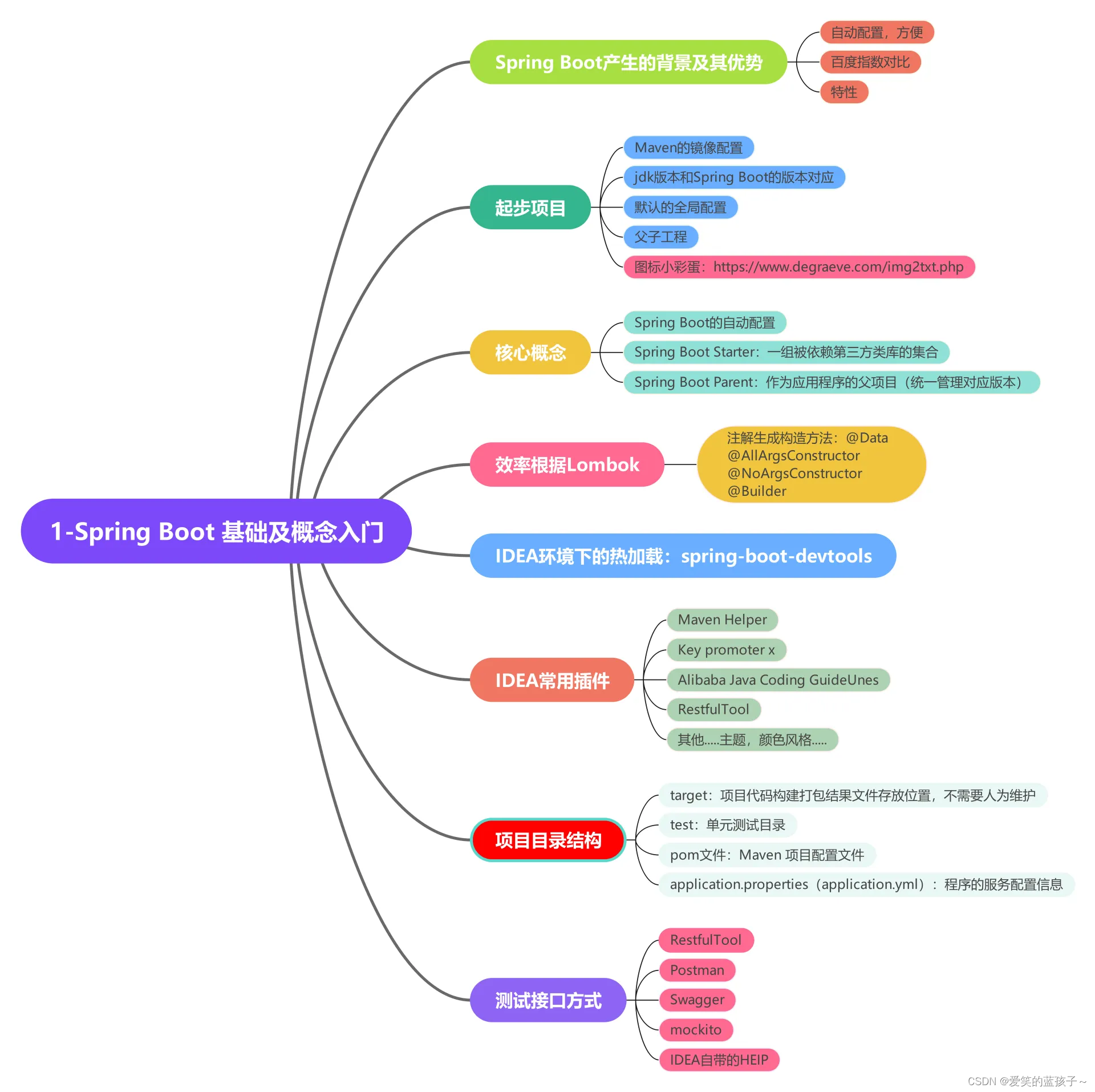
一.思维导图
这是我的个人亿图脑图笔记,整理了一下,也是本节的大概内容。
分为上下两篇,上主要是项目配置和搭建,下为一些插件,项目目录结构,父子工程,以及一些接口工具的使用。

