
QHBoxLayout:按照水平方向从左到右布局;
QVBoxLayout:按照竖直方向从上到下布局;
QGridLayout:在一个网格中进行布局,类似于HTML的table;
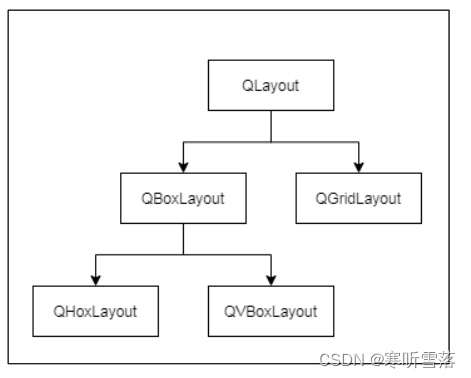
基本布局管理类包括:QBoxLayout、QGridLayout、QFormLayout 和 QStackedLayout。这些类都从QLayout继承而来,它们都来源于QObject(而不是 QWidget)。创建更加复杂的布局,可以让它们彼此嵌套完成。其中QBoxLayout提供了水平和垂直的布局管理;QFormLayout提供了将输入部件和标签成组排列的布局管理;QGridLayout提供了网格形式的布局管理QStackedLayout 提供了一组布局后的部件,可以对它们进行分布显示。
继承关系如下

