Maven 是一款广泛应用于 Java 开发的工具,其作用类似于一个全自动的 JAR 包管理器,能够方便地导入开发所需的相关 JAR 包。在使用 Maven 进行 Java 程序开发时,开发者能够极大地提高开发效率。以下是关于如何安装 Maven 以及在 IDEA 中配置自定义 Maven 仓库的介绍。

一、Maven核心功能概述
Maven 是一款强大的项目管理和构建工具,其目标是简化 Java 项目的构建、依赖管理和部署过程。Maven 采用了"约定优于配置"的原则,通过项目对象模型(Project Object Model,POM)来定义项目的结构和构建过程。POM 文件包含了项目的元数据、依赖关系、构建插件等信息。
核心功能:
| 核心功能 | 功能详细介绍 |
|---|---|
| 项目管理 | Maven使用POM文件描述项目结构和构建过程,实现了约定优于配置。 |
| 依赖管理 | Maven能够自动下载并添加项目所需的库文件,支持依赖的自动管理。 |
| 构建工具 | 提供构建生命周期和插件,确保项目在不同环境中得到正确构建。 |
| 插件体系 | 具有丰富的插件生态系统,支持自定义构建和部署过程。 |
| 多模块支持 | 支持多模块项目,通过父子模块关系来组织和管理复杂的项目结构。 |
使用 Maven 的优势:
| 优势 | 优势详细内容 |
| 标准化项目结构 | 规定了项目的标准目录结构,降低了学习成本和项目切换的难度。 |
| 简化构建过程 | 抽象了构建生命周期和任务,开发者只需执行常用的构建命令。 |
| 依赖管理 | 自动管理项目的依赖关系,避免了手动维护和版本冲突的问题。 |
| 插件生态 | 支持广泛的插件,使得开发者能够灵活地定制构建过程。 |
总体而言,Maven 是一款强大而灵活的工具,为 Java 项目的构建、依赖管理和部署提供全面的解决方案。这使得开发者能够更专注于业务逻辑的开发,而不必过多关注底层的构建细节。
二、下载安装Maven
1、访问官方网站
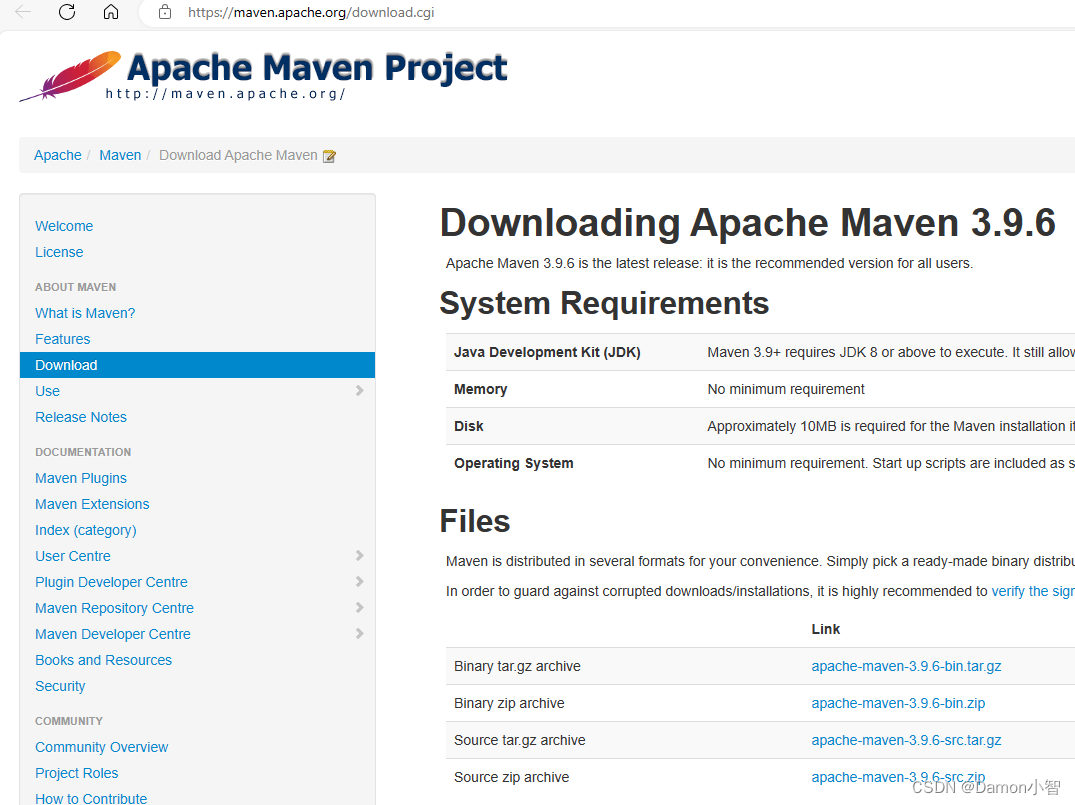
打开浏览器,输入 Maven官方网站:Welcome! - The Apache Software Foundation,点击页面上的下载(Download)按钮,你将被重定向到 Maven 的下载页面。

