【CSS】页面自适应屏幕宽度(响应式布局媒体查询-@media、弹性布局、网格布局和相对单位-vh/em/%) 一、媒体查询(@media) 二、弹性布局(diplay:flex;[具体可查看](https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html)) 三、网格布局(diplay:grid;[具体可查看](https://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html)) 四、相对单位(vh/em/%...)
响应式布局:在不同的窗口大小下显示不同的结构和样式(重点在于css样式的修改)。 类型 描述 all 所有设备 print 打印设备 screen 用于电脑屏幕,平板电脑,智能手机等。 speech 应用于屏幕阅读器等发声设备
类型 描述 width 页面的可见宽度 height 页面的可见高度 min-width、max-width 页面可见最小最大可见区域宽度 min-height、max-height 页面可见最小最大可见区域高度 orientation 方向:页面可见区域高度是否大于或等于宽度。取值:landscape宽度大于高度(横屏);portrait高度大于宽度(竖屏) … …
@media 媒体类型 {
}
@media 媒体特征 {
}
@media 媒体类型 and 媒体特征 {
}
< ! DOCTYPE html>
< head> < meta charset= "UTF-8" > < title> Jodit< / title>
< / head>
< style type= "text/css" >
< / style>
< body> < div class = "maxbox" > < div class = "box" > < / div> < div class = "box" > < / div> < div class = "box" > < / div> < div class = "box" > < / div> < / div>
< / body>
< / html> . box { float : left; margin : 5px; height : 20vh; background- color: pink; } @media ( min- width: 1000px ) { . box { width : 20 % ; } } @media ( min- width: 601px) and ( max- width: 999px ) { . box { width : 45 % ; } } @media ( max- width: 600px ) { . box { width : 100 % ; } }
@media all and ( min- width: 600px) and ( orientation : landscape) { div{ background- color: yellow; }
}
div{ width : 200px; height : 200px; background- color: pink;
}
@media all and ( min- width: 600px) , ( orientation: portrait) { div. media{ background- color: yellow; }
}
二、弹性布局(diplay:flex;具体可查看)
. maxbox { display : flex; justify- content: space- between; }
. box { width : 25 % ; margin : 5px; height : 20vh; background- color: pink; }
三、网格布局(diplay:grid;具体可查看)
. maxbox { display : grid; grid- template- columns: repeat ( auto- fit, minmax ( 250px, 1fr) ) ; grid- gap: 30px; } . box { height : 20vh; background- color: pink; }
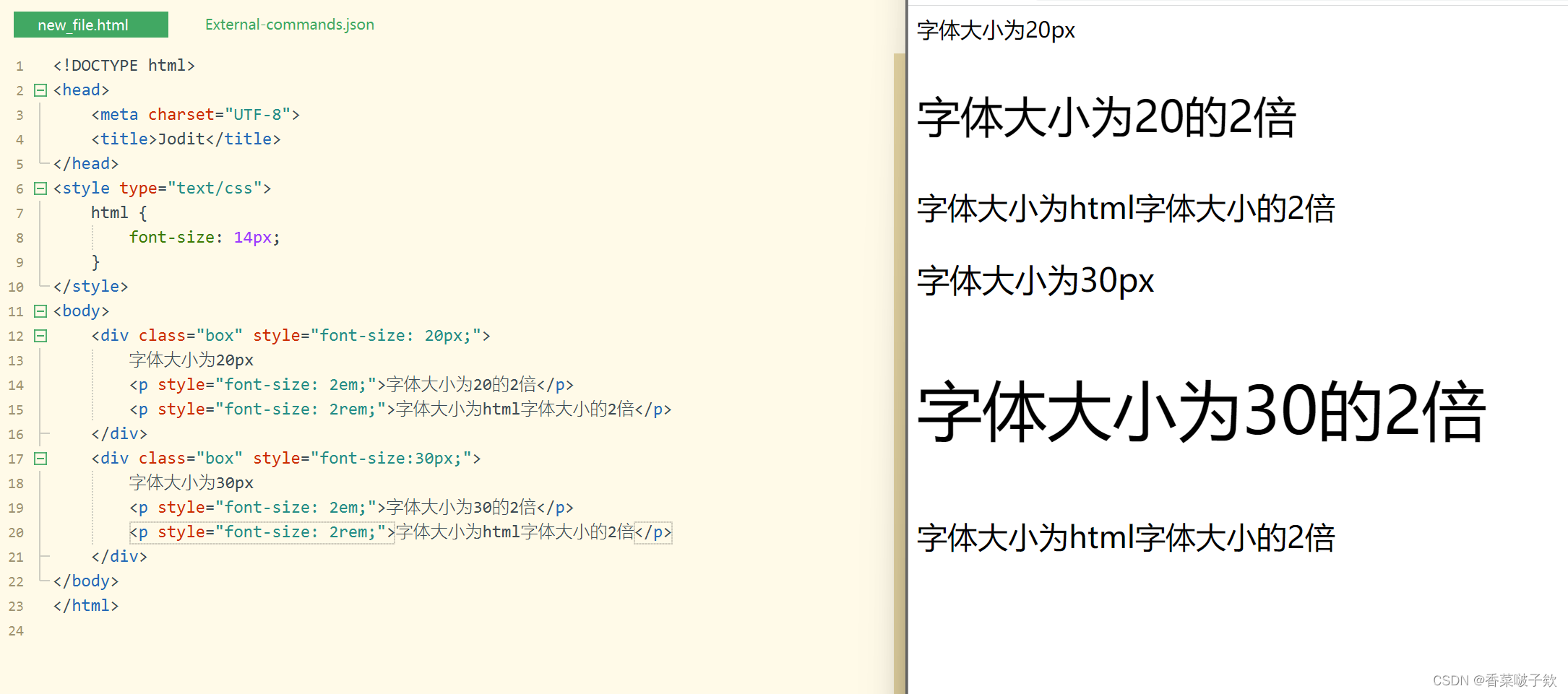
面试官:px、em、rem、vw、百分比的区别 px :绝对单位,页面按精确像素展示;em :相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算,整个页面内1em不是一个固定的值,如当前对行内文本的字体尺寸未被人为设置,相对于浏览器的默认字体尺寸(1em = 16px);rem :相对单位,相对的只是HTML根元素font-size的值;vw :就是根据窗口的宽度,分成100等份,100vw就表示满宽;vh :则为窗口的高度vh、w∶主要用于页面视口大小布局,在页面布局上更加方便简单;% :1% 对不同属性有不同的含义。 font-size: 200% 和font-size: 2em 一样,表示字体大小是默认(继承自父亲)字体大小的2倍。 line-height: 200% 表示行高是自己字体大小的2倍。 width: 100%表示自己content的宽度等于父亲content宽度的1倍。< ! DOCTYPE html>
< head> < meta charset= "UTF-8" > < title> Jodit< / title>
< / head>
< style type= "text/css" > html { font- size: 14px; }
< / style>
< body> < div class = "box" style= "font-size: 20px;" > 字体大小为20px< p style= "font-size: 2em;" > 字体大小为20 的2 倍< / p> < p style= "font-size: 2rem;" > 字体大小为html字体大小的2 倍< / p> < / div> < div class = "box" style= "font-size:30px;" > 字体大小为30px< p style= "font-size: 2em;" > 字体大小为30 的2 倍< / p> < p style= "font-size: 2rem;" > 字体大小为html字体大小的2 倍< / p> < / div>
< / body>
< / html>


)












)