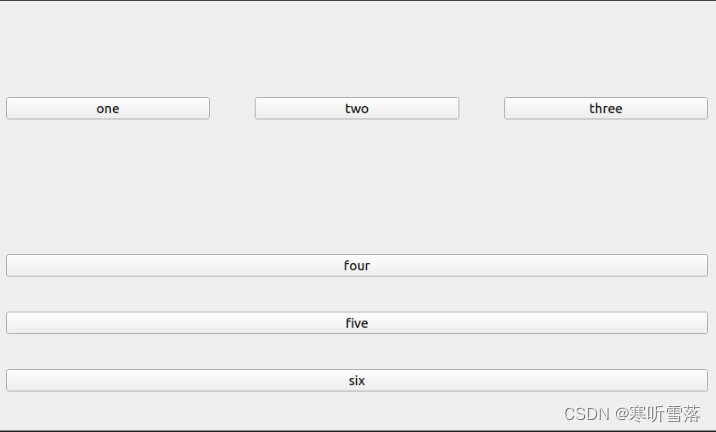
一,QBoxLayout:继承QLayout
QBoxLayout类提供水平或垂直地排列子部件。QBoxLayout获取从它的父布局或从parentWidget()中所获得的空间,将其分成一列框,并使每个托管小部件填充一个框。
mainwindow.h 编程后的代码
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QPushButton>class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:/* 声明按钮对象数组 */QPushButton *pushButton[6];/* 定义两个 widget,用于容纳排布按钮 */QWidget *hWidget;QWidget *vWidget;/* QHBoxLayout 与 QVBoxLayout 对象 */QHBoxLayout *hLayout;QVBoxLayout *vLayout;
};
#endifmainwindow.cpp 编程后的代码
#include "mainwindow.h"
#include <QList>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent){/* 设置主窗口的位置与大小 */this->setGeometry(0, 0, 800, 480);/* 实例化与设置位置大小 */hWidget = new QWidget(this);hWidget->setGeometry(0, 0, 800, 240);vWidget = new QWidget(this);vWidget->setGeometry(0, 240, 800, 240);hLayout = new QHBoxLayout();vLayout = new QVBoxLayout();/*QList<T>是Qt的一种泛型容器类。它以链表方式存储一组值,并能对这组数据进行快速索引*/QList <QString>list;/* 将字符串值插入 list */list<<"one"<<"two"<<"three"<<"four"<<"five"<<"six";/* 用一个循环实例化 6 个按钮 */for(int i = 0; i < 6; i++){pushButton[i] = new QPushButton();pushButton[i]->setText(list[i]);if(i < 3) {/* 将按钮添加至 hLayout 中 */hLayout->addWidget(pushButton[i]);} else{/* 将按钮添加至 vLayout 中 */vLayout->addWidget(pushButton[i]);}}/* 设置间隔为 50 */hLayout->setSpacing(50);/* hWidget 与 vWidget 的布局设置为 hLayout/vLayout */hWidget->setLayout(hLayout);vWidget->setLayout(vLayout);}MainWindow::~MainWindow(){}
二,QGridLayout:继承QLayout
QGridLayout获取可用的空间(通过其父布局或parentWidget())),将其分为行和列,并将其管理的每个小部件放入正确的单元格中。由于网格布局管理器中的组件也是会随着窗口拉伸而发生变化的,所以也是需要设置组件之间的比例系数的,与QBoxLayout不同的是网格布局管理器还需要分别设置行和列的比例系数。
1,声明:
QWidget *gWidget; //声明 widget 窗口部件,用于容纳下面 4 个 pushButton 按钮
QGridLayout *gridLayout; // 声明 QGridLayout 对象
QPushButton *pushButton[4]; //声明 pushButton 按钮数组
2,使用:
/* 设置位置与大小 */this->setGeometry(0, 0, 800, 480);/* 实例化 */gWidget = new QWidget(this);/* 设置 gWidget 居中央 */this->setCentralWidget(gWidget);gridLayout = new QGridLayout();/* QList 链表,字符串类型 */QList <QString> list;list<<"按钮 1"<<"按钮 2"<<"按钮 3"<<"按钮 4";for (int i = 0; i < 4; i++){pushButton[i] = new QPushButton();pushButton[i]->setText(list[i]);/* 设置最小宽度与高度 */pushButton[i]->setMinimumSize(100, 30);/* 自动调整按钮的大小 */pushButton[i]->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);switch (i) {case 0:/* 将 pushButton[0]添加至网格的坐标(0,0),下同 */gridLayout->addWidget(pushButton[i], 0, 0);break;case 1:gridLayout->addWidget(pushButton[i], 0, 1);break;case 2:gridLayout->addWidget(pushButton[i], 1, 0);break;case 3:gridLayout->addWidget(pushButton[i], 1, 1);break;default:break;}
}/* 设置第 0 行与第 1 行的行比例系数 */gridLayout->setRowStretch(0, 2);gridLayout->setRowStretch(1, 3);/* 设置第 0 列与第 1 列的列比例系数 */gridLayout->setColumnStretch(0, 1);gridLayout->setColumnStretch(1, 3);/* 将 gridLayout 设置到 gWidget */gWidget->setLayout(gridLayout);