二.基本概念
-
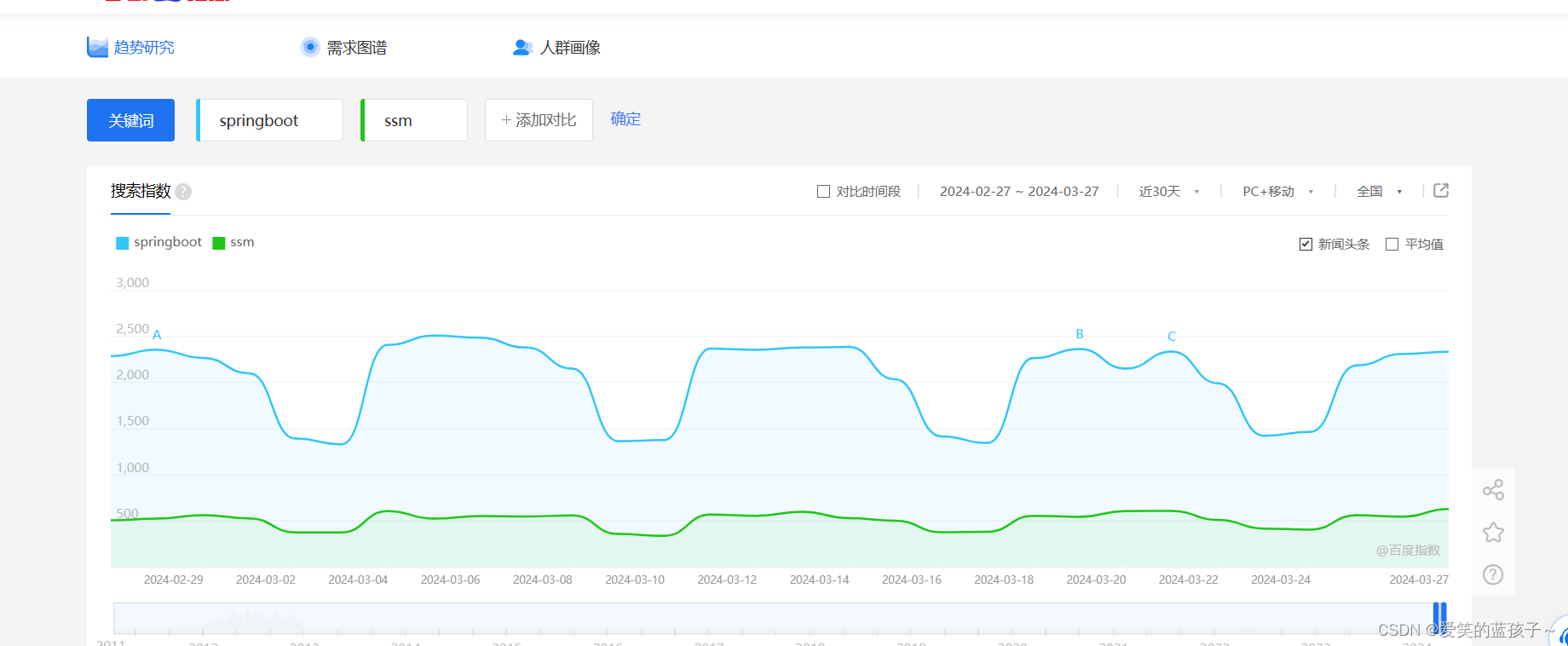
先看百度搜索指数对比:(简洁明了)

-
和传统的SSM框架不一样,Springboot框架将很多配置都简化了,自动配置好了,这一点使得它成为当代主流,当然也有一些老项目依旧是SSM框架。
-
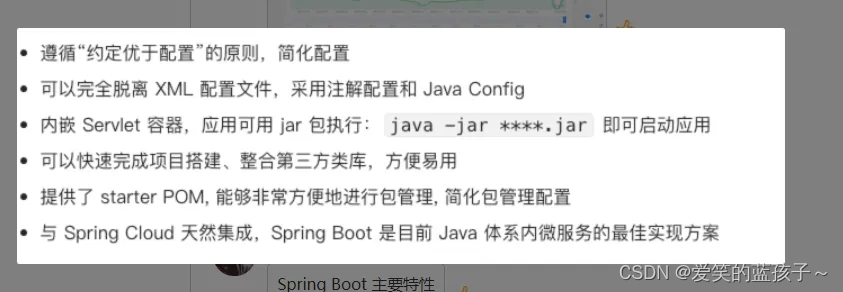
其中一个主要特点:约定大于配置(知道即可)

