iconfont
https://www.iconfont.cn/?spm=a313x.search_index.i3.2.74e53a819tkkcG


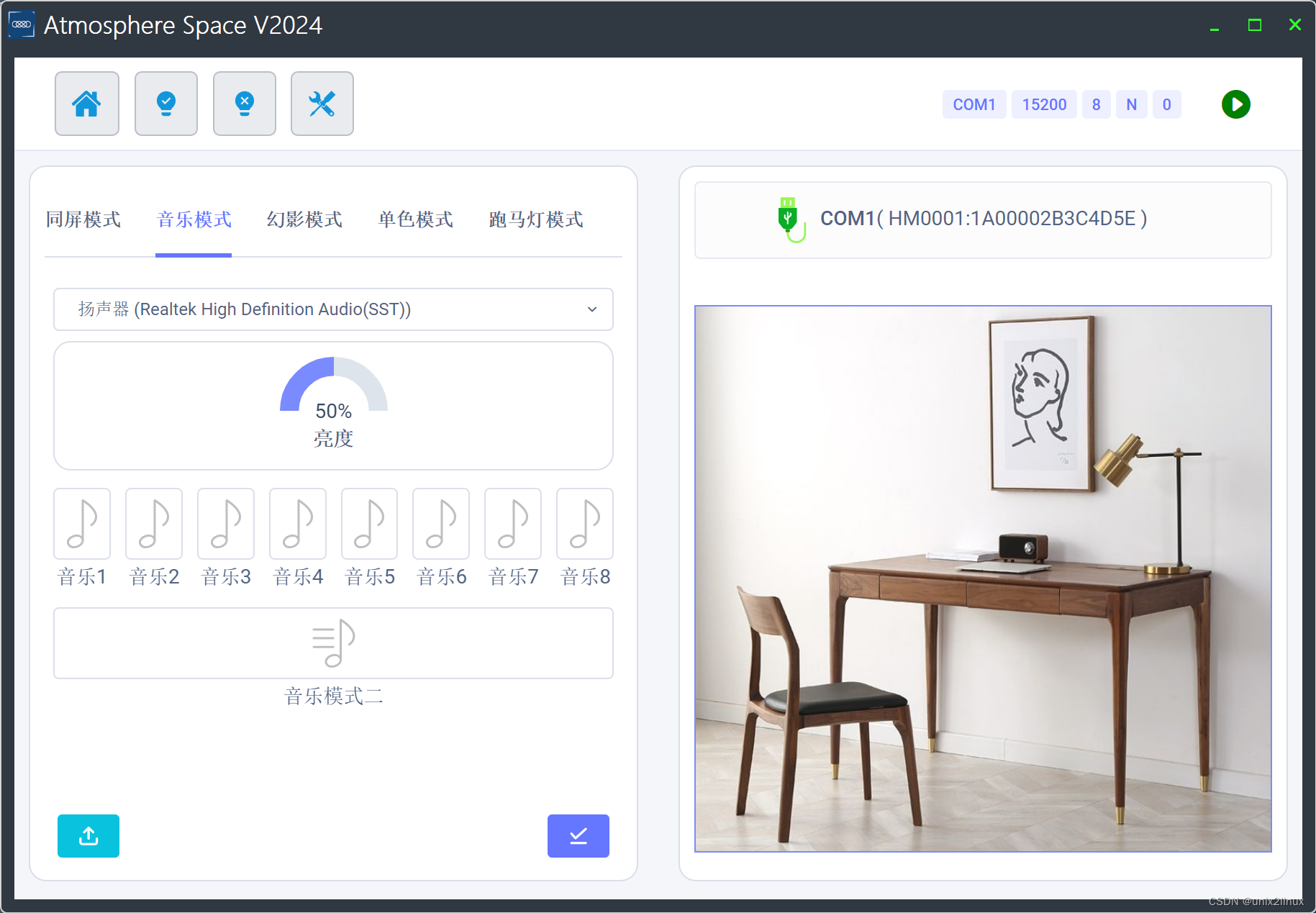
音符
<div class="form-group"><a href="Javascript:reload();" class="btn btn-icon btn-outline-light btn-block" style=";"><svg t="1711672934523" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="9319" width="48" height="48"><path d="M829.151246 347.629337C812.381643 161.350775 550.866483 9.517883 539.988903 3.172628a22.661626 22.661626 0 0 0-33.992439 19.488998V770.495272a172.228355 172.228355 0 0 0-106.50964-33.539206 230.695349 230.695349 0 0 0-66.625179 9.971115 213.019281 213.019281 0 0 0-109.229036 73.8769 124.638941 124.638941 0 0 0-24.474556 111.94843 143.674707 143.674707 0 0 0 146.847334 90.646503 230.242116 230.242116 0 0 0 66.62518-9.971116 213.019281 213.019281 0 0 0 109.229035-72.970434 128.264801 128.264801 0 0 0 27.193951-94.272363 22.661626 22.661626 0 0 0 0-8.158185V63.905784C620.211058 110.135501 772.043949 226.616256 783.827995 351.255197a199.422306 199.422306 0 0 1-90.646503 169.962193 22.661626 22.661626 0 0 0 28.553648 35.352136A241.572929 241.572929 0 0 0 829.151246 347.629337zM486.054234 913.716746a168.149262 168.149262 0 0 1-86.114178 56.654064 185.82533 185.82533 0 0 1-53.481436 8.158185 100.617618 100.617618 0 0 1-103.790245-58.466994 81.12862 81.12862 0 0 1 17.222835-72.06397 168.149262 168.149262 0 0 1 86.114177-56.654064 187.185028 187.185028 0 0 1 53.481437-8.158185 100.617618 100.617618 0 0 1 103.790245 58.466994 81.12862 81.12862 0 0 1-17.222835 72.06397z" fill="#bfbfbf" p-id="9320"></path></svg></a><p class="text-center text-md-center">音符</p>
</div>
音乐模式
