同源策略
同源策略是浏览器的一个安全功能,浏览器禁止在当前域读写其他域的资源,如限制跨域发送ajax请求
不受同源策略限制的
1)页面中的链接,重定向表单以及表单提交
2)跨域资源引入 如script不受跨域限制,可以跨域请求src
如何解决跨域访问资源
1)利用script的跨域特性绕过同源策略,介绍了JSONP
https://www.cnblogs.com/rain-chenwei/p/9520240.html
绕过同源策略
通常情况下,浏览器会限制跨域资源的加载和执行,这是出于安全考虑。然而,存在一些方法可以实现跨域JavaScript源文件的加载:
方法一:
<script> 标签跨域加载:在HTML文档中,您可以使用<script>标签来加载其他域上的JavaScript文件。例如:
<script src="https://www.example.com/script.js"></script>
通过这种方式,浏览器将允许加载和执行来自不同域的JavaScript代码。
方法二:JSONP(JSON with Padding):JSONP是一种使用动态创建<script>标签的技术,通过回调函数的方式实现跨域数据的获取和处理。它允许在不同域之间进行数据交换,但需要服务器端支持。例如:
function handleResponse(data) {// 处理返回的数据
}var script = document.createElement('script');
script.src = 'https://www.example.com/data?callback=handleResponse';
document.head.appendChild(script);
在此示例中,服务器返回的数据将以函数回调的方式传递给handleResponse函数。
方法三:
CORS(Cross-Origin Resource Sharing):CORS是一个基于HTTP头部的标准,它允许服务器通过设置响应头从而控制跨域资源的访问权限。通过在服务器端配置适当的CORS策略,您可以控制哪些域可以跨域加载和使用JavaScript源文件。
CORS
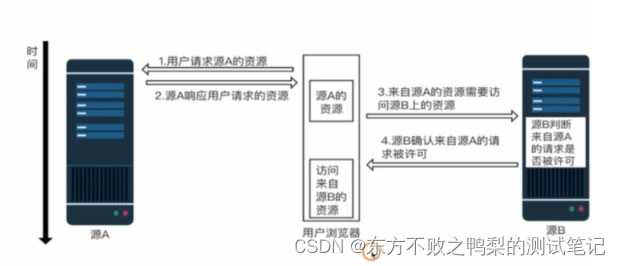
CORS(跨源资源共享)是一种机制,用于在多个域之间进行数据交互。它解决了如何在不同源的网页上共享数据的问题。
在CORS中,浏览器会在请求中加入一个"Origin"头,标识请求的源。服务器在收到请求后,会检查这个头,然后决定是否接受请求。
假设A网站有一个页面,页面的ajax请求了B网站的资源。浏览器去请求时,会检查origin,如果A在B允许的请求源时,可以请求B。

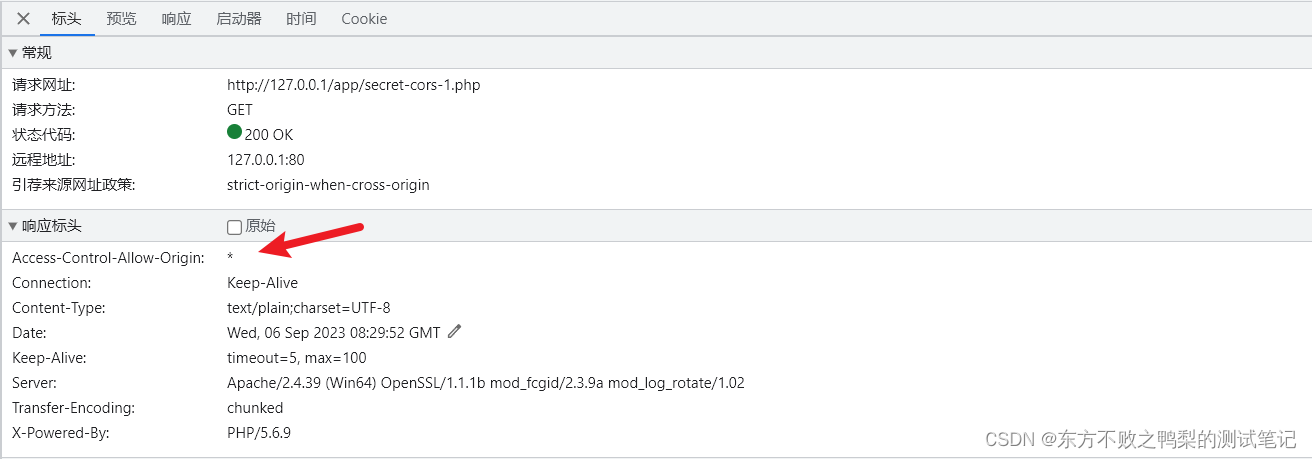
如果B的Access-Control-Allow-Origin为* 或者为域A,则A就可以访问B的资源。
Access-Control-Allow-Origin 是一个 HTTP 头部字段,用于在跨域资源共享 (CORS) 中设置允许访问资源的源(Origin)。CORS 是一种机制,允许 web 应用程序从不同的源访问其资源。
当在浏览器的跨域请求中,请求的源(Origin)与服务器资源的响应不在同一个域时,浏览器会发送一个预检请求(OPTIONS请求),检查服务器是否允许来自该源的访问。如果服务器允许该源的访问,它将在响应中包含 Access-Control-Allow-Origin 头部字段,指示该源具有访问权限。
例如,如果服务器允许所有源的访问,可以设置如下的响应头部字段:
```
Access-Control-Allow-Origin: *
```
如果只允许某些特定的源访问,可以设置具体的源:
```
Access-Control-Allow-Origin: https://www.example.com
```通过设置 Access-Control-Allow-Origin 头部字段,服务器可以明确指定哪些源可以跨域访问资源,从而提供更安全和可控的访问策略。






面试)


)





)
 架构评估(复审)-方法论)


)