-
特性:简略,可以自行百度。(不影响)
三.项目搭建
1.项目搭建环境
工具:idea
jdk17(以上)
Spring Boot3
Maven仓库配置
mysql8.0
注意:如果版本不一样,可以使用老版本搭配:
jdk1.8,Spring boot2也是可以的
2.maven仓库
(1)maven安装于配置
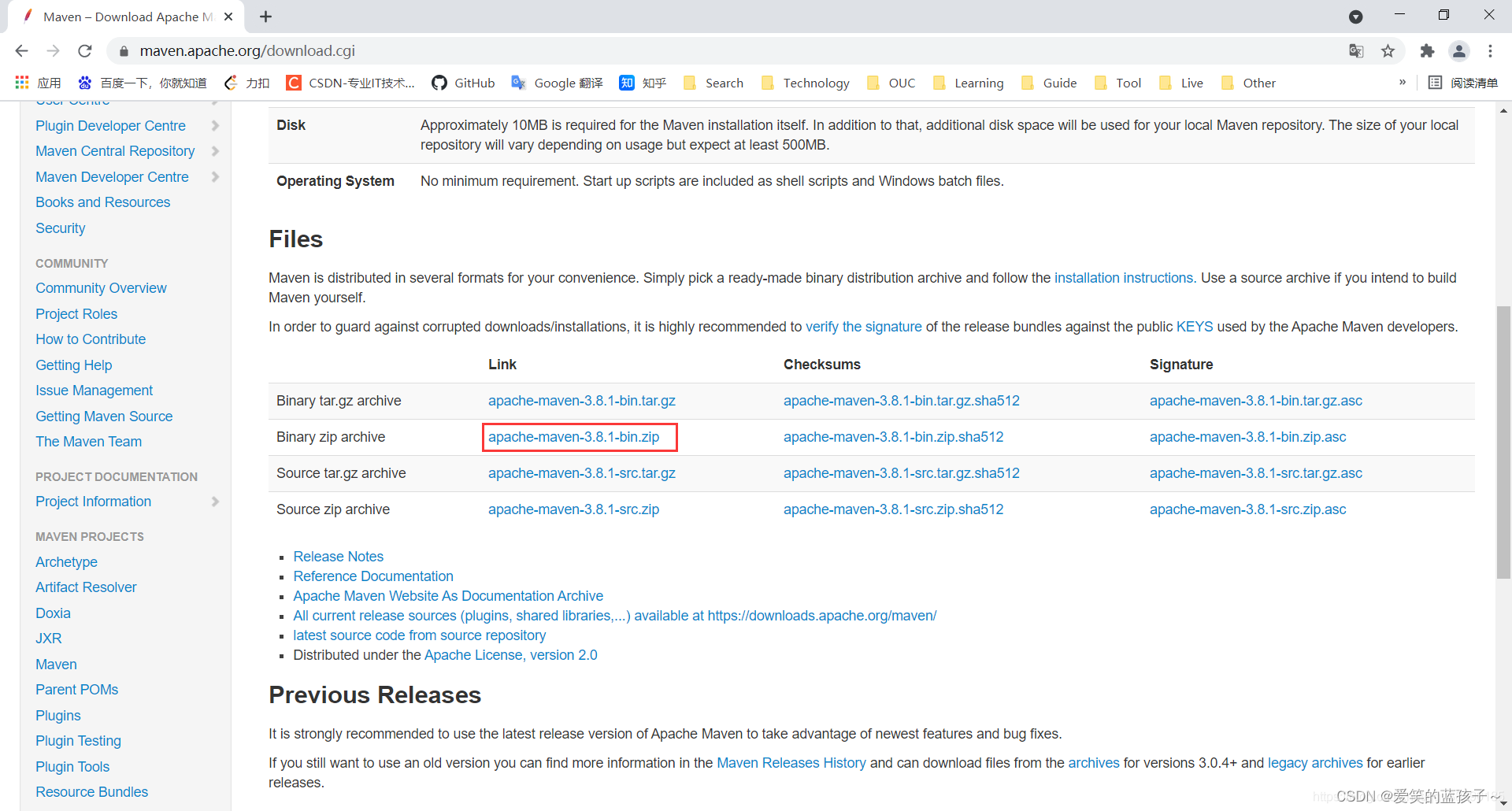
- 下载好maven仓库工具,maven官网下载地址

- 下载完成后,配置环境变量,系统的高级配置。[寻找教程]
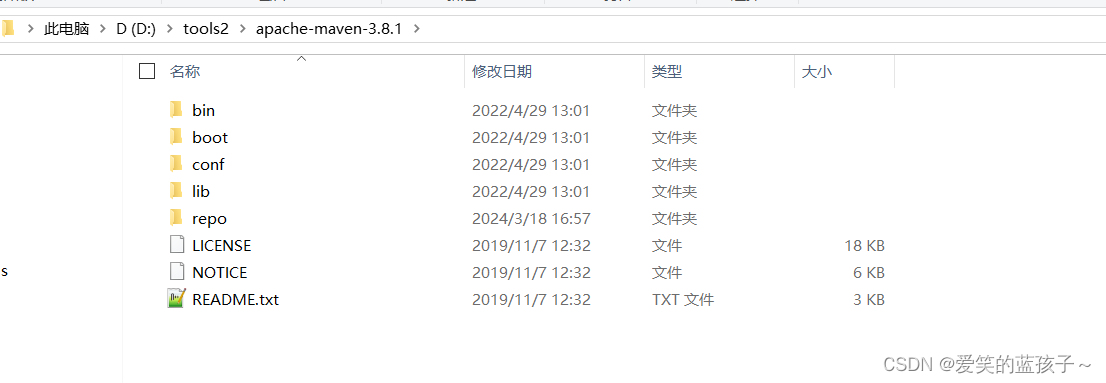
cmd测试一下:mvn -version,看看显示是否成功。 - 目录如下:其中要修改conf目录下的setting.xml文件,添加阿里云的镜像(清华的也行),配置放在下面,需要修改为自己的路径。
- 创建文件夹:repo,存放地址(名字随便取,英文)

