一、Here Document免交互:
1.交互概述:
交互:当计算机播放某多媒体程序的时候,编程人员可以发出指令控制该程序的运行,而不是程序单方面执行下去,程序在接受到编程人员相应的指令后而相应地做出反应。
对于Linux操作系统中,有许多操作都会触及到交互(根据系统的指示做出相对应的操作满足操作者的需求),对于shell脚本的自动化运维,就要实现免交互来达到自动化运维的效果。
常用的交互程序:read,ftp,passwd,su,sudo,fdisk等等
cat 也可配合免交互的方式重定向输出到文件。
2.Here Doucument 的作用和格式:
Here Document 的作用:
- 使用I/O重定向的方式将命令列表提供给交互式程序
- 标准输入的一种替代品
语法格式:
命令 <<标记
.......
内容 #标记之间是传入内容
.......
标记注意事项:
- 标记可以使用任意合法字符(通用的字符是EOF)
- 结尾的标记一定要顶格写,前面不能有任何字符
- 结尾的标记后面也不能有任何字符(包括空格)
- 开头标记前后的空格会被省略掉
示例:
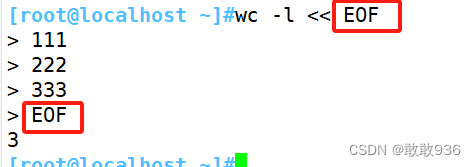
统计行数
免交互方式实现对行数的统计,将要统计的内容置于标记"EOF"之间

3.Here Document 的使用:
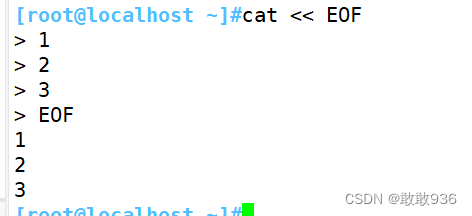
3.1 cat命令的读取:

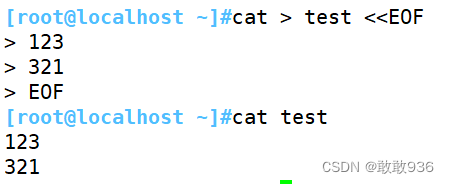
覆盖文件:

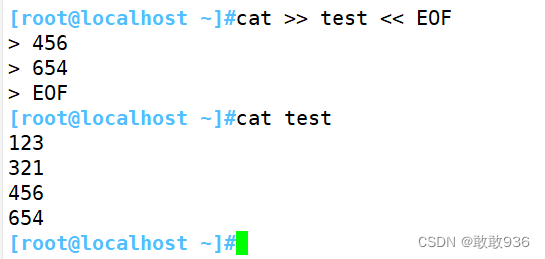
追加文件:

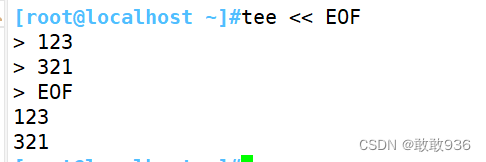
3.2 tee命令:
tee和cat相似,但tee 可以直接生成文件
选项:
| -a | 内容追加到给定的文件而非覆盖 |
| -i | 忽略中断信号 |

3.3 read :
read只读取第一行输入的内容

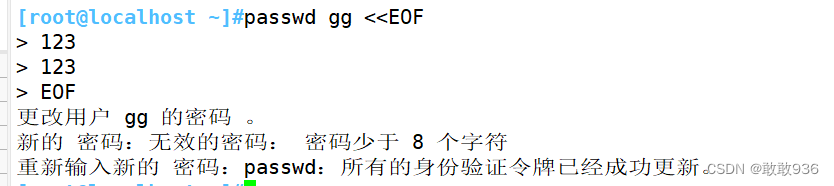
3.4 passwd 用户修改密码:

4.Here Document 变量的使用:
Here Document 也支持使用变量,如果标记之间有变量被使用,会先替换变量值。如 果想要将一些内容写入文件,除了常规的方法外,也可以使用 Here Document。如果写入 的内容中包含变量,在写入文件时要先将变量替换成实际值,在结合 cat 命令完成写入。
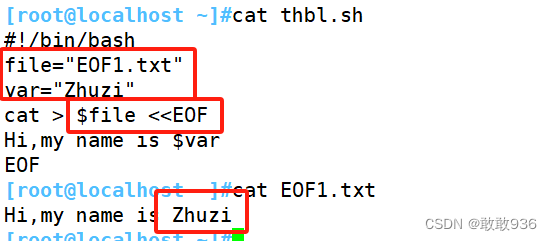
4.1变量替换实际值:
#!/bin/bash
file="EOF1.txt"
var="Zhuzi"
cat > $file <<EOF
Hi,my name is $var
EOF
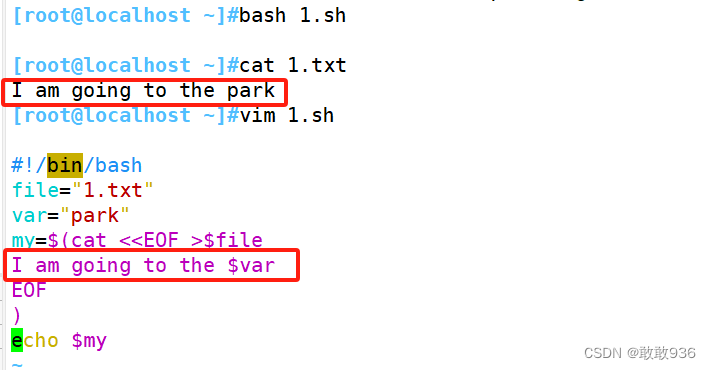
4.2 整行内容作为变量并输出结果:
#!/bin/bash
file="1.txt"
var="park"
my=$(cat <<EOF >$file
I am going to the $var
EOF
)
echo $my
4.3 交互内容中输出变量:
#!/bin/bashx="nihao"
y=$(cat <<EOF
111
222
$x
EOF
)
echo "$y"
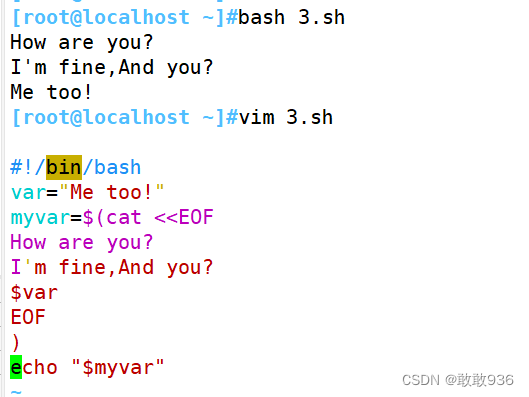
4.4 使输出内容换行:
#!/bin/bash
var="Me too!"
myvar=$(cat <<EOF
How are you?
I'm fine,And you?
$var
EOF
)
echo "$myvar"
4.5 多行注释:
#!/bin/bash
file="zs.txt"
var="bamboo"
myvar=$(cat <<EOF >$file
My name is $var.
How old are you?
Do you want play with me?EOF
)
echo $myvar
###下面部分就被注释了不会显示
:<<EOF
echo "My name is $var."
echo "Do you want play with me?"
EOF
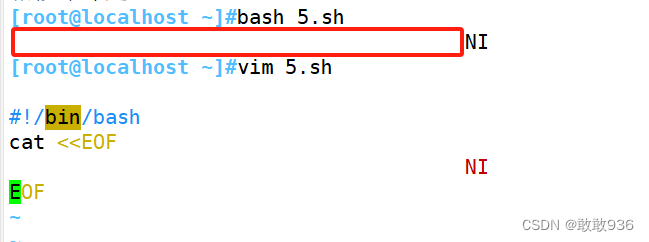
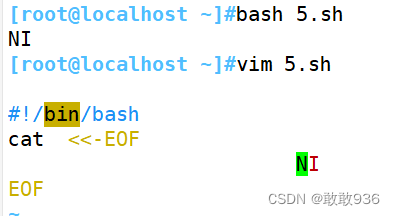
4.6去除tab键的影响:
tab键的空行

解决方法:
再EOF前添加 -

4.7 完成自动划分磁盘免交互:
fdisk /dev/sdb <<EOF
> n
> p
>
>
>
>
> w
> EOF二. