一.基础标签
1.<h1>-<h6>:定义标题,h最大,h最小
2.<font>:定义文本的字体,尺寸,颜色
3.<b>:定义粗体文本
4.<i>:定义斜体文本
5.<u>:定义文本下划线
6.<center>:定义文本居中
7.<p>:定义段落
8.<br>:定义折行
9.<hr>:定义水平线
1.定义标题

运行结果

2.定义水平分割线
运行结果:
3.定义文本的字体,尺寸,颜色
运行结果:

4.段落标签,单独占一行
运行结果:
5.定义粗体/斜体/下划线,删除线文本
运行结果:
二.图片,音频,视频标签
1.img:定义图片
①src:规定显示图像的URL
②height:定义图像的高度
③width定义图像的宽度
2.audio:定义音频。支持的音频格式:MP3,WAV,OGG
①src:规定音频的URL
②controls:显示播放控件
3.video:定义视频。支持的音频格式:MP3,WedbM,OGG
①src:规定视频的URL
②controls:显示播放控件
1.图片
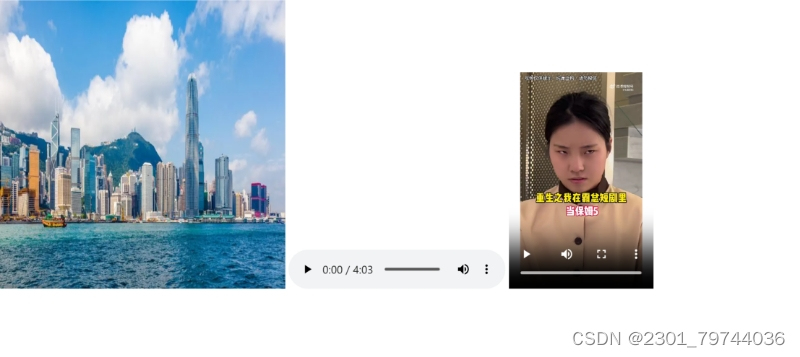
运行结果:
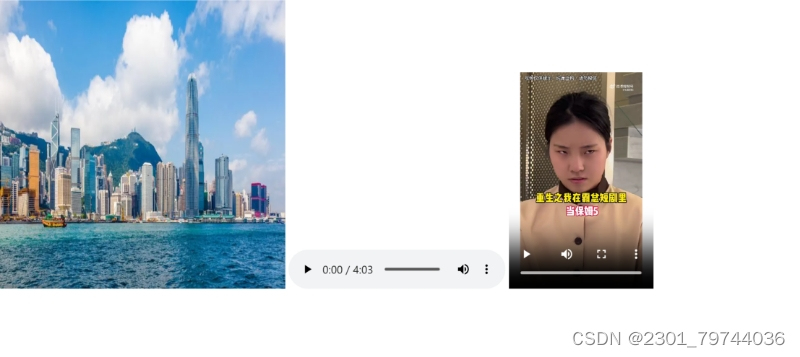
2.音频,视频
运行结果: 
注意:尺寸问题,不然就是像这样,太大了,不美观。
解决办法:所有我们需要设置高和宽

运行结果
绝对路径展示步骤:
第1步,打开浏览器,找到百度,随便一张图片(自己喜欢的)

第2步选择复制图片地址,这个就是它的绝对路径了。
第3步,去vsdeco里面运行

运行结果:

3.超链接标签
超链接标签:<a>定义超链接,用于链接到另一个资源。
①href:指定访问资源的URL
②target:指定打开资源的方式。
a:_self:默认值,在当前页面打开。
b:_blank:在空白页面打开


运行结果:

4.列表标签
<li>:定义列表项
<ol>:定义有序列表用这个
<ul>:定义无序列表用这个
例子:
有序列表(order list):
<ol>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>
无序列表:
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
如图所示:
运行结果:

5.表格标签
1.table:定义表格
①borderz规定表格边框的宽度
②.width:规定表格的宽度③cellspacing:规定单元格之间的空白。
2.定义行
①align:定义表格行的内容对齐(center居中)
3.定义单元格:
①.rowspan:规定单元格可横跨的行数
②colspan:规定单元格可横跨的列数
1.<table>定义表格
2.<tr>定义行
3.<td>定义单元表格
4.<th>:定义表格单元格