2、选择合适的版本
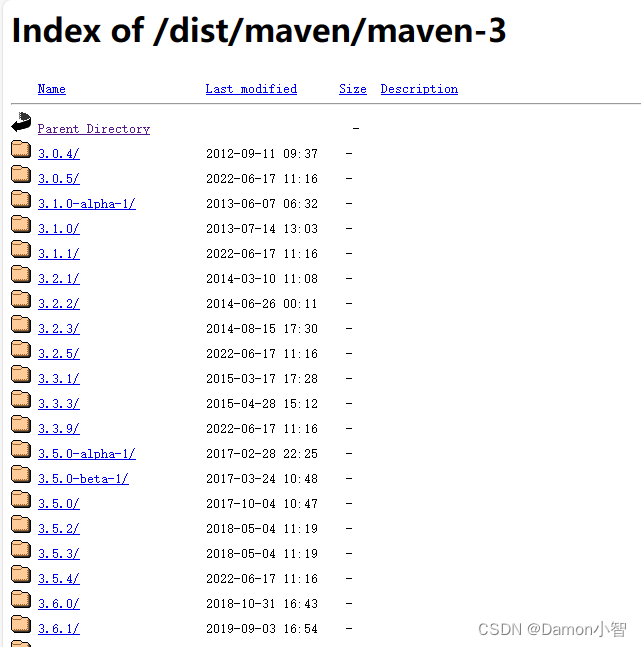
在下载页面,你可以找到不同版本的Maven,首页应该是最新的版本,也可以根据提示找到历史版本进行下载。这里我下载的是 3.8.2 版本的Maven,3.x 版本的下载地址如下:
Maven3.x版本下载仓库:Index of /dist/maven/maven-3 (apache.org)

3、下载Maven二进制文件
在镜像站点的下载页面,你会找到Maven的二进制文件(.zip或.tar.gz格式)。点击下载链接开始下载。

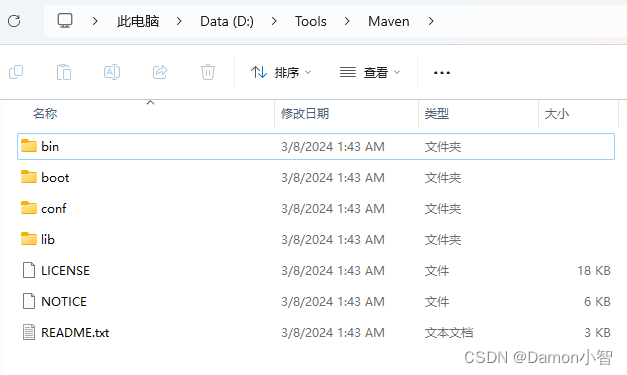
4、解压缩文件
Maven不需要安装,解压即可。
下载完成后,将压缩文件解压缩到你选择的安装目录。注意解压缩的路径没有中文或特殊字符。

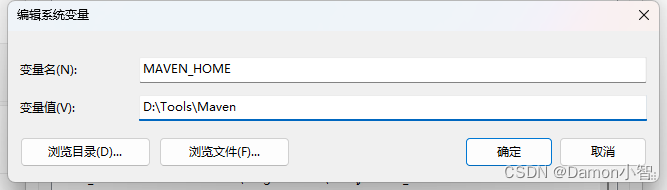
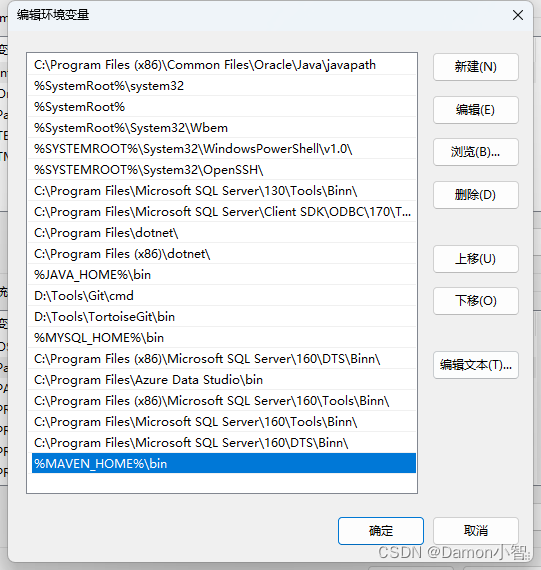
5、配置环境变量
为了方便在命令行中使用 Maven 命令,需要配置系统环境变量。
在系统环境变量中新增一个变量 MAVEN_HOME,将其值设置为 Maven 的安装路径。

