1.什么是fs文件系统模块
fs模块是Node.js官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求
fs.readFile(),用来读取制定文件中的内容
fs.writeFile(),用来向制定的文件中写入内容
如果要在JavaScript代码中,使用fs模块来操作文件,则需要使用如下的方式先导入,这些模块在安装node时候就存在了
const fs = require(‘fs’)
2. fs.readFile()语法格式
2.1 fs.readFile()可以读取指定文件中的内容
fs.readFile(path[,options],callback)
//参数1:必选参数,字符串,表示文件的路径
//参数2:可选参数,表示以什么编码格式来读取文件
//参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果
// 1. 导入 fs 模块,来操作文件
const fs = require('fs')// 2. 调用 fs.readFile() 方法读取文件
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指定 utf8
// 参数3:回调函数,拿到读取失败和成功的结果 err dataStr
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {// 2.1 打印失败的结果// 如果读取成功,则 err 的值为 null// 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefinedconsole.log(err)console.log('-------')// 2.2 打印成功的结果console.log(dataStr)
})
2.2 fs.writeFile()判断读取文件是否成功
const fs = require('fs')
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {if (err) {return console.log('读取文件失败!' + err.message)}console.log('读取文件成功!' + dataStr)
})
2.3 fs.writeFile()向指定的文件中写入内容
fs.writeFile(file,data[,options],callback)
//参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径
//参数2:必选参数,表示要写入的内容
//参数3:可选参数,表示以什么格式写入文件内容,默认值是utf8
// 1. 导入 fs 文件系统模块
const fs = require('fs')
// 2. 调用 fs.writeFile() 方法,写入文件的内容
// 参数1:表示文件的存放路径
// 参数2:表示要写入的内容
// 参数3:回调函数
fs.writeFile('./files/3.txt', 'ok123', function(err) {// 2.1 如果文件写入成功,则 err 的值等于 null// 2.2 如果文件写入失败,则 err 的值等于一个 错误对象// console.log(err)if (err) {return console.log('文件写入失败!' + err.message)}console.log('文件写入成功!')
})3.小demo—考试成绩整理
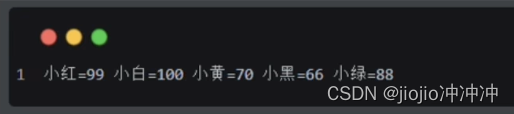
使用fs文件系统模块,将素材目录下成绩.txt文件中的考试数据,整理到成绩-ok.txt文件中。整理前,成绩txt文件中的数据格式如下:
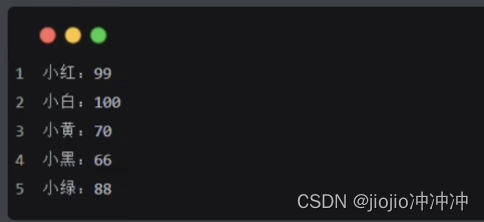
整理完成之后,希望得到的成绩ok.txt文件中的数据格式如下:
实现步骤
1️⃣导入需要的fs文件系统模块
2️⃣使用fs.readFile()方法,读取素材目录下的成绩.txt文件
3️⃣判断文件是否读取失败
4️⃣文件读取成功后,处理成绩数据
5️⃣将处理完成的成绩数据,调用fs.writeFile()方法,写入到新文件成绩-ok.txt中
// 1. 导入 fs 模块
const fs = require('fs')
// 2. 调用 fs.readFile() 读取文件的内容
fs.readFile('../素材/成绩.txt', 'utf8', function(err, dataStr) {// 3. 判断是否读取成功if (err) {return console.log('读取文件失败!' + err.message)}// console.log('读取文件成功!' + dataStr)// 4.1 先把成绩的数据,按照空格进行分割const arrOld = dataStr.split(' ')// 4.2 循环分割后的数组,对每一项数据,进行字符串的替换操作const arrNew = []arrOld.forEach(item => {arrNew.push(item.replace('=', ':'))})// 4.3 把新数组中的每一项,进行合并,得到一个新的字符串const newStr = arrNew.join('\r\n')// 5. 调用 fs.writeFile() 方法,把处理完毕的成绩,写入到新文件中fs.writeFile('./files/成绩-ok.txt', newStr, function(err) {if (err) {return console.log('写入文件失败!' + err.message)}console.log('成绩写入成功!')})
})fs—路径动态拼接问题
在使用fs模块操作文件时,如果提供的操作路径是以./或…/开头的相对路径时,很容易出现路径动态拼接错误的问题
原因:代码在运行的时候,会以执行node命令时所处的目录,动态拼接出被操作文件的完整路径
解决:在使用fs模块操作文件时,直接提供完整的路径,不要提供./或…/开头的相对路径,从而防止路径动态拼接的问题
const fs = require('fs')// 出现路径拼接错误的问题,是因为提供了 ./ 或 ../ 开头的相对路径
// 如果要解决这个问题,可以直接提供一个完整的文件存放路径就行
/* fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {if (err) {return console.log('读取文件失败!' + err.message)}console.log('读取文件成功!' + dataStr)
}) */// 移植性非常差、不利于维护
/* fs.readFile('C:\\Users\\escook\\Desktop\\Node.js基础\\day1\\code\\files\\1.txt', 'utf8', function(err, dataStr) {if (err) {return console.log('读取文件失败!' + err.message)}console.log('读取文件成功!' + dataStr)
}) */// __dirname 表示当前文件所处的目录
// console.log(__dirname)fs.readFile(__dirname + '/files/1.txt', 'utf8', function(err, dataStr) {if (err) {return console.log('读取文件失败!' + err.message)}console.log('读取文件成功!' + dataStr)
})
















)

:S32K3xx基于RTD-SDK在S32DS上配置LCU实现ABZ解码)
OSPF 数据包构成(Hello、DBD、LSR、LSU、LSAck包)、状态机、工作流程(建立邻居关系、主从关系协商、LSDB同步))