运行结果:
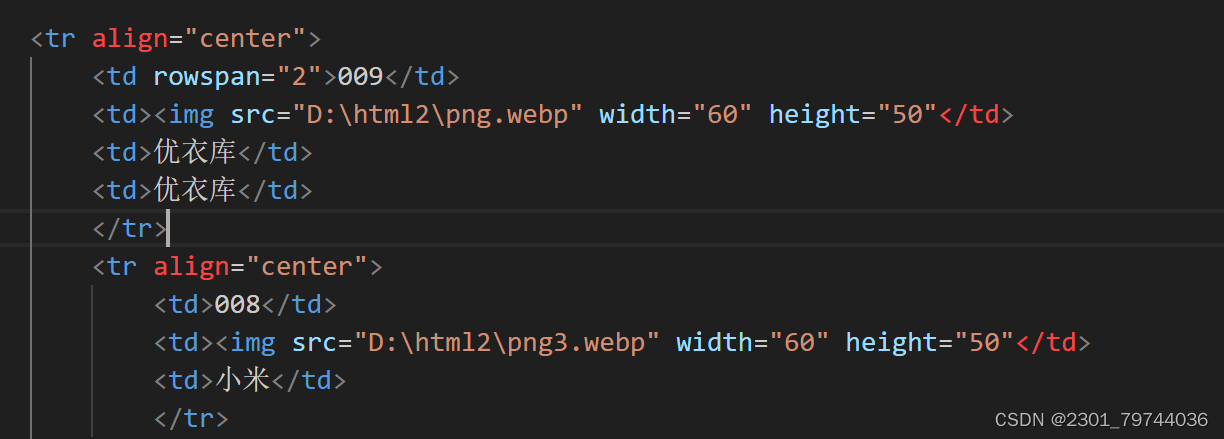
其他效果展示代码如图

其他代码运行结果总图:
6.布局标签
布局标签:
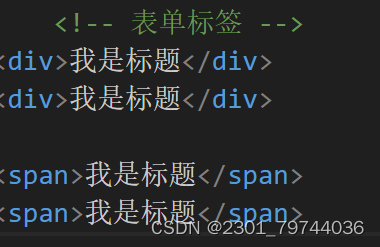
①<div>:定义一个html文档中的一个区域部分,经常与CSS一起使用,用来布局网页
②<span>:用于组合行内元素

