Webgl学习系列
第二章 Webgl 入门
文章目录
- 一、最短的webgl程序
- 二、通过webgl绘制一个点
- 三、webgl三维坐标
一、最短的webgl程序
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><canvas id="canvas" width="400" height="400">此浏览器不支持canvas</canvas>
</body>
</html>
<script>const ctx = document.getElementById('canvas')const gl = ctx.getContext('webgl')gl.clearColor(1.0,0.0,0.0,1.0) // red 1.0 green 0.0 blue 0.0 alpha 1.0gl.clear(gl.COLOR_BUFFER_BIT)//gl.clear 需要和 gl.clearColor 提到的函数搭配使用//gl.COLOR_BUFFER_BIT 清空颜色缓存;和 gl.clearColor(0.0,0.0,0.0,1.0)//gl.DEPTH_BUFFER_BIT 清空深度缓冲区;和 gl.clearDepth(1.0)//gl.STENCIL_BUFFER_BIT 清空模板缓冲区;和 gl.clearStencil(0)
</script>二、通过webgl绘制一个点
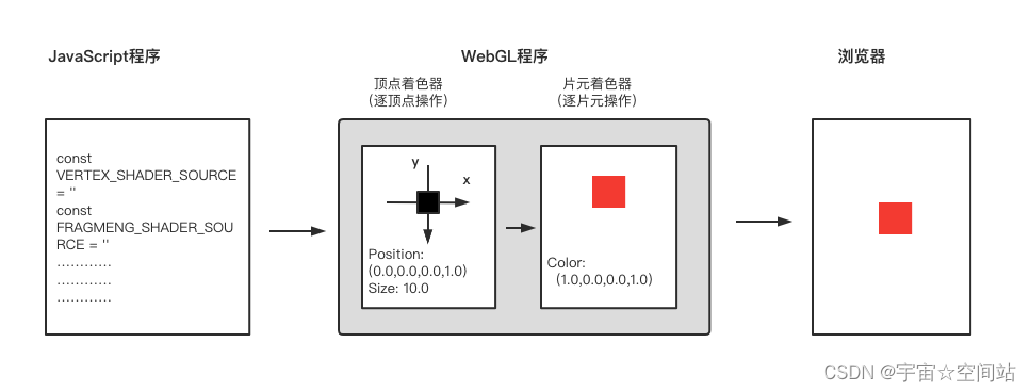
- 什么是着色器
- 着色器就是让开发者自己去编写一段程序,用来代替固定渲染管线,来处理图像的渲染。(渲染可控)




const ctx = document.getElementById("canvas");
const gl = ctx.getContext("webgl");/*
着色器
创建着色器源码
*/
const VERTEX_SHADER_SOURCE = `// 必须要存在 main 函数void main() {// 要绘制的点的坐标; x, y, z, w齐次坐标 (x/w, y/w, z/w)gl_Position = vec4(0.0,0.0,0.0,1.0);// 点的大小gl_PointSize = 30.0;}
