let fieldList: any = getFormFields(fieldInfo.coreNavigationList[0].list[0].list,fieldInfo.positionCodeRespVO,isCanBeUpdateProcess.value,isDetail.value === '1');fieldInfo数据格式:
{"name": "默认模板","status": "ENABLE","remark": "默认模板描述","coreNavigationList": [{"id": "113","menuId": "10000001","coreName": "职位基础字段","isBuiltIn": true,"status": "ENABLE","list": [{"createTime": "2023-05-16 11:22:50","updateTime": "2023-11-06 09:09:41","id": "216","menuId": "10000001","coreNavigationId": "113","coreClass": "com.lirenkeji.prt.business.ats.dal.entity.position.AtsPosition","coreName": "职位基础字段","coreKey": "ats_position","status": "ENABLE","list": [{"createTime": "2023-05-16 11:22:50","updateTime": "2024-01-16 10:19:04","id": "29005","coreNavigationGroupId": "216","coreKey": "name","coreName": "职位名称","coreField": "职位名称","tips": "1234","htmlType": "INPUT","isBuiltIn": true,"isRequired": true,"status": "ENABLE","sort": 0,"convertNameField": "name","convertNameFieldStructure": null,"tableName": null,"coreCondition": {"maxSize": 100},"roleStatus": null,"coreTable": null,"tableKey": null,"description": null,"isVisible": false,"isEncrypted": false,"isAppVisible": false,"isAppRead": false,"isAppRequired": true,"coreInductionNavigationId": null,"coreNavigationGroupKey": null,"coreNavigationGroupName": null,"menuId": null,"convertKeyField": null,"doCellValues": null,"isCustom": null,"isMultiple": null,"showNameForKey": null},{"createTime": "2023-08-30 14:08:37","updateTime": "2024-01-16 10:19:04","id": "29008","coreNavigationGroupId": "216","coreKey": "type","coreName": "职能类型","coreField": "职能类型","tips": "1234","htmlType": "SELECT","isBuiltIn": true,"isRequired": true,"status": "ENABLE","sort": 1,"convertNameField": "","convertNameFieldStructure": null,"tableName": null,"coreCondition": {"data": 17,"type": "DATA_SOURCE"},"roleStatus": null,"coreTable": null,"tableKey": null,"description": null,"isVisible": false,"isEncrypted": false,"isAppVisible": false,"isAppRead": false,"isAppRequired": true,"coreInductionNavigationId": null,"coreNavigationGroupKey": null,"coreNavigationGroupName": null,"menuId": null,"convertKeyField": null,"doCellValues": null,"isCustom": null,"isMultiple": null,"showNameForKey": null},{"createTime": "2023-08-30 14:08:37","updateTime": "2024-01-16 10:19:04","id": "29009","coreNavigationGroupId": "216","coreKey": "dept_id","coreName": "所属部门","coreField": "所属部门","tips": "1234","htmlType": "SELECT","isBuiltIn": true,"isRequired": true,"searchAuthJson": {"isShowSearch": null,"isShowField": true,"isQuickSearch": false,"isList": null},"sublistTableJson": {"tableAlias": "p","tableFieldAlias": null,"quickSearchFieldAlias": null},"status": "ENABLE","sort": 3,"convertNameField": "deptName","convertNameFieldStructure": null,"tableName": null,"coreCondition": {"type": "ORGANIZATION"},"roleStatus": null,"coreTable": null,"tableKey": null,"description": null,"isVisible": false,"isEncrypted": false,"isAppVisible": false,"isAppRead": false,"isAppRequired": true,"coreInductionNavigationId": null,"coreNavigationGroupKey": null,"coreNavigationGroupName": null,"menuId": null,"convertKeyField": null,"doCellValues": null,"isCustom": null,"isMultiple": null,"showNameForKey": null},]}]}],"templateScopeList": null
}getFormFields方法,处理大量数据,生成动态表单
render函数的渲染
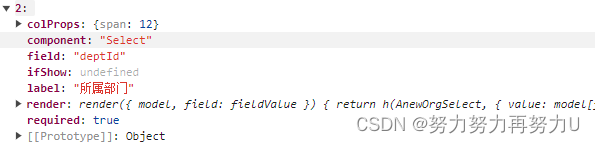
arr.push({field: `${field.coreKey == 'dept_id' ? 'deptId' : field.coreKey}`,component: typeSwicth(field.htmlType),label: field.coreName,ifShow: field.isShow,required: field.isRequired,colProps: {span: 12,},// slot: 'customSlot',render({ model, field: fieldValue }) {return h(AnewOrgSelect, {value: model[fieldValue],disabled: disabled,'onUpdate:value': (e) => {model[fieldValue] = e;},maxNumber: field.htmlType === 'CHECKBOX' ? 100 : 1,onChange: async (e) => {// 处理接口需要的字段数据格式const { values } = e;//根据所属部门回填编码if (values.length !== 0) {const res = await getCodeRules(values[0]);model['code'] = res?.code;model['ruleId'] = res?.ruleId;} else {model['code'] = '';model['ruleId'] = '';}//console.log('编码', res);if (field.htmlType === 'CHECKBOX') {model[field.coreKey] = values;} else {model[field.coreKey] = values?.join(',');}},});},});得到的数据

render属性
render?: (renderCallbackParams: RenderCallbackParams) => VNode | VNode[] | string;
传参合返回值定义如上

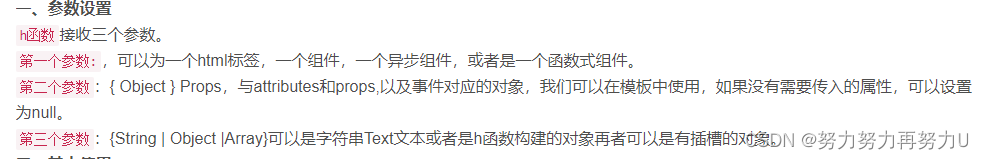
return h函数,h函数是vue里面

文章中的h函数使用
return h(AnewOrgSelect, {value: model[fieldValue],disabled: disabled,'onUpdate:value': (e) => {model[fieldValue] = e;},maxNumber: field.htmlType === 'CHECKBOX' ? 100 : 1,onChange: async (e) => {// 处理接口需要的字段数据格式const { values } = e;//根据所属部门回填编码if (values.length !== 0) {const res = await getCodeRules(values[0]);model['code'] = res?.code;model['ruleId'] = res?.ruleId;} else {model['code'] = '';model['ruleId'] = '';}//console.log('编码', res);if (field.htmlType === 'CHECKBOX') {model[field.coreKey] = values;} else {model[field.coreKey] = values?.join(',');}},});友情连接
vue中的h函数_vue h函数-CSDN博客




-393-(源码+说明资料))




)

--基于EDSR网络实现图像超分辨率重建)







)