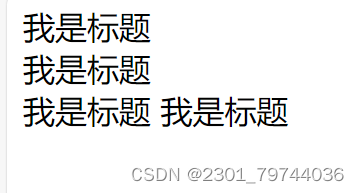
运行结果如图
7.表单标签
表单:在网页中主要负责数据采集功能。
使用<form>标签定义表单单项(元素):不同类型的input元素,下拉列表,文本域等。
标签:
1.<form>:定义表单
2.<imput>:定义表单项,通过type控制输入形式
3.<label>:为表单项定义标注
4<select>:定义下拉列表
5<option>:定义下拉列表的列表项
6<textarea>:定义文本域
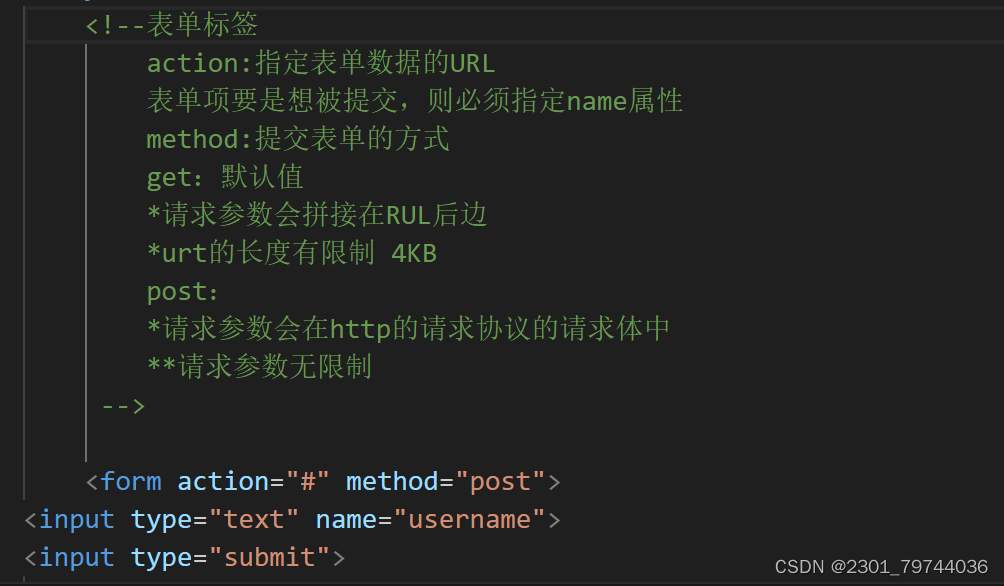
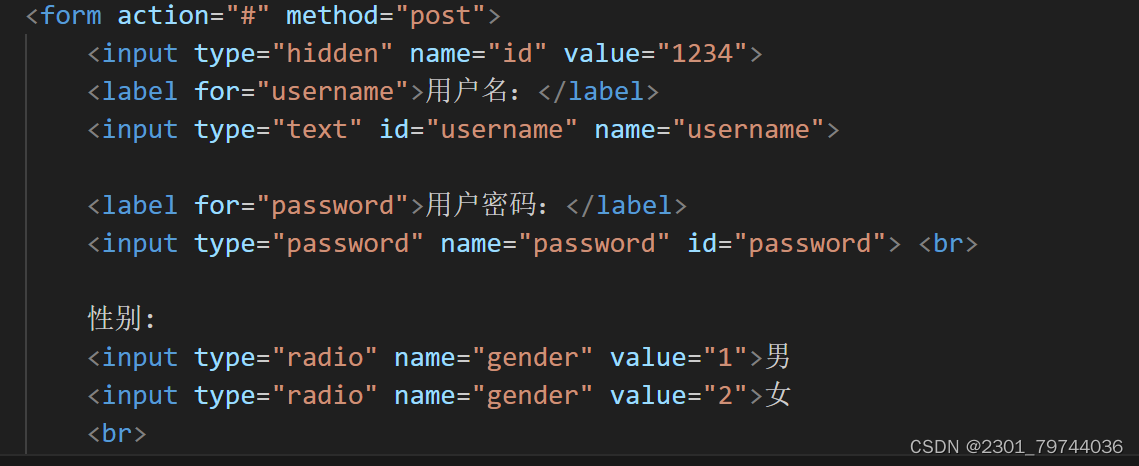
<form>:定义表单
①action:规定当提交表单时向何处发送表单数据的方式
②method:规定发送表单数据的方式
a:
get:浏览器会将数据直接附在表单的action URL之后。大小有限制。
b:
post:浏览器会将数据放到http请求消息体中。大小无限制
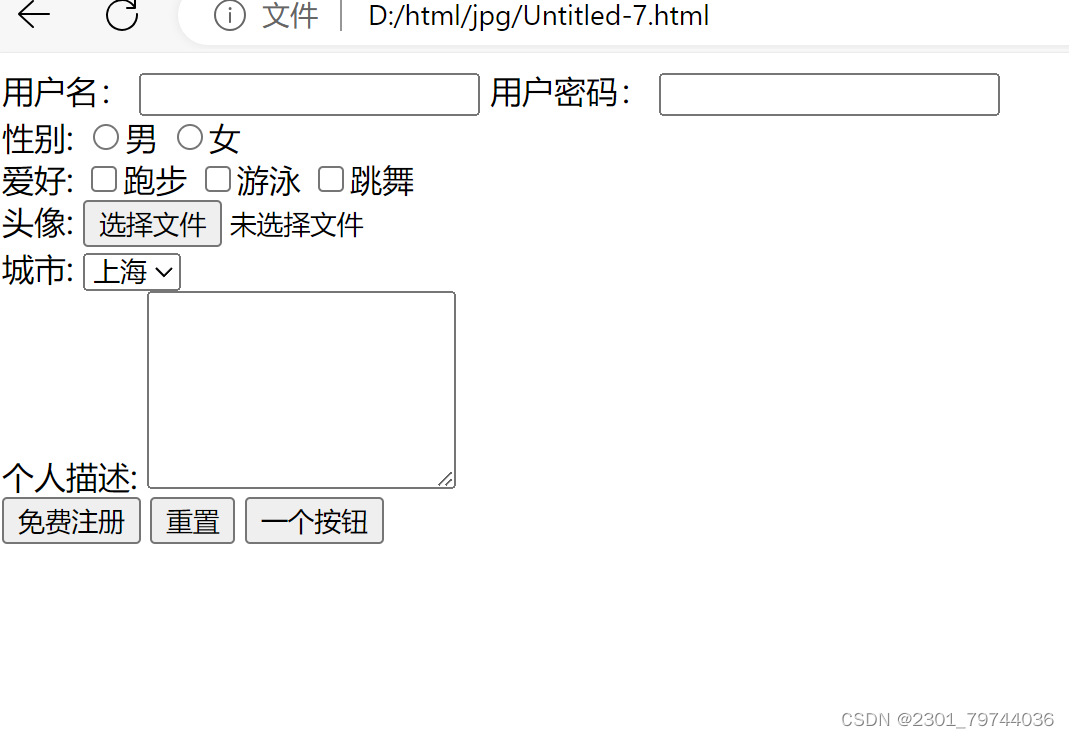
运行结果:
8.表单项标签-表单项(番外篇)
表单项标签-表单项:
①<input>:表单项,通过type属性控制输入形式。
