现阶段,很多商企都会引入VR全景展示来宣传推广自己的产品、服务以及环境,但是环境展示凸显的沉浸式体验只是 VR全景一部分的价值所在,商企使用VR全景还有一个优势就是互动性,通过丰富多样的互动性,让用户同VR场景中的物品、内容等产生多种形式的互动。

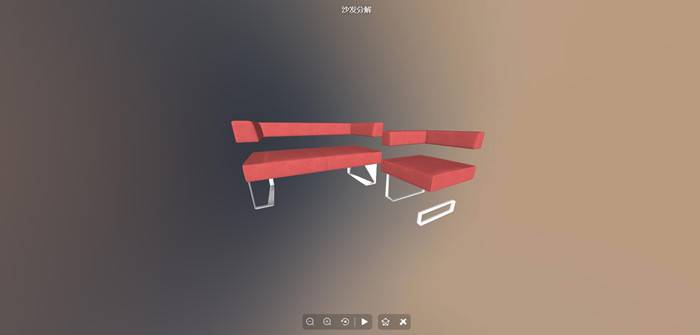
随着互联网时代的不断推进,3D模型展示技术也在不断地提高,让产品进行720°自由视角线上观看,使得VR全景中的产品、商品有了更多的展览手段。3D模型展示将产品的每一个细节都可以很好的展示出来,还能对产品进行旋转、拆解等操作,顾客在线上能够以真实的视角去了解产品的特点,如同在线下身临其境逛店一样的效果。

尤其是打造的VR卖场中,使用3D模型展示商品,可以让客户无死角的了解商品的每一处设计,通过缩放来观看产品的质地、样式、风格等,还可以自由切换产品的材质、颜色等,随心所欲地挑选自己心仪的商品,打造"动"起来的3D展示,让用户的印象更为深刻。

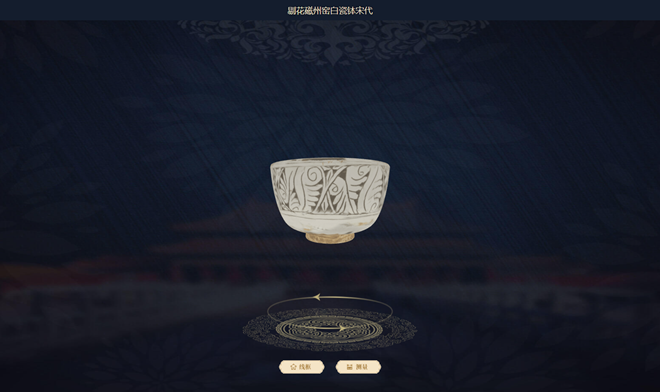
3D模型展示模拟人眼习惯,可多维环视、远近观看,多维度、立体化还原物品各个角度,让物品呈现出高真实的展示效果,打破同质化展现方式。类似博物馆中的各类文物,就可以通过3D模型的方式,为浏览者带来线下观看所无法比拟的体验。观众可以上手观摩,通过缩放操作洞悉文物每一处细节,其次,博物馆还可以精细化在展品各个角度上加标注介绍文物背景,功能热点介绍直观化展示,打造“可视化视觉说明书”。

3D模型营销互动,取代传统2D平面展示,不仅仅是针对小物件,对于车展汽车,也能打造VR全景交互的在线展示,让购车客户享受360°全景看车,线上一键式了解汽车功能和详细介绍,足不出户逛车展;通过3D模型,用户可以和VR场景中的汽车进行交互操作,多视角了解汽车外观结构、内部环境、性能配置等细节,自由选择搭配自己喜欢的汽车外观颜色,让客户实时看到汽车真实状态。

VR全景展示大大减低了汽车车展的获客成本,3D模型提高客户的兴趣,激发用户购车的欲望,在线上吸引更多用户的浏览,间接的也提升了企业品牌形象。现如今,在VR全景中嵌入3D模型的行业和领域越来越多,都想进一步提升自己的VR全景作品的竞争力和商业价值,每一个3D模型展示,都是品牌营销新体验。


算法_C++——两个列表的最小索引总和)


)




,centos安装nginx和php,docker安装nginx+php合并版)


)
)