<?xml version="1.0" encoding="UTF-8"?>
<settings xmlns="http://maven.apache.org/SETTINGS/1.2.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.2.0 https://maven.apache.org/xsd/settings-1.2.0.xsd">//注意,/Users/moqi/tools/maven_jar要改为自己路径<localRepository>/Users/moqi/tools/maven_jar</localRepository><mirrors><mirror><id>aliyunmaven</id><mirrorOf>*</mirrorOf><name>阿里云公共仓库</name><url>https://maven.aliyun.com/repository/public</url></mirror></mirrors>
</settings>
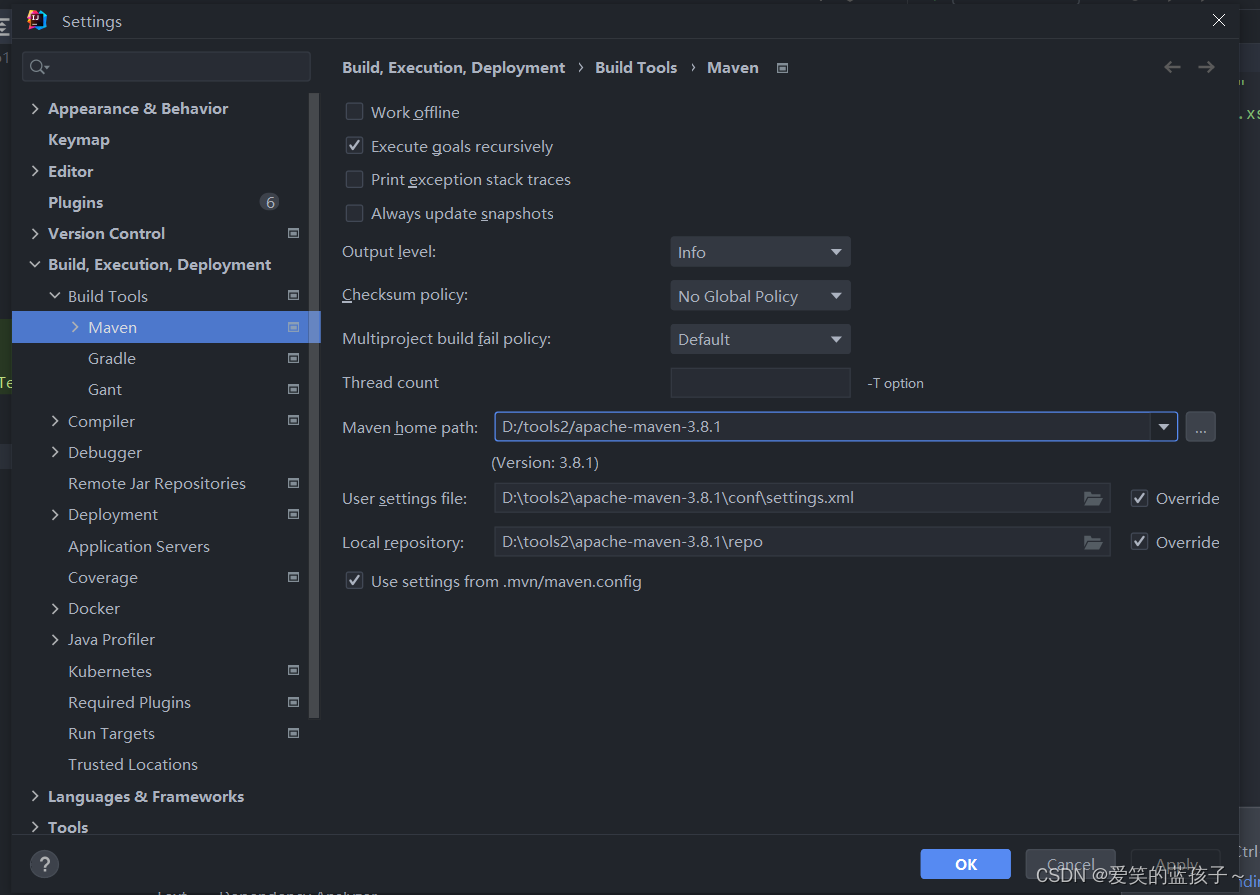
(2)idea中的maven配置
上面配置完了,进行idea中的maven配置,打开setting,如下所示,修改为自己下载的maven仓库地址,下面两个同样改为自己的配置文件和储存文件夹。

