前言
11 JavaScript基础与变量
一、Js简介
1、JavaScript核心部分:
2、有非常广泛的使用领域
3、JavaScript与ECMAScript的关系
4、JavaScript版本
二、JavaScript名词解释
三、变量命名规则
四、变量类型
六大基本数据类型:
1、数字类型
2、字符串类型
3、布尔类型
4、未定义类型undefined
5、Js用法和输出函数
五、JavaScript引入到HTML文件中
1、嵌入到HTML文件中
2、引入本地独立JS文件
3、引入网络来源文件
六、JavaScript注释与常见输出方式
1、JavaScript注释
2、JavaScript输出方式
前言
从这篇博文开始,进入到JavaScript的学习咯!
11 JavaScript基础与变量
一、Js简介
轻量级脚本语言,可以部署在多种环境
常见部署环境:浏览器
1、JavaScript核心部分:
- 基本的语法构造(操作符、控制结构、语句);
- 标准库(一系列各种功能的对象,例如Array、Data、Math等)
还提供额外API,包含
- 浏览器控制类
- DOM类
- Web类
2、有非常广泛的使用领域
- 浏览器的平台化
- 跨移动平台
- 数据库操作
- Node.js
3、JavaScript与ECMAScript的关系
ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。在日常场合,这两个词是可以互换的。
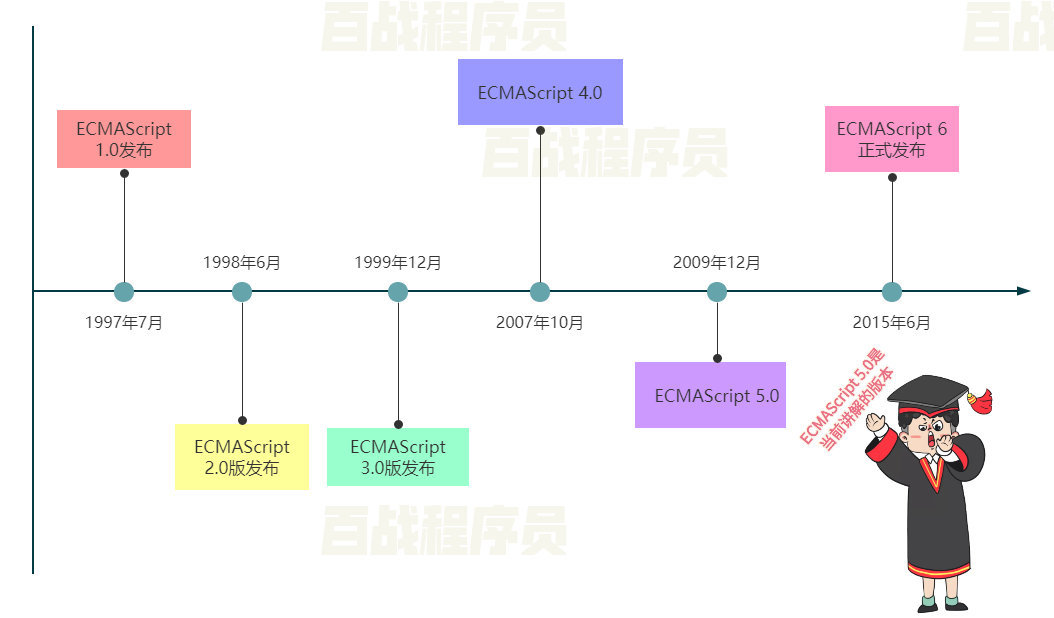
4、JavaScript版本

