阅读目录
- 一、阿里云OSS的使用
- 1、OSS是什么?
- 2、OSS的使用
- 二、阿里云OSS的使用
- 三、图床的搭建
- 四:图床绑定阿里云OSS
编写不易,如果我的文章对你有帮助的话,麻烦小伙伴还帮忙点个赞再走!

如果有小伙伴觉得写的啰嗦,可以从目录跳转观看,我尽量给注释写的详细~
一、阿里云OSS的使用
1、OSS是什么?
阿里云对象存储OSS(Object Storage Service)是阿里云提供的海量、安全、低成本、高持久的云存储服务。其数据设计持久性不低于99.9999999999%(12个9),服务可用性(或业务连续性)不低于99.995%。
OSS具有与平台无关的RESTful API接口,您可以在任何应用、任何时间、任何地点存储和访问任意类型的数据。
您可以使用阿里云提供的API、SDK接口或者OSS迁移工具轻松地将海量数据移入或移出阿里云OSS。
数据存储到阿里云OSS以后,您可以选择标准存储(Standard)作为移动应用、大型网站、图片分享或热点音视频的主要存储方式,也可以选择成本更低、
存储期限更长的低频访问存储(Infrequent Access)、归档存储(Archive)、冷归档存储(Cold Archive)作为不经常访问数据的存储方式
快速了解OSS(4min45s)建议观看:什么是对象存储OSS_对象存储(OSS)-阿里云帮助中心
OSS学习路径:对象存储(OSS)-阿里云帮助中心

2、OSS的使用
开始使用OSS(5min35s)跟着视频做:http://cloud.video.taobao.com/play/u/2955313663/p/1/e/6/t/1/288903706440.mp4
注意点1:bucket的创建
这下面就是我创建好的一个Bucket,我选择的是“低频数据存储”和“公共读取”,如果是私有的话那么后面的图床访问肯定会受限制
现在你就可以上传文件到OSS上面了。

注意点2:绑定你自己的域名(不是必须)
如果你上一步已经成功了,并且可以访问了,那么你会发现一个问题,你通过url访问你上传的图片等资源,它不会进行预览,而是直接给你下载,这显然是不好的,下面就来解决这个问题:
阿里云的域名解析这里就不再展开了,你到这里说明已经对域名解析有一定了解了~
这样设置,我们通过URL访问我们的图片,就可以进行预览了。

3、 AccessKey管理
这个意思就是说,你在线上使用OSS服务总不能用你阿里云账号密码进行操作吧,这就相当于你的账号密码:


以上你就简单了解了OSS是个什么东西了,下面来点进阶的
二、阿里云OSS的使用
三、图床的搭建
OSS小坑:
我自己踩过的一个坑,在第一次搭建图床的时候本来是好好的,但是当我不知道做什么操作后,发现OSS图床网站变成了一个xm标签的错误,网上也没有找到很好解决方法
第二次搭建图床我就找到了问题所在:
在OSS对象存储的时候,我们可以访问图片,但是呢,你访问图片会是这种情况,浏览器打开直接进行下载。http://zhangzhixi.oss-cn-beijing.aliyuncs.com/2021/08/01/wallhaven-168896.jpg
当然,阿里云给了我们解决方法,就是说打开图片到浏览器上面是预览,而不进行下载,具体步骤看这里:绑定自定义域名
以上都是废话,如果你下面想搭建OSS图床,那么你就不能够进行上面给图片设置成预览的状态:
再多说一句,如果你图床搭建好了,你又给阿里云OSS的图片设置成了预览状态,那么你可以先将网站进行解挂,然后再进行挂载即可,具体步骤下面写的都有,可自行参考~
0、环境说明:
本次环境使用的宝塔面板搭建,详细参考宝塔面板的安装以及使用:宝塔Linux面板安装教程
环境:
MySQL 5.7.34、PHP7.2、Nginx 1.20.1、
搭建图床:Chevereto-Free-1.1.3(GitHub - rodber/chevereto-free at 1.1.3)
GitHub打开较慢可以从这里下载:Chevereto-Free-1.1.3.zip - 蓝奏云
1、创建自己的二级域名
这里我们需要新建一个二级域名(不要和博客或者其他的东西公用一个域名否则无法安装)
创建完成后如何验证是否成功?使用ping oss.zhangzhixi.top,成功了就说明二级域名创建成功!