3.创建Spring Boot项目
(1)项目搭建
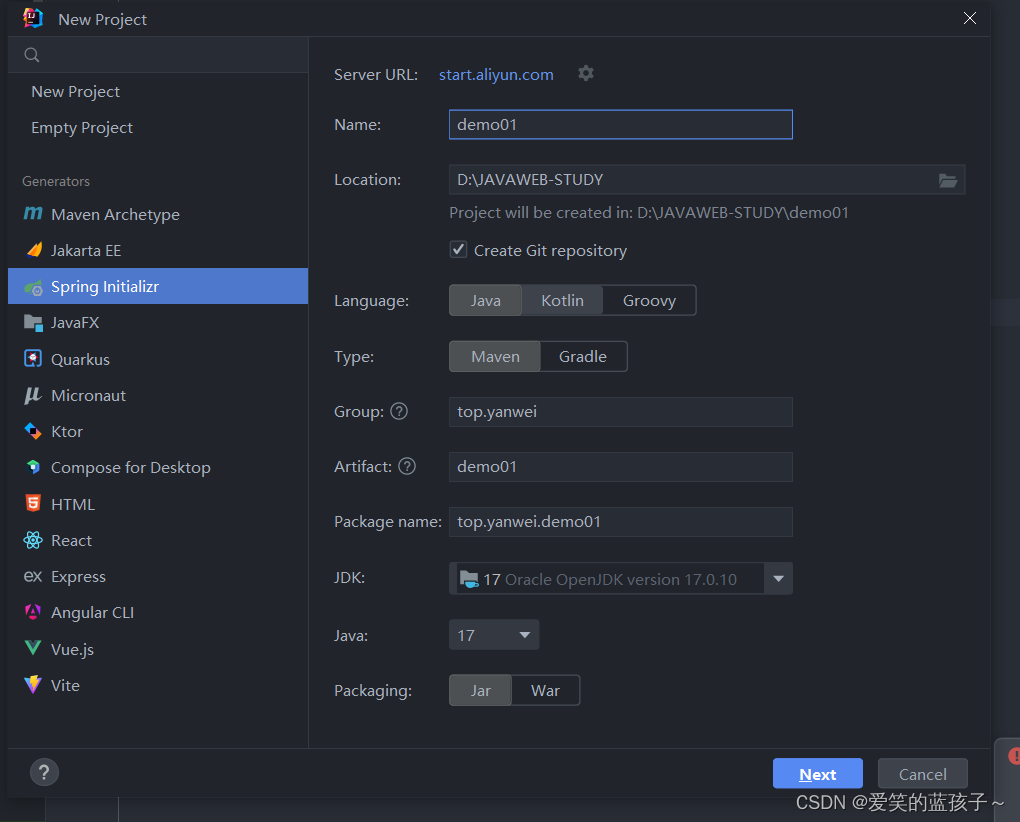
- 打开idea,创建一个新项目,填写如下所示,配置完点击next:[域名用自己的]
Name:项目名
Location:项目存放地址
Group:用自己域名的反写,一般默认com.example,可以自己修改
jdk和java要对应:这里都是版本号17
Packaging:jar

