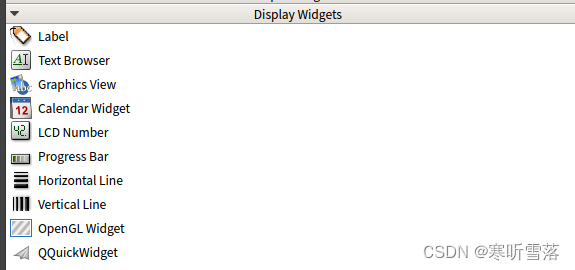
Qt Designer显示窗口部件提供的面板中,提供了10种显示小部件
(1) Label标签
(2) Text Browser文本浏览器
(3) Graphics View图形视图
(4) Calendar Widget日历
(5) LCD Number液晶数字
(6) Progress Bar进度条
(7) Horizontal Line水平线
(8) Vertial Line垂直线
(9) OpenGL Widget开放式图形库工具
(10) QQuick Widget:嵌入式QML工具

一,label
1,标签显示的文本内容
label->setText("aaabbbccc!");
label->clear(); //清空
button->settext("abcedf");//设置文本内容
2,显示的图像
QPixmap pixmap("image.png");
label->setPixmap(pixmap);
label_show->setPixmap(QPixmap(":/photo.jpg").scaled(label_show->width(), label_show->height()));3,文本或图像在标签中的对齐方式。
label->setAlignment(Qt::AlignCenter);Qt::AlignLeft:将内容左对齐。
Qt::AlignRight:将内容右对齐。
Qt::AlignHCenter:将内容水平居中。
Qt::AlignJustify:通过拉伸或收缩字符间距来实现两端对齐。
Qt::AlignTop:将内容顶部对齐。
Qt::AlignBottom:将内容底部对齐。
Qt::AlignVCenter:将内容垂直居中。
Qt::AlignCenter:将内容水平和垂直都居中。
4,设置是否打开外部链接
label->setOpenExternalLinks(true);
5,设置是否自动换行文本
label->setWordWrap(true);
6,设置文本显示格式,如纯文本、富文本等
label->setTextFormat(Qt::RichText);
7,设置文本交互标志,如可选中、可复制等
label->setTextInteractionFlags(Qt::TextSelectableByMouse | Qt::TextSelectableByKeyboard);
8,设置标签的边距
label->setMargin(20);
9,设置标签的伙伴控件,用于实现键盘快捷键。
QLabel *nameLabel = new QLabel("Name:");
QLineEdit *nameLineEdit = new QLineEdit;
nameLabel->setBuddy(nameLineEdit);10,连接此信号以在链接被点击时执行操作。
connect(label, &QLabel::linkActivated, [](const QString &link)
{qDebug() << "Link activated:" << link;
});
11,连接此信号以在链接被点击时执行操作。
connect(label, &QLabel::linkPressed, [](const QString &link)
{qDebug() << "Link pressed:" << link;
});
12,连接此信号以在链接被悬停时执行操作。
connect(label, &QLabel::linkHovered, [](const QString &link)
{qDebug() << "Link hovered:" << link;
});
二,Calendar Widget日历
三,LCD Number液晶数字
四,Progress Bar进度条
五,QFrame
六,Text Browser文本浏览器
七,Graphics View图形视图
八,Vertial Line垂直线和Horizontal Line水平线
)

)

)



模块,红外小目标暴力涨点 | 2024年3月最新成果)



【类似打家劫舍】)





——表格样式)