<div class="form-group"><a href="Javascript:reload();" class="btn btn-icon btn-outline-light btn-block" style=";"><svg t="1711672962343" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="9621" width="48" height="48"><path d="M955.552014 347.679504C940.593183 161.374059 679.493581 9.519256 668.161133 3.173085a22.664896 22.664896 0 0 0-33.997344 19.491811V770.606463a172.253209 172.253209 0 0 0-106.525011-33.544046 230.275343 230.275343 0 0 0-66.634794 9.972554c-95.645861 28.557769-155.934484 111.964586-133.722886 185.398849a144.148738 144.148738 0 0 0 146.868526 90.659584 230.728641 230.728641 0 0 0 66.634794-9.972554 213.050022 213.050022 0 0 0 109.244798-72.980965 128.283311 128.283311 0 0 0 27.197876-94.285967 22.664896 22.664896 0 0 0 0-8.159363V63.915007C747.488269 110.151394 900.249668 226.64896 910.222222 351.305888a199.451085 199.451085 0 0 1-90.659584 169.986719 22.664896 22.664896 0 0 0 28.557769 35.357238 241.607791 241.607791 0 0 0 107.431607-208.970341z m-340.880035 566.169102a168.173528 168.173528 0 0 1-86.126605 56.66224 186.305445 186.305445 0 0 1-53.035857 8.159362 100.632138 100.632138 0 0 1-104.258521-58.475432c-14.958831-49.409473 31.730854-107.431607 103.351926-128.736609a187.212041 187.212041 0 0 1 53.489154-8.159362 100.632138 100.632138 0 0 1 103.805224 58.475431 81.140328 81.140328 0 0 1-17.225321 72.07437zM90.206286 249.313856h407.968127a22.664896 22.664896 0 0 0 0-45.329792h-407.968127a22.664896 22.664896 0 0 0 0 45.329792z" fill="#bfbfbf" p-id="9622"></path><path d="M90.206286 430.633023h407.968127a22.664896 22.664896 0 0 0 0-45.329791h-407.968127a22.664896 22.664896 0 0 0 0 45.329791zM520.839309 589.287295a22.664896 22.664896 0 0 0-22.664896-22.664896h-407.968127a22.664896 22.664896 0 0 0 0 45.329792h407.968127a22.664896 22.664896 0 0 0 22.664896-22.664896z" fill="#bfbfbf" p-id="9623"></path></svg></a><p class="text-center text-md-center">音乐模式</p>
</div>









-------第三方插件选择)