2、宝塔创建网站

打开网站设置,在伪静态中输入:try_files $uri $uri/ /index.php?$query_string;
或者使用下面的都可以:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 |
|

3、在网站添加代码
1.将下载好的Chevereto-Free-1.2.3压缩包上传到网站目录下(/www/wwwroot/oss.zhangzhixi.top)
2.解压到当前目录
3.并赋予所有文件的权限,我这里为了防止出现什么bug,索性全选给了777权限

4、访问网站(添加配置)
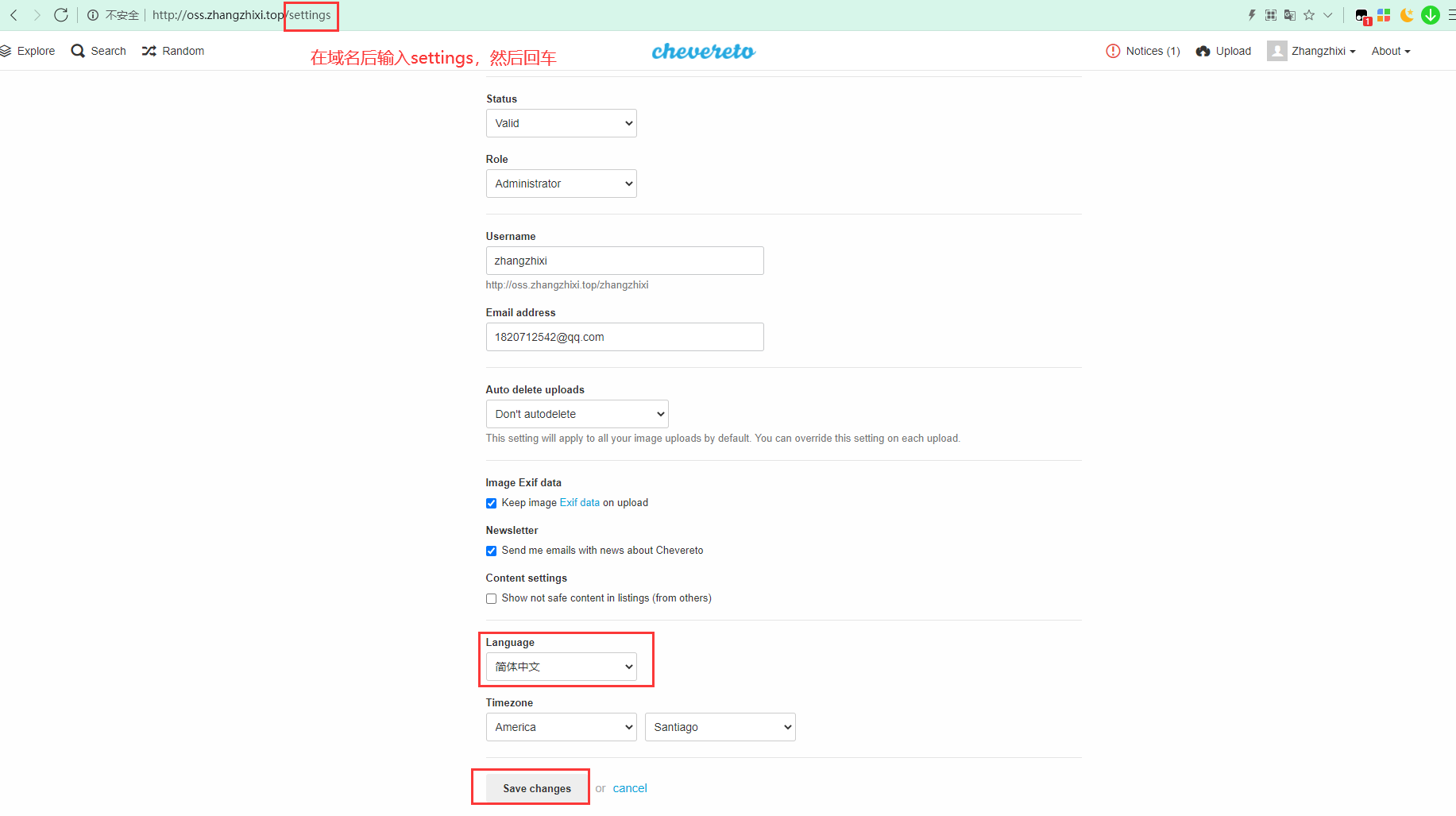
现在就可以通过创建的二级域名访问了:



