script
<script setup>
import { ref } from "vue";//控制轮播图页码
let current = ref(0);//答题逻辑
const add = (value) => {if (current.value < 9) {current.value = current.value + 1;} else {uni.switchTab({url: "/pages/my/my",});}
};
</script><template>
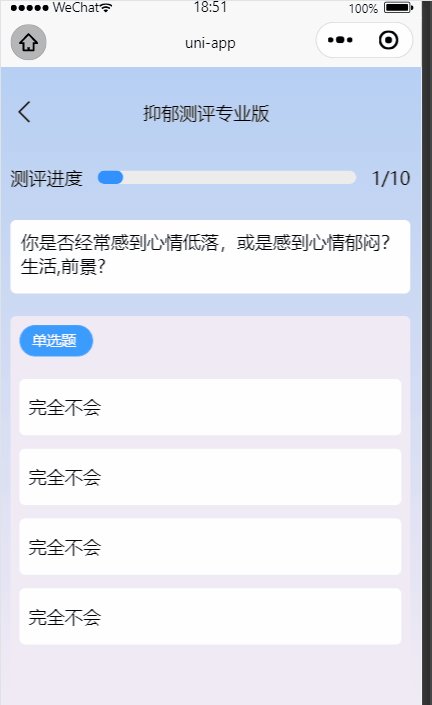
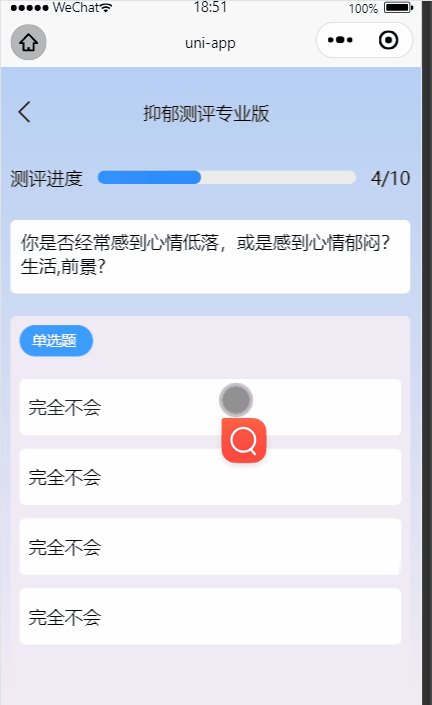
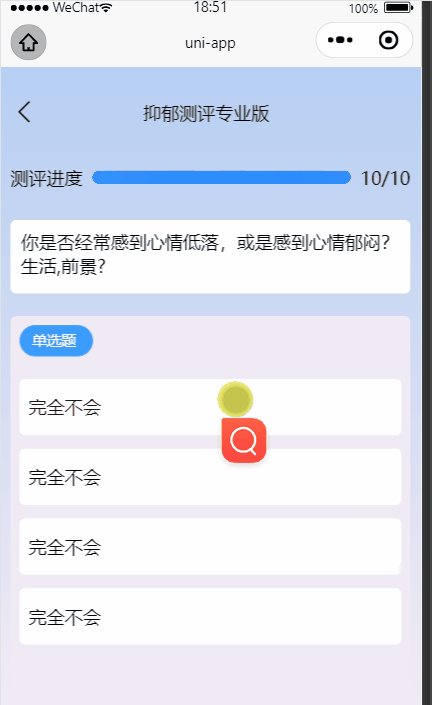
<template><view class="box"><view class="nar"><!-- 利用uview-plus插件中的线性进度条来实现功能 --><u-icon name="arrow-left" color="#000000" size="24"></u-icon><!-- 文字 --><text>抑郁测评专业版</text></view><view><!--利用轮播图实现--><swiper duration="0" :current="current" style="height: 500px"><template v-for="(item1, index) in 10"><swiper-item @touchmove.stop="" class="swiper"><!-- 进度条 --><view class="jindu"><text>测评进度</text><view class="progress"><u-line-progress:showText="false":percentage="(index + 1) * 10"activeColor="#2d8dfe"></u-line-progress></view><text>{{ index + 1 }}/10</text></view><!-- 题目 --><view class="topic"><view class="text">你是否经常感到心情低落,或是感到心情郁闷?生活,前景?</view></view><!-- 选项 --><view class="options"><!-- title --><view class="title"><u-tag text="单选题" type="primary" shape="circle"></u-tag></view><!-- 选项 --><template v-for="item in 4"><view @click="add()" class="option"><view class="text">完全不会</view></view></template></view></swiper-item></template></swiper></view></view>
</template>style
<style lang="scss" scoped>
.box {height: 100vh;background: linear-gradient(to bottom, #b6cff3, #f5ecf4);.nar {padding-top: 40rpx;padding-bottom: 40rpx;height: 80rpx;width: 460rpx;display: flex;align-items: center;justify-content: space-between;padding-left: 20rpx;padding-right: 20rpx;}
}
//进度样式
.jindu {padding-left: 20rpx;padding-right: 20rpx;padding-top: 20rpx;display: flex;height: 32rpx;align-items: center;justify-content: space-between;//进度条.progress {width: 460rpx;}
}
//题目样式
.topic {background-color: white;height: 130rpx;margin-left: 20rpx;margin-right: 20rpx;margin-top: 60rpx;border-radius: 10rpx;.text {padding: 18rpx;}
}//选项样式
.options {margin-top: 40rpx;margin-left: 20rpx;margin-right: 20rpx;background-color: #f0eaf4;border-radius: 10rpx;height: 700rpx;//标签title.title {width: 130rpx;padding: 16rpx;}//具体选项.option {margin: 16rpx;margin-top: 24rpx;background-color: #ffffff;height: 100rpx;border-radius: 10rpx;display: flex;align-items: center;.text {padding-left: 16rpx;}}:active.option {background-color: #ebf4ff;color: #52a2ff;}
}
</style>效果:





)


)






)




