Vue.js是一个非常受欢迎的渐进式JavaScript框架,用于开发强大而互动的前端应用程序。Vue易于上手,同时拥有强大的功能库和灵活的生态系统。在本篇博客中,我将带你了解使用Vue.js开发项目的基本步骤,并提供相应的代码示例。
环境安装
首先,确保你的开发环境中安装了Node.js。随后,我们将安装Vue CLI —— Vue的命令行工具,它能帮助我们快速搭建项目结构:
npm install -g @vue/cli
# 或者使用yarn
yarn global add @vue/cli
安装完成后,确认安装成功:
vue --version
创建项目
运行以下命令创建一个新的Vue项目:
vue create my-vue-app
Vue CLI 将会提供几个预设的配置供你选择。为了本教程的简单性,你可以选择默认预设。
项目目录
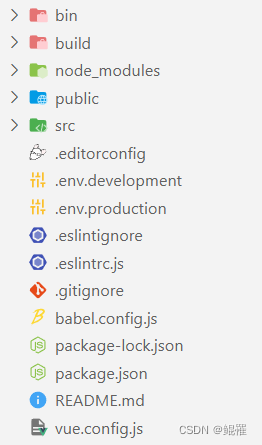
打开你的新项目文件夹,你会看到以下关键目录和文件:
node_modules/:项目依赖。public/:静态资源文件夹。src/:源代码目录。src/components/:用于存放Vue组件。src/App.vue:项目的根组件。src/main.js:项目的入口文件。package.json:记录项目配置和依赖。


编写组件
我们将编写一个简单的Vue组件。创建一个名为Greeting.vue的文件,并添加以下内容:
vue
<template><div>{{ message }}</div>
</template><script>
export default {data() {return {message: 'Hello, Vue!'};}
};
</script><style>
div {color: blue;
}
</style>
这里,<template>定义了组件的HTML结构,<script>定义了数据和逻辑,<style>添加了一些简单的样式。
集成组件
在App.vue中,我们将使用刚才创建的Greeting组件。
vue
<template><div id="app"><Greeting/></div>
</template><script>
// 导入Greeting组件
import Greeting from './components/Greeting.vue';export default {name: 'App',components: {Greeting}
};
</script>
本地开发和测试
运行以下命令在本地启动开发服务器:
npm run serve
打开浏览器并访问http://localhost:8080,你可以看到Hello, Vue!的问候语。
构建与部署
一旦你的应用开发完成,并通过了所有的测试,你可以使用以下命令来构建生产版本:
npm run build
Vue CLI 将优化并编译代码,你可以将dist/中生成的文件部署到任何静态文件服务器上。
总结
Vue具有丰富的特性和工具,使得构建用户界面变得简单而愉快。从创建项目到编写组件,再到最终部署,Vue都为开发者提供了高效的支持。




)