设置为中文语言:

四:图床绑定阿里云OSS
这里我们需要用到的软件就是ossfs,下面附上阿里云的介绍,怎么安装的:
使用ossfs将OSS Bucket挂载到Linux系统的本地目录_对象存储(OSS)-阿里云帮助中心
ossfs能让您在Linux系统中,将对象存储OSS的存储空间(Bucket)挂载到本地文件系统中,您能够像操作本地文件一样操作OSS的对象(Object),实现数据的共享。
下面是以Centos7为例进行操作演示:
1、下载安装包
| 1 |
|
2、安装
| 1 |
|
3、配置账号访问信息
将Bucket名称以及具有此Bucket访问权限的AccessKey ID和AccessKey Secret信息存放在 /etc/passwd-ossfs文件中。注意这个文件的权限必须正确设置,建议设为640。
| 1 2 |
|

4、将Bucket挂载到指定目录。
将北京地域名称为 zhangzhixi的Bucket挂载到你的网站的images目录下。
ossfs zhangzhixi /www/wwwroot/oss.zhangzhixi.top/images -ourl=http://oss-cn-beijing.aliyuncs.com -o allow_other -ononempty
![]()
地域名称查看(记得加上http):http://oss-cn-beijing.aliyuncs.com

解挂:将你的网站与阿里云OSS进行解绑:
| 1 |
|
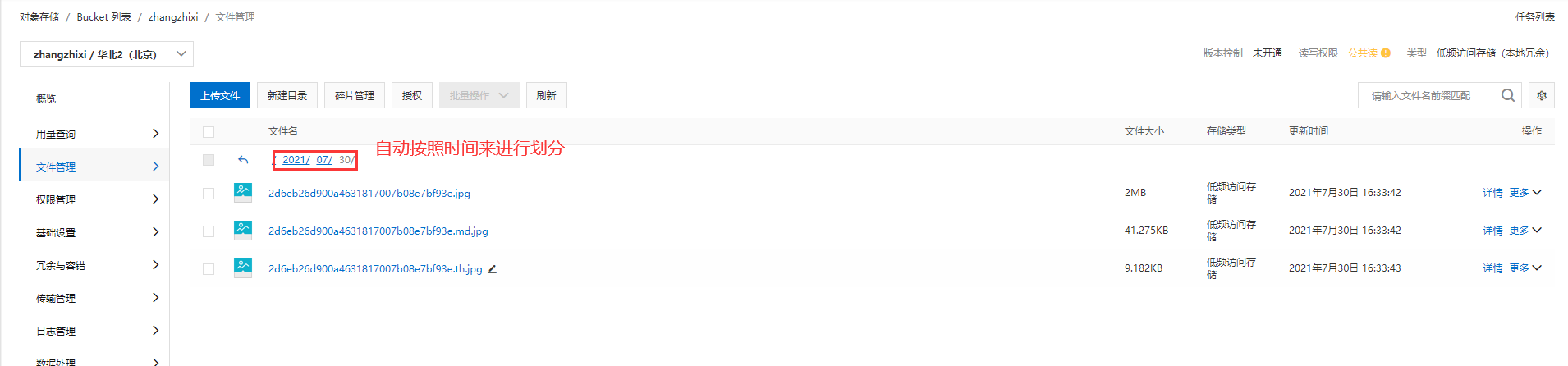
5、上传文件
打开网站,随便上传一张图片,上传完成后就可以在阿里云OSS中,文件管理看到啦!


分类: 阿里云



)





 and 8.0U2 (v1.13))




)


)

