< html> < h1> </ h1> < p> < strong> </ strong> < i> </ i> </ p> < p> < strong> </ strong> < ins> </ ins> </ p> < p> < del> </ del> < ins> </ ins> </ p> </ html>
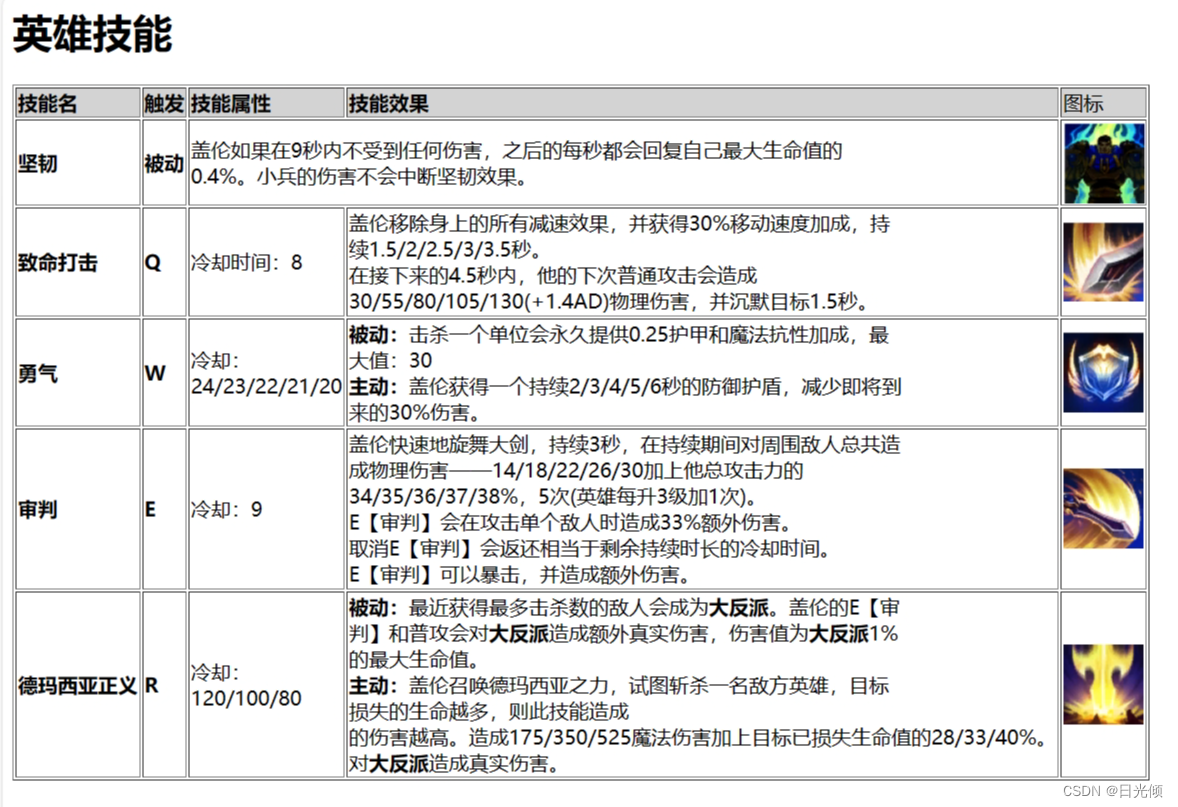
< html> < h1> </ h1> < tableborder = " 1" > < trbgcolor = " lightgrey" > < td> < strong> </ strong> </ td> < td> < strong> </ strong> </ td> < td> < strong> </ strong> </ td> < td> < strong> </ strong> </ td> < td> </ td> </ tr> < tr> < td> < strong> </ strong> </ td> < td> < strong> </ strong> </ td> < tdcolspan = " 2" > < br> </ td> < td> < imgsrc = " skill1.png" /> </ td> </ tr> < tr> < td> < strong> </ strong> </ td> < td> < strong> </ strong> </ td> < td> </ td> < td> </ br> </ br> </ br> </ td> < td> < imgsrc = " skill2.png" /> </ td> </ tr> < tr> < td> < strong> </ strong> </ td> < td> < strong> </ strong> </ td> < td> </ br> </ td> < td> < strong> </ strong> </ br> </ br> < strong> </ strong> </ br> </ td> < td> < imgsrc = " skill3.png" /> </ td> </ tr> < tr> < td> < strong> </ strong> </ td> < td> < strong> </ strong> </ td> < td> < td> </ br> </ br> </ br> </ br> </ br> </ td> < td> < imgsrc = " skill4.png" /> </ td> </ tr> < tr> < td> < strong> </ strong> </ td> < td> < strong> </ strong> </ td> < td> </ br> < td> < strong> </ strong> < strong> </ strong> </ br> < strong> </ strong> < strong> </ strong> </ br> </ br> < strong> </ strong> </ br> </ br> </ br> < strong> </ strong> </ br> </ td> < td> < imgsrc = " skill5.png" /> </ td> </ tr> </ table> </ html>
<html>
<!--
<font color = "red">*</font>
<font id = "write">用户名:</font>
<input type="text" >
</br><font color = "red">*</font>
<font id = "write">密码:</font>
<input type="text">
</br><font color = "red">*</font>
确认密码:<input type="text">
</br><font color = "red">*</font>
Email:<input type="text">
</br><font color = "red">*</font>
真实姓名:<input type="text">
</br><font color = "red">*</font>
性别:<select ><option >男</option><option >女</option></select>
</br><font color = "red">*</font>
生日:<select ><option >1980</option><option >1981</option></select><select ><option >1</option><option >2</option></select><select ><option >1</option><option >2</option></select>
</br><font color = "red">*</font>
手机:<input type="text">
</br><font color = "red">*</font>居住地:<select ><option >四川省</option><option >湖南省</option></select><select ><option >a市</option><option >b市</option></select><select ><option >a区</option><option >b区</option></select><select ><option >a乡</option><option >b乡</option></select>
