一.JSX基础-概念和本质
1.1 什么是JSX
JSX是JavaScript和XML(HTML)的缩写,表示在JS代码中编写HTML模版结构,它是React中编写UI模版的方式
优势: 1. HTML的声明式模版写法 2. JS的可编程能力
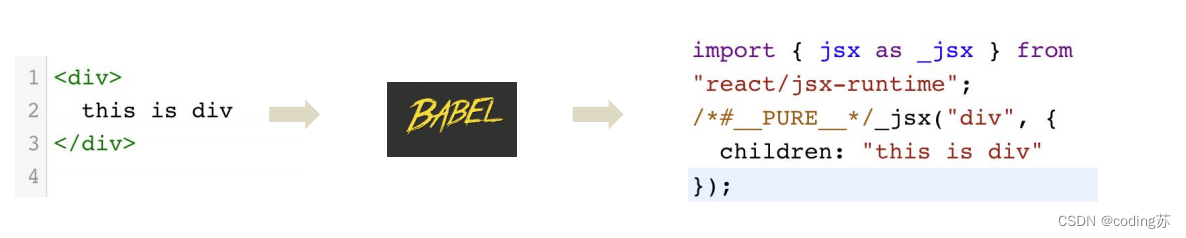
JSX的本质:
JSX并不是标准的JS语法,它是JS的语法扩展,浏览器本身不能识别,需要通过解析工具做解析之后才能在浏览器中运行

1.2 JSX中使用JS表达式
在JSX中可以通过 大括号语法{} 识别 JavaScript中的表达式,比如常见的变量、函数调用、方法调用等等
- 使用引号传递字符串
- 使用JavaScript变量
- 函数调用和方法调用
- 使用JavaScript对象
const count = 100function getName () {return 'jack'}function App () {return (<div className="App">this is App{/* 使用引号传递字符串 */}{'this is message'}{/* 识别js变量 */}{count}{/* 函数调用 */}{getName()}{/* 方法调用 */}{new Date().getDate()}{/* 使用js对象 */}<div style={{ color: 'red' }}>this is div</div></div>)}export default App
1.3 JSX中实现条件渲染
在React中,可以通过**逻辑与运算符&&、三元表达式(?:)**实现基础的条件渲染
const isLogin = true
function App () {return (<div className="App">{/* 逻辑与 && */}{isLogin && <span>this is span</span>}{/* 三元运算 */}{isLogin ? <span>jack</span> : <span>loading...</span>}</div>)
}
export default App
JSX中实现复杂条件渲染
// 定义文章类型
const articleType = 3 // 0 1 3
// 定义核心函数(根据文章类型返回不同的JSX模版)
function getArticleTem () {if (articleType === 0) {return <div>我是无图文章</div>} else if (articleType === 1) {return <div>我是单图模式</div>} else {return <div>我是三图模式</div>}
}
function App () {return (<div className="App">{/* 调用函数渲染不同的模版 */}{getArticleTem()}</div>)
}
export default App
二.React中的事件绑定
1.基础事件绑定
语法:on + 事件名称 = { 事件处理程序 },整体上遵循驼峰命名法
2.使用事件对象参数
语法:在事件回调函数中设置形参e
3.传递自定义参数
语法:事件绑定的位置改造成箭头函数的写法,在执行clickHandler实际处理业务函数的时候传递实参
4.同时传递事件对象和自定义参数
在事件绑定的位置传递事件实参e和自定义参数,clickHandler中声明形参,注意顺序对应
function App () {// 基础绑定// const handleClick = () => {// console.log('button被点击了')// }// 事件参数e// const handleClick = (e) => {// console.log('button被点击了', e)// }// 传递自定义参数// const handleClick = (name) => {// console.log('button被点击了', name)// }// 既要传递自定义参数 而且还要事件对象econst handleClick = (name, e) => {console.log('button被点击了', name, e)}return (<div className="App"><button onClick={(e) => handleClick('jack', e)}>click me </button></div>)
}
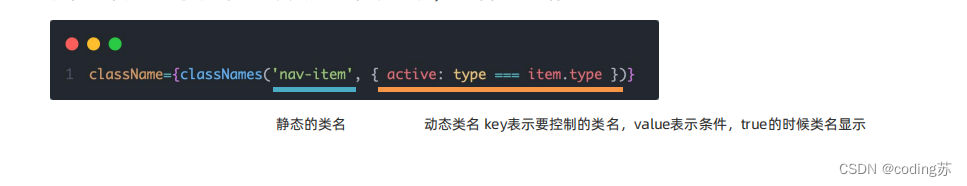
三.classnames优化类名控制
classnames是一个简单的JS库,可以非常方便的通过条件动态控制class类名的显示










)








![【P1518】[USACO2.4] 两只塔姆沃斯牛 The Tamworth Two](http://pic.xiahunao.cn/【P1518】[USACO2.4] 两只塔姆沃斯牛 The Tamworth Two)