然后,在系统环境变量的 Path 变量中添加 %MAVEN_HOME%\bin。

这样系统就能够识别并执行 Maven 命令。
6、验证安装
打开命令行工具,输入 mvn -version,如果安装成功,将显示Maven的版本信息,表示你已经成功安装了Maven。

至此,你已经完成了Maven的下载和安装过程。
接下来,你可以开始使用Maven管理和构建你的项目。
三、配置Maven的远程仓库
Maven的默认远程仓库位于国外,因此在下载JAR包时可能会面临较慢的速度。为了提高下载效率,我建议大家使用中国的阿里云仓库。
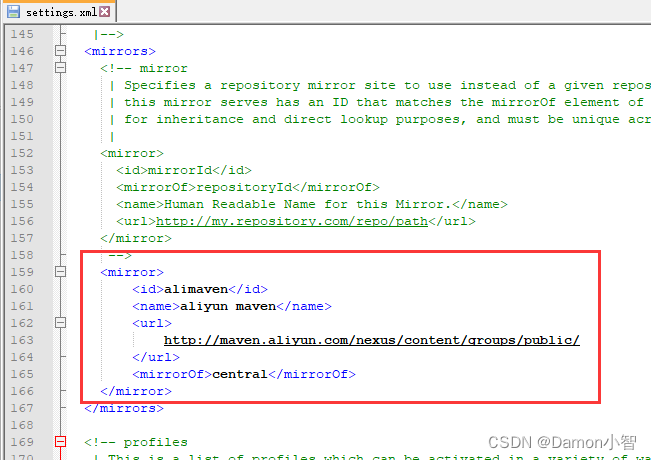
打开 settings.xml 文件,找到相应的 <mirrors> 标签。

修改为阿里云仓库的源地址:
<mirror><id>alimaven</id><name>aliyun maven</name><url>http://maven.aliyun.com/nexus/content/groups/public/</url><mirrorOf>central</mirrorOf>
</mirror>
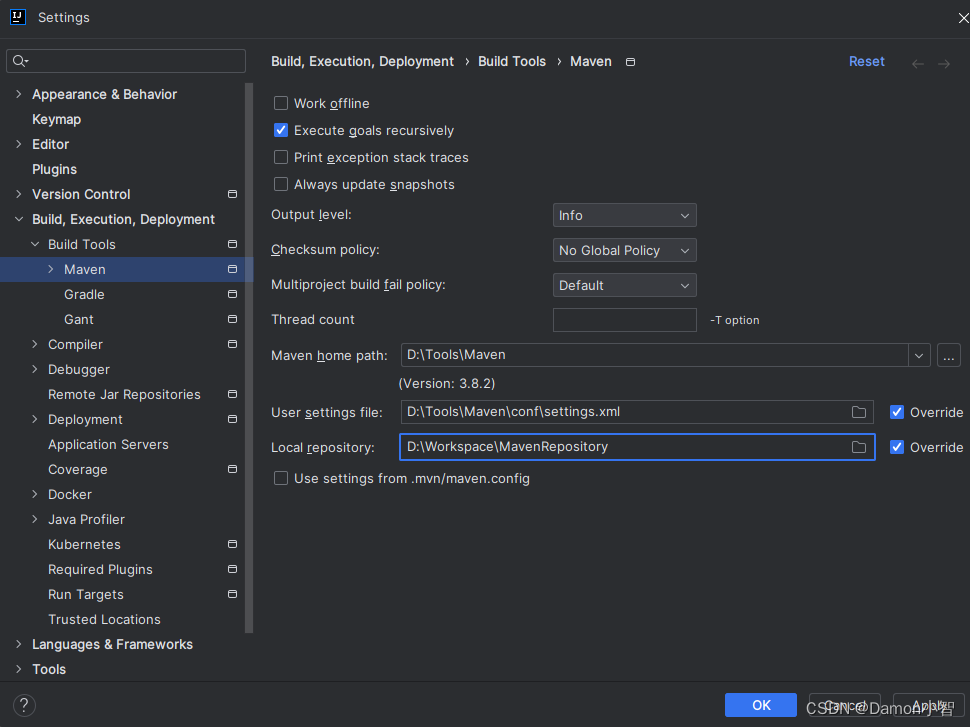
四、IDEA指定Maven
打开 IDEA 的设置,对 Maven 的 Home 路径、配置文件路径和本地仓库的地址进行编辑。
- Maven 的 Home 地址选择我们刚刚安装的 Maven 路径;
- 配置文件路径选择我们刚刚修改的 conf 文件夹下的 settings.xml 文件;
- 本地仓库选择我们的 Maven 仓库路径,也可以选择默认或者新建一个文件夹作为本地仓库;

指定完Maven之后,项目会自动使用 Maven 进行构建、依赖管理等操作。






【python源码+UI界面+功能源码详解】)









 概览 overview)