二、JavaScript名词解释
语句:以行为单位,以分号结尾;
变量:其表示的值可以发生改变;
var a; /*a就是一个变量,a是变量名*/ps:创建一个变量的过程就叫变量的声明;
给变量一个具体的值的过程叫做变量的赋值(变量在赋值之前必须被声明),例如a=10;
将变量的声明和赋值写在一起的方式叫做变量的初始化,例如var a=10;
/*script标签表示脚本,可以在script标签中编写js代码,也可以通过script的src属性来引入外部的脚本文件 注意:script可以写在HTML文件的任意位置,不过一般写在body的最后., */三、变量命名规则
- JavaScript语言的标识符对大小写敏感;
- 由字母、数字、下划线和美元符号组成,首字母不能是数字;
- 不能用关键字(保留字)来命名变量;
常用命名方式:
- 驼峰命名法(首字母大写,其余字母小写)
ps:命名要有意义。
四、变量类型
六大基本数据类型:
- number 数字类型
- object 对象类型
- underfined&null 未定义类型&空类型
- *Array 数组类型(不是基本数据类型)
- boolean 布尔类型
- string 字符(串)类型

【typeof 运算符可以查看变量的类型】
<script type="text/javascript"> var a; a=10; console.log(typeof a); a=true; console.log(typeof a);
</script>
1、数字类型
只有一种数字类型,可以带小数点,也可以不带;
var x=34.00; //使用小数点来写
var x=34; //不使用小数点来写
var x=314e2; //极大或极小的数字可以用科学计数法
var a=314e2 //a=31400
var b=123e-5 //b=0.001232、字符串类型
在js中字符串类型是用来存储字符的类型,可以使用单双引号定义。
注意:字符串在定义时只要写在引号内部即可,但是唯一不能写在内部的是外部定义时用的引号。
var str1='';
var str2='a';
var str3='hello world';
var str4="good sxt";
var str5='my name is "sxt"'; //会报错,注意不能用外部定义时的引号3、布尔类型
可以用来判断真假的数据类型
类型值:true/false
var flag=true;
var flag2=false;
console.log(typeof flag);4、未定义类型undefined
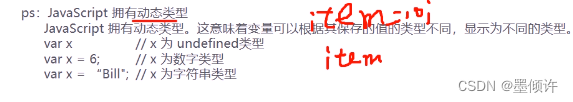
用来描述当变量的值不确定时,变量所表示的类型
注意:未定义类型中有一个值就是undefined。
var item;
console.log(typeof item);空类型:表示对象为空
5、Js用法和输出函数
JavaScript可以通过不同的方式来输出数据。
- window.alert() 弹出警告框
- console.log() 写入到浏览器的控制台
- document.write() 将内容写入到HTML文档中
<script> document.write("1.1"); document.write("1.2") document.write("1.3")
</script>
<script> document.write("2.1"); document.write("2.2") document.write("2.3")
</script>
<script> document.write("3.1"); document.write("3.2") document.write("3.3")
</script3五、JavaScript引入到HTML文件中
1、嵌入到HTML文件中
<body><script>var age = 20</script>
</body>
2、引入本地独立JS文件
<body><script type="text/javascript" src="./mix.js"> </script>
</body>
3、引入网络来源文件
<body><script src="http://code.jquery.com/jquery1.2.1.min.js"> </script>
</body>
六、JavaScript注释与常见输出方式
1、JavaScript注释
源码中注释是不被引擎所解释的,它的作用是对代码进行解释。
Javascript 有两种注释的写法:
- 单行注释,用//起头;
- 多行注释,放在/和/之间。
// 单行注释/*这是多行注释
*/
2、JavaScript输出方式
JavaScript有很多种输出方式,都可以让我们更直观的看到程序运行的结果
// 在浏览器中弹出一个对话框,然后把要输出的内容展示出来,alert都是把要输出的内容首先转换为字符串然后在输出的
alert("要输出的内容");document.write("要输出的内容"); // 在控制台输出内容
console.log("要输出的内容");





)



:通过Neo4j构建知识图谱)
![xff注入 [CISCN2019 华东南赛区]Web111](http://pic.xiahunao.cn/xff注入 [CISCN2019 华东南赛区]Web111)




:关系型数据库三范式介绍)

-从协议到抽象基类)