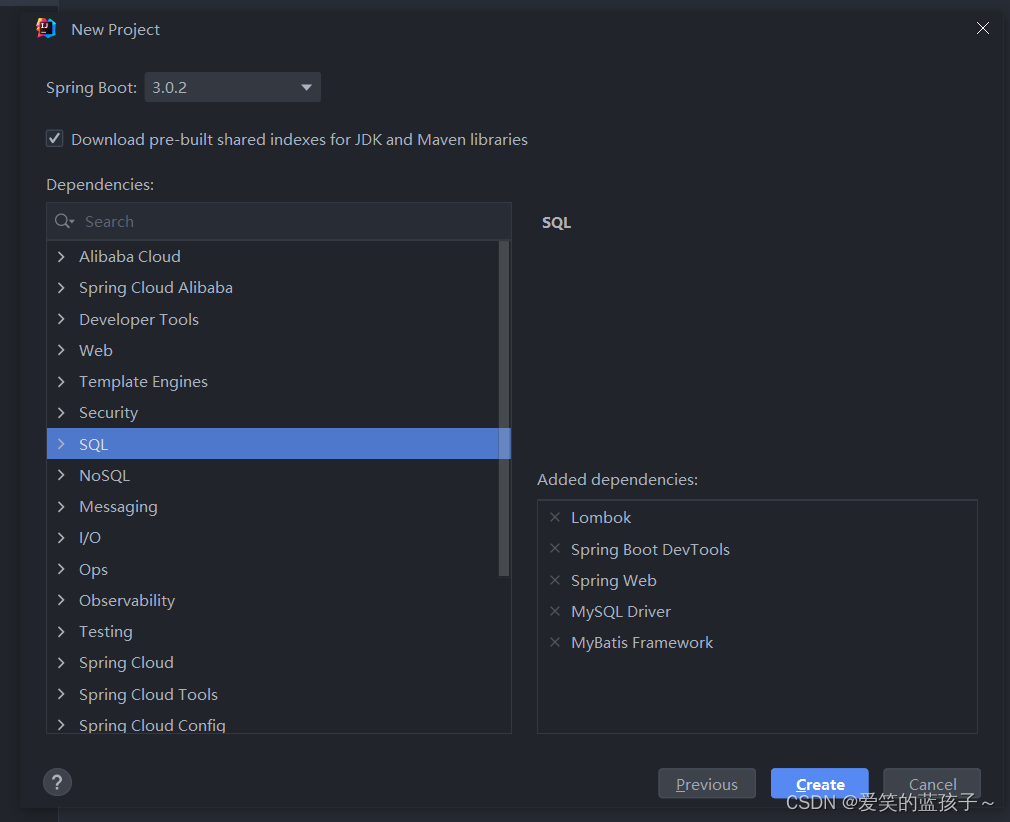
- 下一步后勾选如下:
可以一口气都勾选上,以后都要用,但是这样的话,下面的配置文件要连接数据库,否则会报错。
如果先不连接数据库的话,只需要Lombok和SpringBootDevTools就行了。(这也是可以的,后续依赖配置我会发一个总的文件,复制粘贴即可)

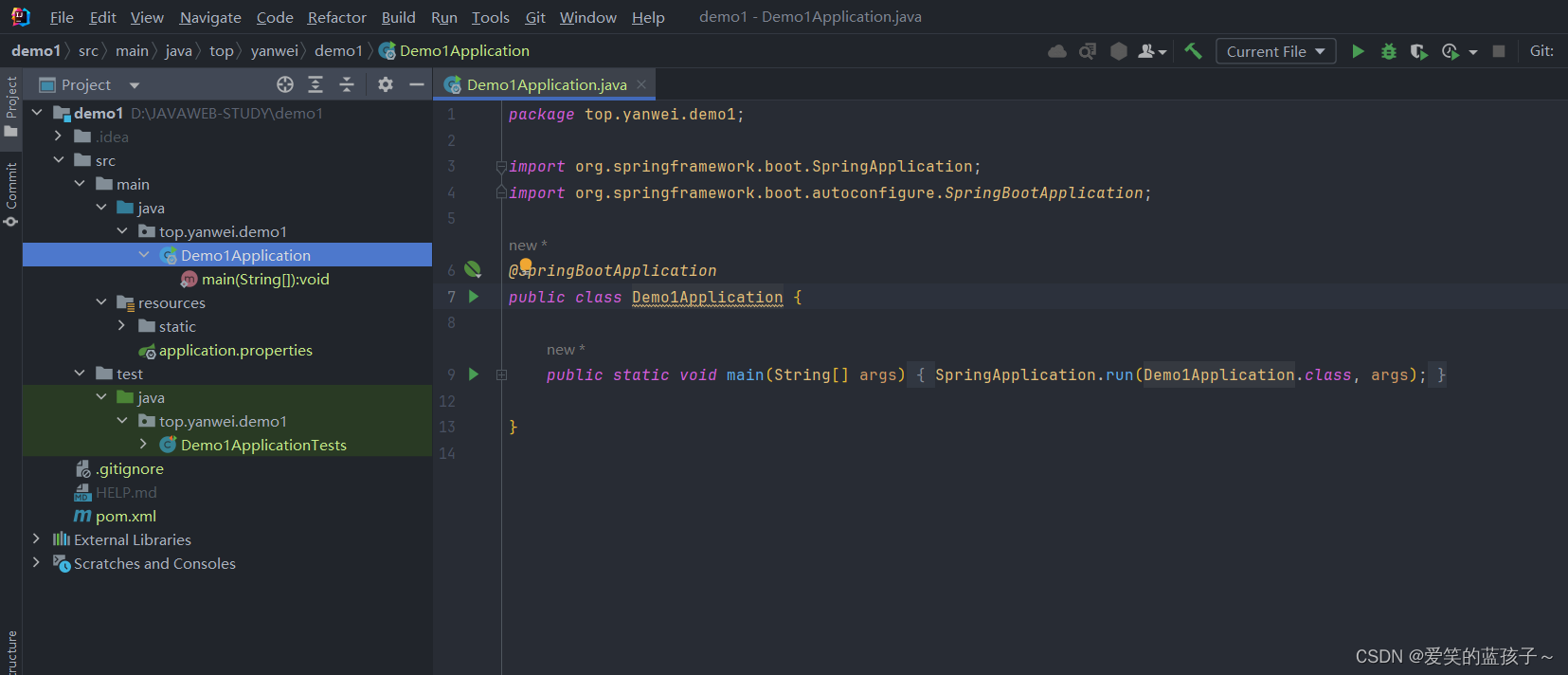
- 点击创建完成后,如下所示,创建成功:
其中我们可选的依赖,maven仓库已经帮我们执行导入了,我们可以在pom文件中查看一下。