`; // 顶点着色器const FRAGMENT_SHADER_SOURCE = `void main() {gl_FragColor = vec4(1.0,0.0,0.0,1.0);}
`; // 片元着色器;r, g, b, a/*
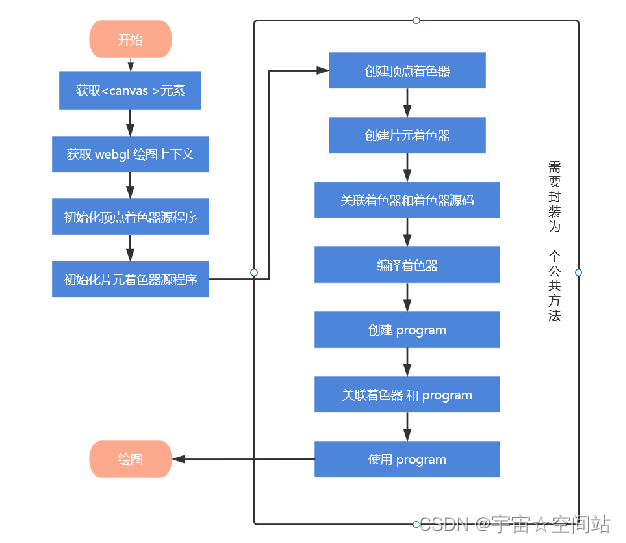
创建着色器
*/
const vertexShader = gl.createShader(gl.VERTEX_SHADER);
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);gl.shaderSource(vertexShader, VERTEX_SHADER_SOURCE); // 指定顶点着色器的源码
gl.shaderSource(fragmentShader, FRAGMENT_SHADER_SOURCE); // 指定片元着色器的源码// 编译着色器
gl.compileShader(vertexShader);
gl.compileShader(fragmentShader);// 创建一个程序对象
const program = gl.createProgram();gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);gl.linkProgram(program);
gl.useProgram(program);// 创建着色器过程可封装成一个函数initShader,const program = initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE)/*
执行绘制
params:要绘制的图形是什么,从哪个开始,使用几个顶点;
*/
gl.drawArrays(gl.POINTS, 0, 1);
gl.drawArrays(gl.LINES, 0, 1); // 最少需要有两个点,
gl.drawArrays(gl.TRIANGLES, 0, 1); // 3个点
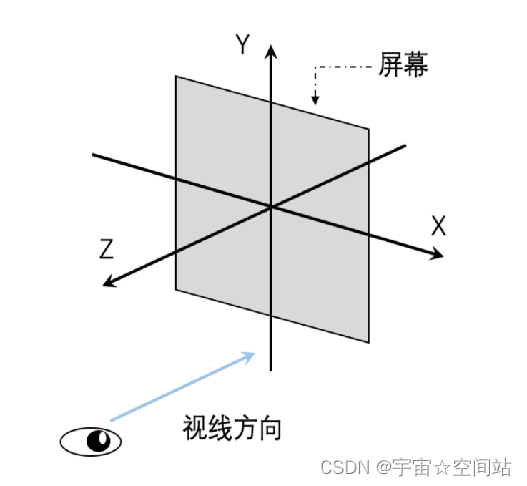
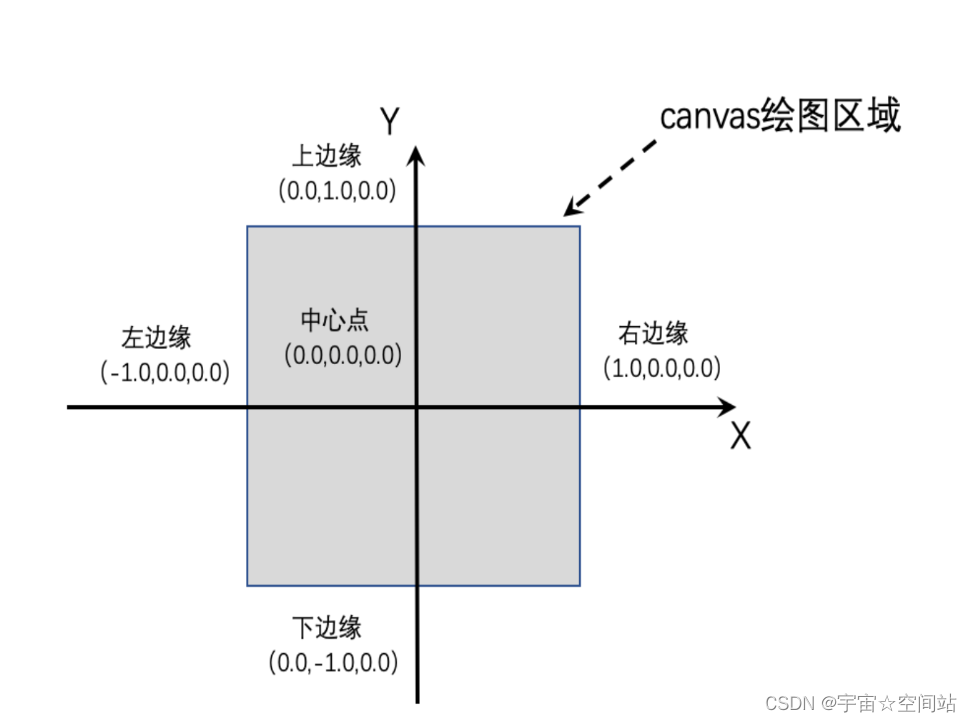
三、webgl三维坐标














解析)






