动态设置组件的属性,支持开发者在属性设置时使用if/else语法,且根据需要使用多态样式设置属性。
说明:
从API Version 11开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
attributeModifier
attributeModifier(modifier: AttributeModifier<T>)
动态设置组件的属性方法。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| modifier | AttributeModifier<T> | 是 | 在当前组件上,动态设置属性方法,支持使用if/else语法。 modifier: 属性修改器,开发者需要自定义class实现AttributeModifier接口。 |
AttributeModifier<T>
开发者需要自定义class实现AttributeModifier接口。
applyNormalAttribute
applyNormalAttribute(instance: T) : void
组件普通状态时的样式。
applyPressedAttribute
applyPressedAttribute(instance: T) : void
组件按压状态的样式。
applyFocusedAttribute
applyFocusedAttribute(instance: T) : void
组件获焦状态的样式。
applyDisabledAttribute
applyDisabledAttribute(instance: T) : void
组件禁用状态的样式。
applySelectedAttribute
applySelectedAttribute(instance: T) : void
组件选中状态的样式
开发者可根据需要自定义实现这些方法,通过传入的参数识别组件类型,对instance设置属性,支持使用if/else语法进行动态设置。
参数:
| 参数 | 描述 |
|---|---|
| instance | 组件的属性类,用来标识进行属性设置的组件的类型,比如Button组件的ButtonAttribute,Text组件的TextAttribute等。 |
instance参数支持范围:
AlphabetIndexerAttribute、BadgeAttribute、BlankAttribute、ButtonAttribute、CalendarPickerAttribute、CanvasAttribute、CheckboxAttribute、CheckboxGroupAttribute、CircleAttribute、ColumnAttribute、ColumnSplitAttribute、ShapeAttribute、CommonAttribute、CounterAttribute、DataPanelAttribute、DatePickerAttribute、DividerAttribute、EffectComponentAttribute、EllipseAttribute、FlexAttribute、FlowItemAttribute、FormComponentAttribute、FormLinkAttribute、GaugeAttribute、GridAttribute、GridColAttribute、ColumnAttribute、GridItemAttribute、GridRowAttribute、HyperlinkAttribute、ImageAttribute、ImageAnimatorAttribute、ImageSpanAttribute、LineAttribute、ListAttribute、ListItemAttribute、ListItemGroupAttribute、LoadingProgressAttribute、MarqueeAttribute、MenuAttribute、MenuItemAttribute、MenuItemGroupAttribute、NavDestinationAttribute、NavigationAttribute、NavigatorAttribute、NavRouterAttribute、PanelAttribute、PathAttribute、PatternLockAttribute、PluginComponentAttribute、PolygonAttribute、PolylineAttribute、ProgressAttribute、QRCodeAttribute、RadioAttribute、RatingAttribute、RectAttribute、RefreshAttribute、