(2)项目起步
- 其中这个类我们的运行主类,如果创建时没有,要手写一下,如下所示。

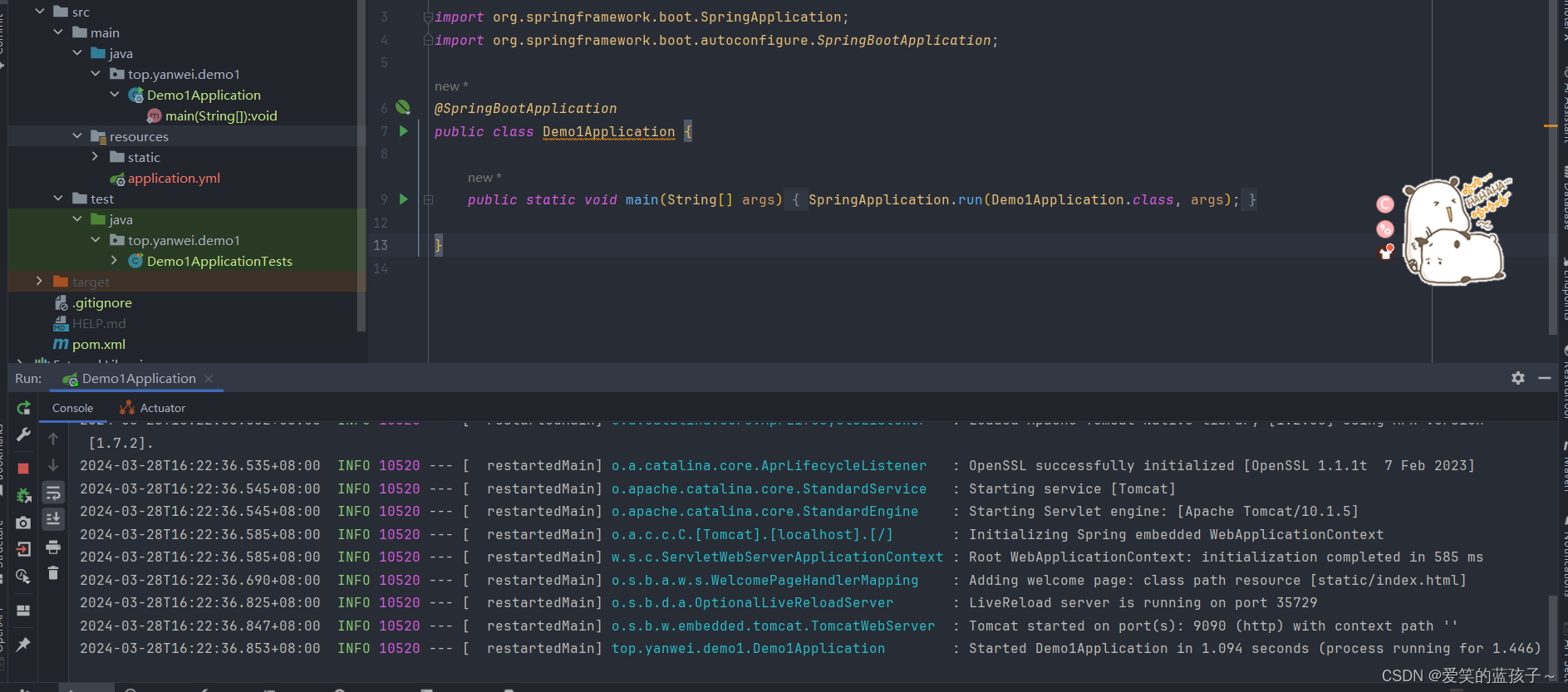
- rescource目录下的配置文件为application.yml或者默认application.properties。推荐使用application.yml格式,可以删除原来的,创建application.yml文件[基本配置如下]。
其中这种格式:需要注意缩进。[这种是已经导入数据库依赖的,要配置连接的,没有导入的可以先忽略]
# 服务端口
server:port: 9090
# 数据库配置,如果没有添加数据库依赖,可以先不加
spring:datasource:driver-class-name: com.mysql.cj.jdbc.Driverusername: #你本地的数据库用户名password: #你本地的数据库密码url: jdbc:mysql://localhost:3306/数据库名称?useUnicode=true&characterEncoding=utf-8&allowMultiQueries=true&useSSL=false&serverTimezone=GMT%2b8&allowPublicKeyRetrieval=trueservlet:multipart:max-file-size: 100MBmax-request-size: 100MB- 运行一下主类:一般默认的端口号为8080,配置文件中可以修改为9090。运行成功:

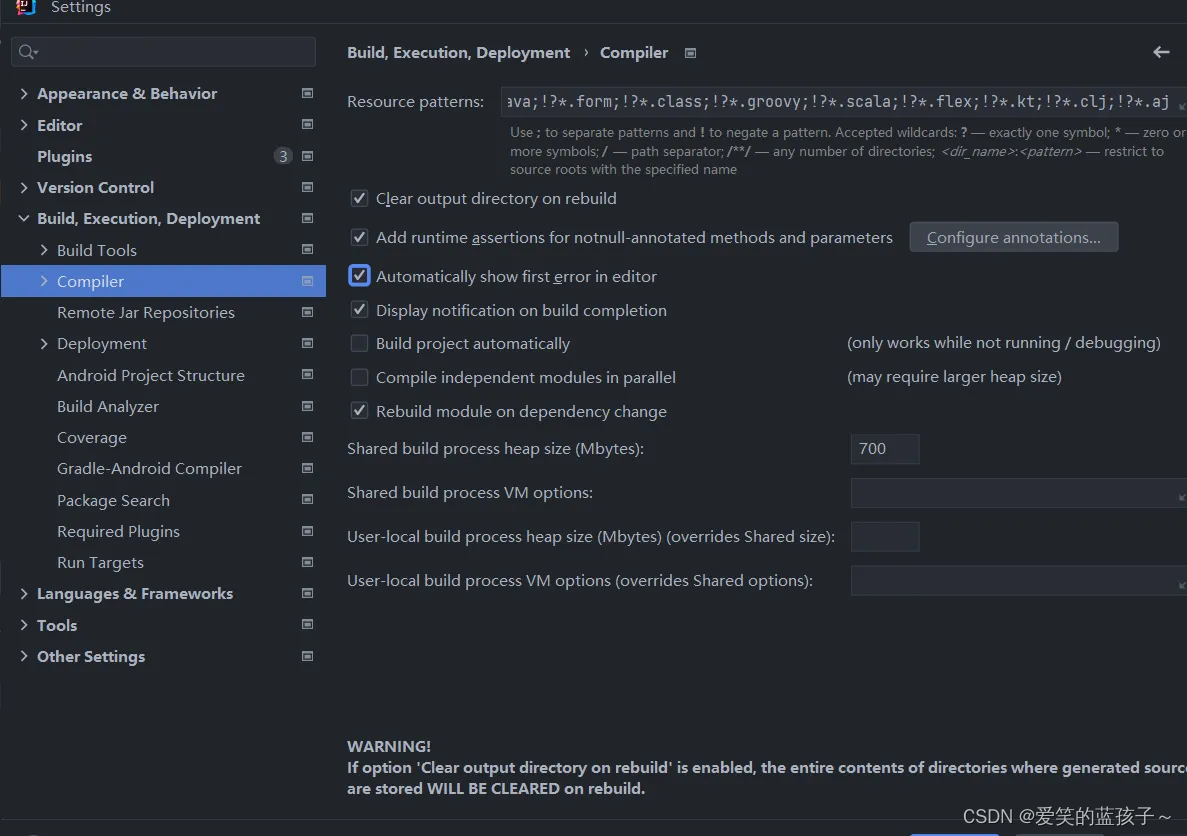
四.idea配置热加载
热加载:就是容器状态在运行的情况下重新加载改变编译后的类.在这种情况下内存不会清空,sessin不会丢失,但容易造成内存溢出,或者找不到方法。因为内存无法转变成对像. 一般改变类的结构和模型就会有异常,在已经有的变量和方法中改变是不会出问题的。在中模式最好是在调试过程中使用,免得整个项目加载.
打开setting,配置如下所示:

这里Spring Boot第一节上篇,主要分为配置搭建,内容较少,主要在环境搭建与项目的初步建立上,从思维导图上来说,三分之一左右。[但很重要,配置不对,一切白费!!]
下半节:工具和插件使用,各种接口,请求协议。其中下面的各种接口工具的使用,可能会有些难度。[实际操作和联系]
敬请期待下篇的到来:…

)




)




时间复杂度,通过queue实现简单BFS))







