二手物品交易系统采用B/S架构,数据库是MySQL。网站的搭建与开发采用了先进的nodejs进行编写,使用了vue框架。该系统从三个对象:由管理员和用户、店铺来对系统进行设计构建。主要功能包括:个人信息修改,对用户、店铺、二手物品、广告、资讯、留言反馈等功能进行管理。本系统在一般二手物品交易系统的基础上增加了首页推送最新信息的功能,方便用户快速浏览,是一个高效的、动态的、交互友好的二手物品交易系统。
开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
系统按照用户的实际需求开发而来,贴近生活。从管理员通过正确的账号的密码进入系统,可以使用相关的系统应用。管理员总体负责整体系统的运行维护,统筹协调。
系统整体模块设计:系统分为管理员和店铺、用户三大角色,系统管理员有





开
本系统在设计过程中,很好地发挥了该开发方式的优势,让实现代码有了良好的可读性,而且使代码的更新和维护更加的方便,操作简单,对以后的维护减少了很多麻烦。系统的顺利开发和实现,对于二手物品交易系统这一方面提供巨大的便利服务,无论是管理员还是用户或者店铺,都带来了极大的便利,方便大众,为社会的进步与发展提供了一些动力。
关键词:二手物品交易系统;nodejs语言;MySQL数据库
二手物品交易系统的主要开发目标如下:
(1)对零碎化、分布散的数据信息进行收纳、整理,通过网络服务平台使这些信息内容更加调理,更加方便化和清晰化,让访问该系统的每个用户享受浏览的过程。
(2)生活中存在的一些现象:人员冗余。二手物品交易系统应尽量减少用户的需求压力,给他们提供省时省力省心的服务平台,降低其工作量。
(3)便于查询信息及管理信息等。
(4)通过计算机网络技术,提升解决管理问题和技术工作的质量,为用户一种规范方便的服务。