</br><font color = "red">*</font>
QQ:<input type="text">
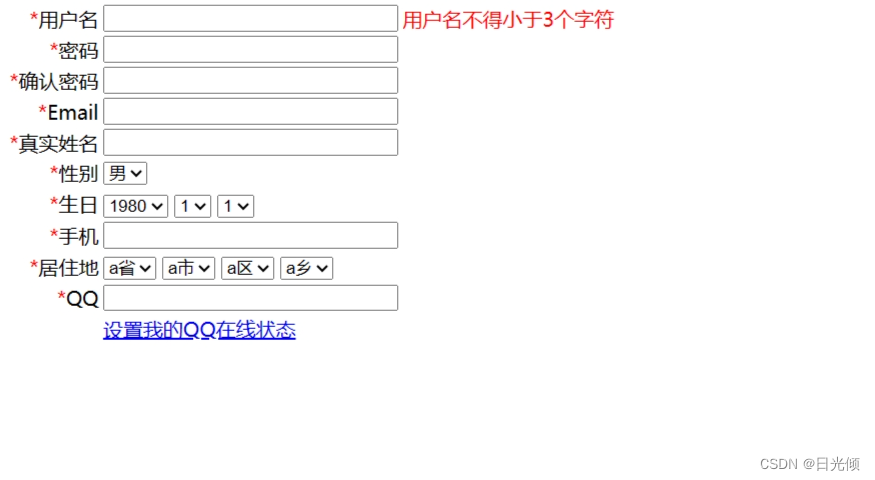
</br> --><table><tr><td style="text-align: right;"><font color = "red">*</font>用户名</td><td style="text-align: left;"><input type="text" size="30"></td><td><font color = "red">用户名不得小于3个字符</font></td></tr><tr><td style="text-align: right;"><font color = "red">*</font>密码</td><td style="text-align: left;"><input type="text" size="30"></td></tr><tr><td style="text-align: right;"><font color = "red">*</font>确认密码</td><td style="text-align: left;"><input type="text" size="30"></td></tr><tr><td style="text-align: right;"><font color = "red">*</font>Email</td><td style="text-align: left;"><input type="text" size="30"></td></tr> <tr><td style="text-align: right;"><font color = "red">*</font>真实姓名</td><td style="text-align: left;"><input type="text" size="30"></td></tr> <tr><td style="text-align: right;"><font color = "red">*</font>性别</td><td style="text-align: left;"><select ><option >男</option><option >女</option></select></td></tr> <tr><td style="text-align: right;"><font color = "red">*</font>生日</td><td style="text-align: left;"><select ><option >1980</option><option >1981</option></select><select ><option >1</option><option >2</option></select><select ><option >1</option><option >2</option></select></td></tr> <tr><td style="text-align: right;"><font color = "red">*</font>手机</td><td style="text-align: left;"><input type="text" size="30"></td></tr> <tr><td style="text-align: right;"><font color = "red">*</font>居住地</td><td style="text-align: left;"><select ><option >a省</option><option >b省</option></select><select ><option >a市</option><option >b市</option></select><select ><option >a区</option><option >b区</option></select><select ><option >a乡</option><option >b乡</option></select></td></tr> <tr><td style="text-align: right;"><font color = "red">*</font>QQ</td><td style="text-align: left;"><input type="text" size="30"></td></tr> <tr><td style="text-align: right;"></td><td style="text-align: left;"><a href="#">设置我的QQ在线状态</a></td></tr> </table>
</html>



![系统学习Python——装饰器:“私有“和“公有“属性案例-[在不同Python版本下的使用]](http://pic.xiahunao.cn/系统学习Python——装饰器:“私有“和“公有“属性案例-[在不同Python版本下的使用])




)


)



持续更新中~)





![P1041 [NOIP2003 提高组] 传染病控制](http://pic.xiahunao.cn/P1041 [NOIP2003 提高组] 传染病控制)
分享【万字长文收藏耐心看】)