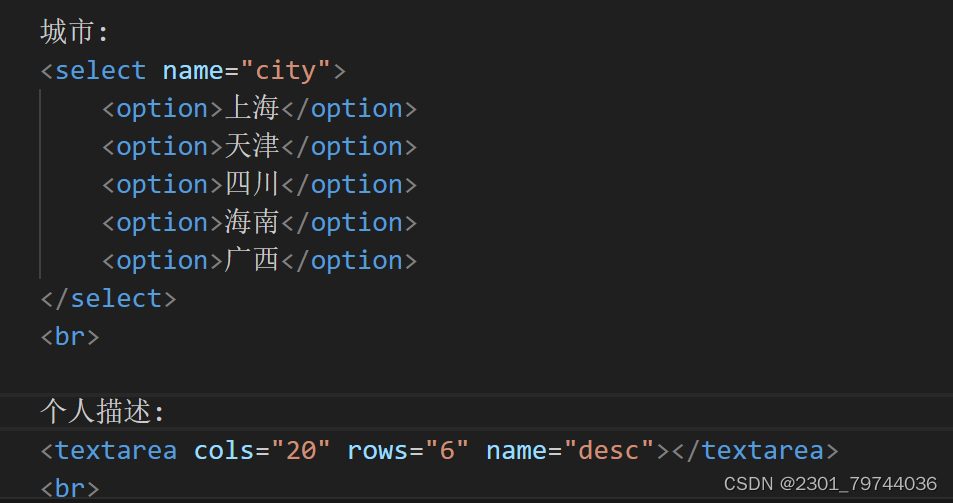
②<select>:定义下拉列表,<option>定义列表项。
③<textarea>:文本域
type取值:
①text:默认值,定义单行的输入字段
②password:定义密码
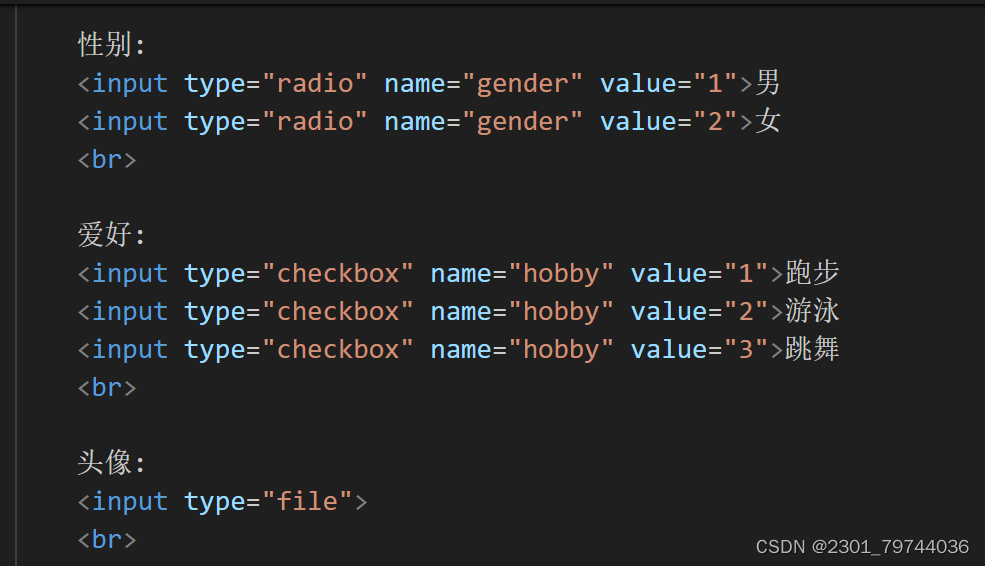
③radio:定义单项按钮
④checkbox:定义复选框
⑤file:定义文件上传按钮
⑥hidden:定义隐藏的输入字段
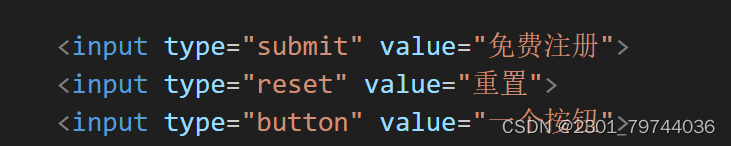
⑦submit:定义提交按钮,提交按钮会把表单数据发送到服务器。
⑧reset:定义重置按钮,重置按钮会清除表单中的所有数据
⑨button:定义可点击按钮



运行结果:



)
)

JavaScript学习笔记(内置对象1之Number、Math、Date))
对axios进行封装)


)

——综合的约束与策略)
![达梦数据库 创建外部表 [-7082]:外部表数据错误.](http://pic.xiahunao.cn/达梦数据库 创建外部表 [-7082]:外部表数据错误.)

之模型开发)