(5)该系统的设计风格应该简约整洁,操作容易上手,目标信息明确,避免花里胡哨。
(6)为社会稳定和发展贡献一份力量。
目 录
1 绪 论 1
1.1背景与意义 1
1.2 国内外研究概况 1
1.3 研究的内容 2
2 系统开发技术 3
2.1 nodejs语言 3
2.2 vue框架简介 3
2.3 MySQL数据库 3
3系统分析 4
3.1 系统需求分析 4
3.2 系统可行性分析 4
3.2.1技术可行性 4
3.2.2经济可行性 5
3.3 项目设计目标与原则 5
3.3.1系统总体描述 5
3.3.2开发目标 6
3.4系统流程分析 6
3.4.1操作流程 6
3.4.2添加信息流程 7
3.4.3删除信息流程 8
4 系统设计 9
4.1 系统体系结构 9
4.2 系统总功能结构设计 10
4.3开发流程设计 10
4.4 数据库设计原则 11
4.5 数据表 13
5 系统详细设计 19
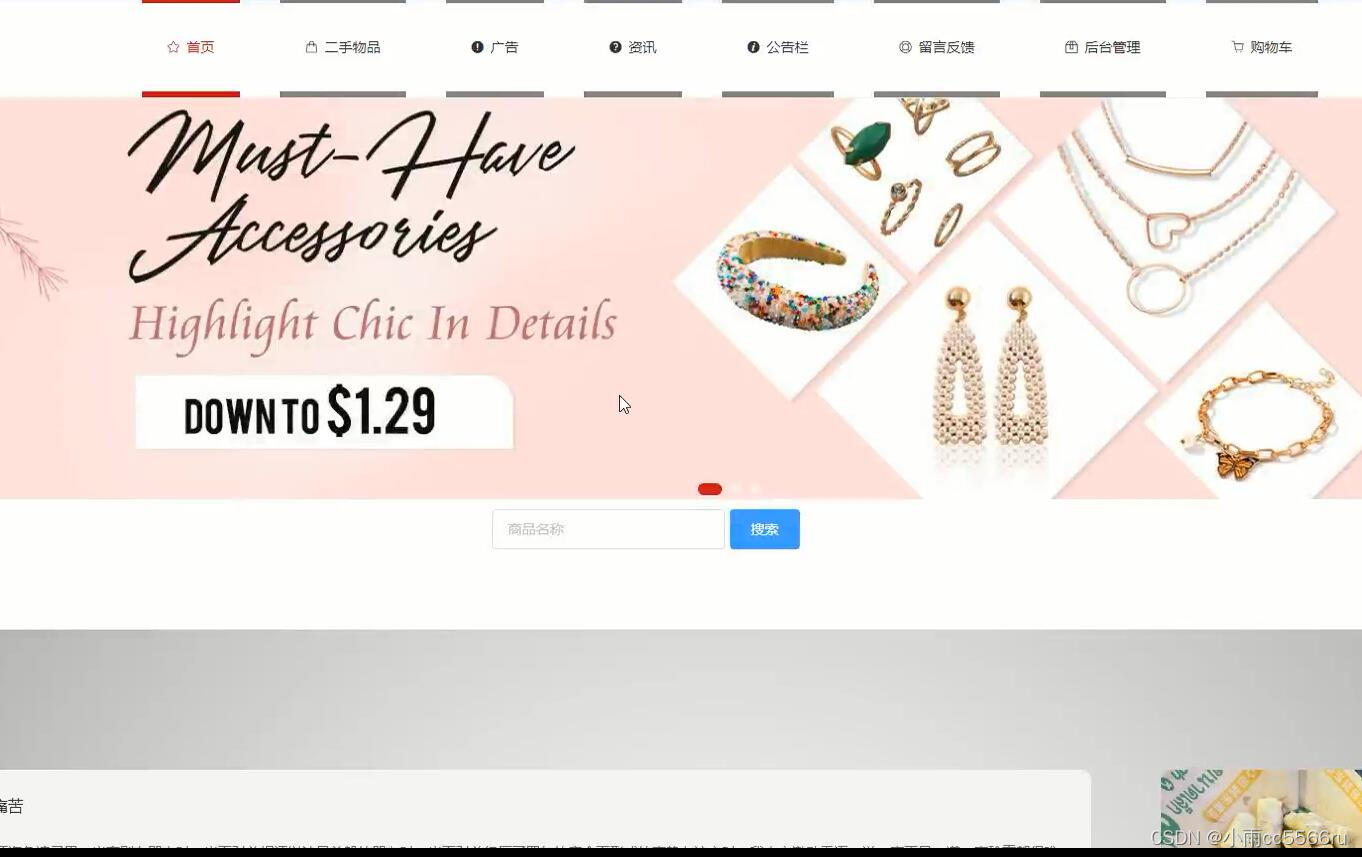
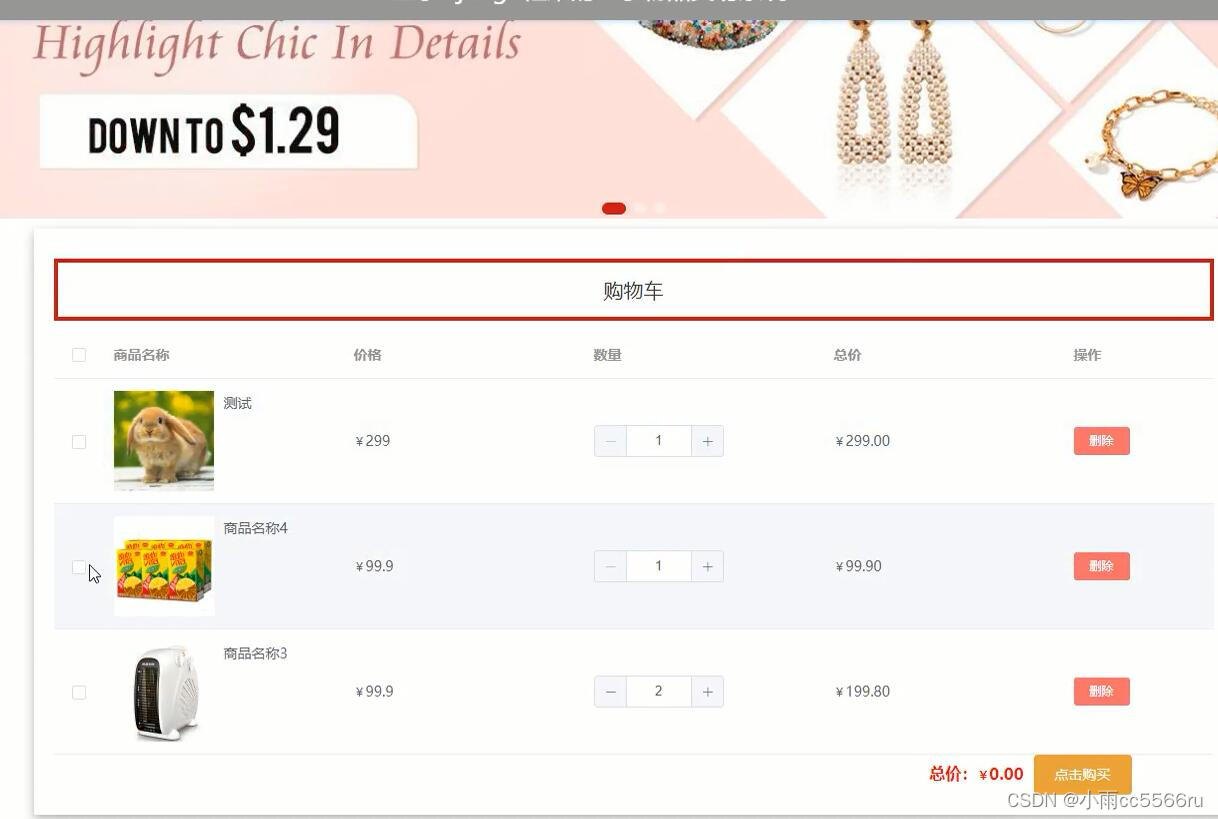
5.1前台系统模块实现 19
5.2后台管理员模块实现 21
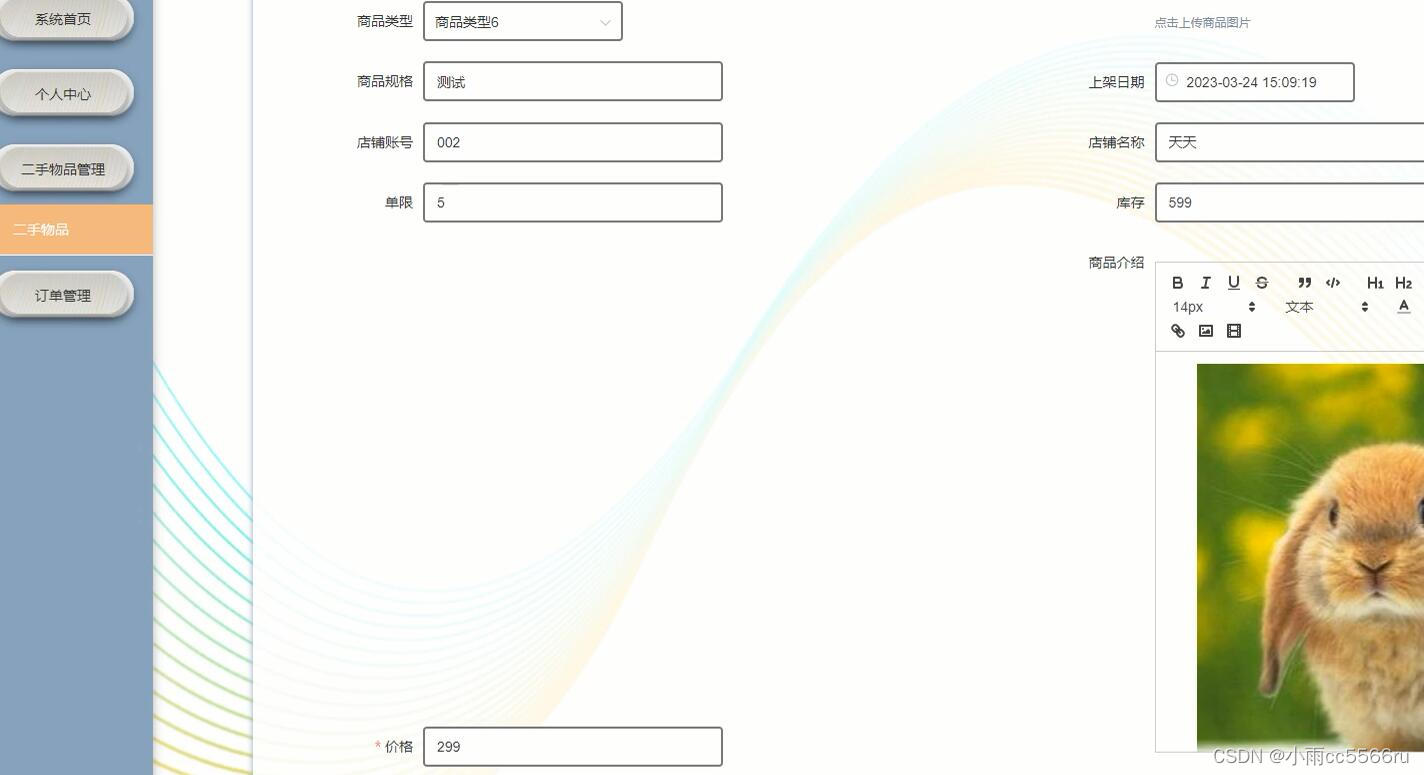
5.3后台店铺模块实现 23
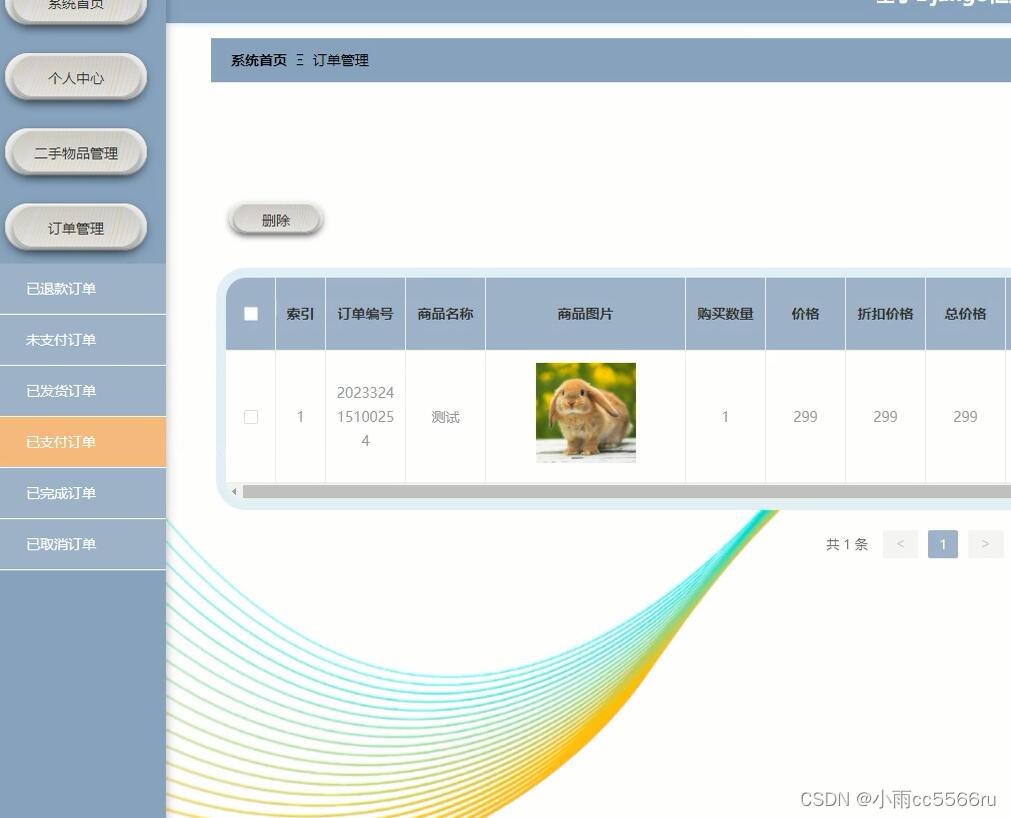
5.4后台用户模块实现 23
6 系统测试 26
6.1系统测试的目的 26
6.2系统测试方法 26
6.3功能测试 27
结 论 29
参考文献 30
致 谢 31






)


)

-ControlNet(IP2P))



)

)

)