三,QFormLayout:继承QLayout
QFormLayout类管理输入小部件及其关联标签的表单。QFormLayout是一个方便的布局类,它以两列的形式布局其子类。左列由标签组成,右列由“字段”小部件(QLineEdit(行编辑器)QSpinBox(旋转框等))组成。通常使用setRowWrapPolicy(RowWrapPolicy policy)接口函数设置布局的换行策略进行布局等。
1,声明:
QWidget *fWidget; //widget 对象
QLineEdit *userLineEdit; //用于输入用户名
QLineEdit *passwordLineEdit; //用于输入密码
QFormLayout *formLayout; //声明 QFormLayout 对象
2,使用
#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{/* 设置位置与大小 */this->setGeometry(0, 0, 800, 480);/* 实例化及设置位置与大小,下同 */fWidget = new QWidget(this);fWidget->setGeometry(250, 100, 300, 200);userLineEdit = new QLineEdit();passwordLineEdit = new QLineEdit();formLayout = new QFormLayout();/* 添加行 */formLayout->addRow("用户名:", userLineEdit);formLayout->addRow("密码 :", passwordLineEdit);/* 设置水平垂直间距 */formLayout->setSpacing(10);/* 设置布局外框的宽度 */formLayout->setMargin(20);/* 将 formLayout 布局到 fWidget */fWidget->setLayout(formLayout);
} 
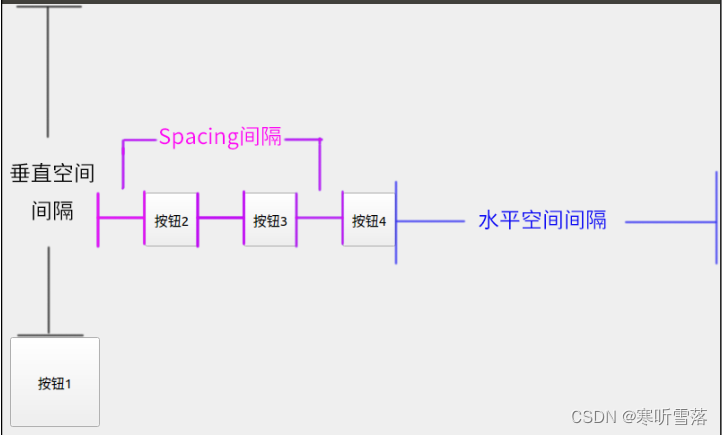
四,Spacers(空间间隔):继承QLayoutItem。Horizontal Spacer水平间隔和Vertical Spacer垂直间隔
QSpacerItem类在布局中提供空白(空间间隔)。所以QSpacerItem是在布局中使用的。它包含 Horizontal Spacer(水平间隔)与Vertical Spacer(垂直间隔)。
1,声明:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QPushButton>
#include <QSpacerItem>
#include <QBoxLayout>class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();
private:/* 按钮对象数组 */QPushButton *bt[4];/* 垂直间隔 */QSpacerItem *vSpacer;/* 水平间隔 */QSpacerItem *hSpacer;/* 声明一个widget用来存放布局的内容 */QWidget *widget;/* 主布局对象 */QHBoxLayout *mainLayout;/* 垂直布局对象 */QVBoxLayout *vBoxLayout;/* 水平布局对象 */QHBoxLayout *hBoxLayout;
};
#endif // MAINWINDOW_H
2,使用
#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{/* 设置主窗体显示位置与大小 */this->setGeometry(0, 0, 800, 480);widget = new QWidget(this);/* 居中widget */this->setCentralWidget(widget);/* 实例化对象 */vSpacer = new QSpacerItem(10, 10,QSizePolicy::Minimum,QSizePolicy::Expanding);hSpacer = new QSpacerItem(10, 10,QSizePolicy::Expanding,QSizePolicy::Minimum);vBoxLayout = new QVBoxLayout();hBoxLayout = new QHBoxLayout();mainLayout = new QHBoxLayout();/* 在vBoxLayout添加垂直间隔 */vBoxLayout->addSpacerItem(vSpacer);QList <QString>list;/* 将字符串值插入list */list<<"按钮1"<<"按钮2"<<"按钮3"<<"按钮4";/* 用一个循环实例化4个按钮 */for(int i = 0; i < 4 ; i++){bt[i] = new QPushButton();bt[i]->setText(list[i]);if (i == 0){/* 按钮1,设置为100*100 */bt[i]->setFixedSize(100, 100);/* 在vBoxLayout添加按钮1 */vBoxLayout->addWidget(bt[i]);} else {/* 按钮2~4,设置为60*60 */bt[i]->setFixedSize(60, 60);/* 在hBoxLayout添加按钮2~4 */hBoxLayout->addWidget(bt[i]);}}/* 在hBoxLayout添加水平间隔 */hBoxLayout->addSpacerItem(hSpacer);/* 在主布局里添加垂直布局 */mainLayout->addLayout(vBoxLayout);/* 在主布局里添加水平布局 */mainLayout->addLayout(hBoxLayout);/* 设置部件间距 */mainLayout->setSpacing(50);/* 将主布局设置为widget的布局 */widget->setLayout(mainLayout);
}
MainWindow::~MainWindow()
{
}

)


实现不同设备响应式布局)

核心板性能参数)






)