RelativeContainerAttribute、RemoteWindowAttribute、RichEditorAttribute、RichTextAttribute、RowAttribute、RowSplitAttribute、ScrollAttribute、ScrollBarAttribute、SearchAttribute、SelectAttribute、ShapeAttribute、SideBarContainerAttribute、SliderAttribute、SpanAttribute、StackAttribute、StepperAttribute、StepperItemAttribute、SwiperAttribute、TabContentAttribute、TabsAttribute、TextAttribute、TextAreaAttribute、TextClockAttribute、TextInputAttribute、TextPickerAttribute、TextTimerAttribute、TimePickerAttribute、ToggleAttribute、UIExtensionComponentAttribute、VideoAttribute、WaterFlowAttribute、WebAttribute、XComponentAttribute
属性支持范围:
不支持入参为CustomBuilder或Lamda表达式的属性,且不支持事件和手势。
示例
// xxx.ets
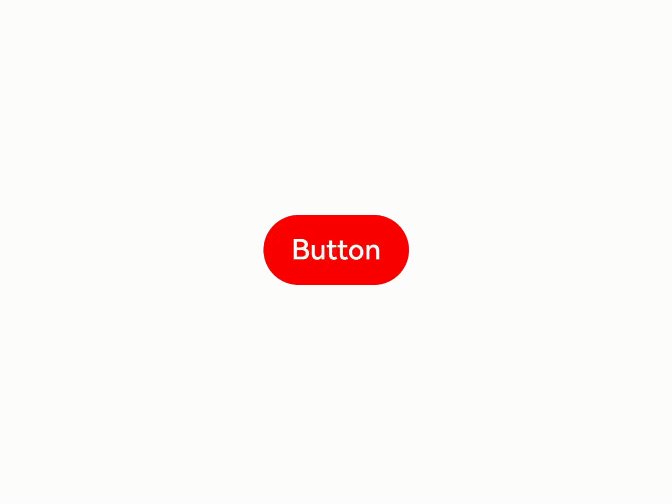
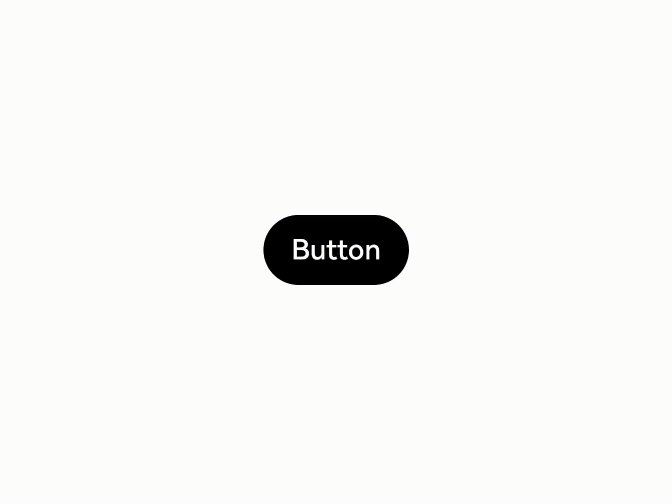
class MyButtonModifier implements AttributeModifier<ButtonAttribute> {isDark: boolean = falseapplyNormalAttribute(instance: ButtonAttribute): void {if (this.isDark) {instance.backgroundColor(Color.Black)} else {instance.backgroundColor(Color.Red)}}
}@Entry
@Component
struct attributeDemo {@State modifier: MyButtonModifier = new MyButtonModifier()build() {Row() {Column() {Button("Button").attributeModifier(this.modifier).onClick(() => {this.modifier.isDark = !this.modifier.isDark})}.width('100%')}.height('100%')}
}
// xxx.ets
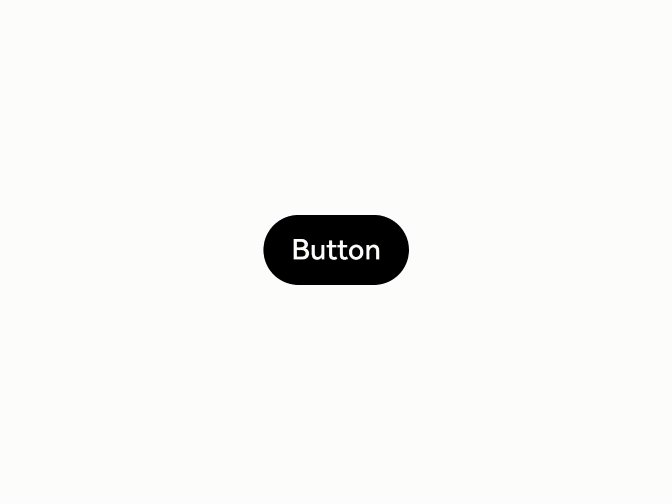
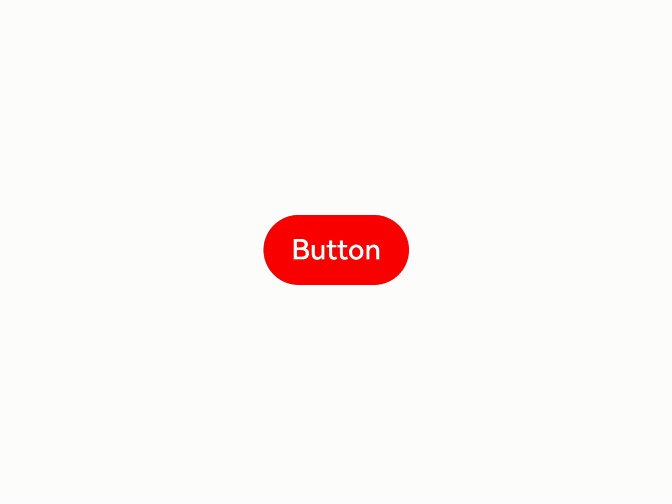
class MyButtonModifier implements AttributeModifier<ButtonAttribute> {applyNormalAttribute(instance: ButtonAttribute): void {instance.backgroundColor(Color.Black)}applyPressedAttribute(instance: ButtonAttribute): void {instance.backgroundColor(Color.Red)}
}@Entry
@Component
struct attributePressedDemo {@State modifier: MyButtonModifier = new MyButtonModifier()build() {Row() {Column() {Button("Button").attributeModifier(this.modifier)}.width('100%')}.height('100%')}
}

最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。




![[综述笔记]Graph Neural Networks in Network Neuroscience](http://pic.xiahunao.cn/[综述笔记]Graph Neural Networks in Network Neuroscience)



(32))

)
)

office最最最基础背诵一)




使用)

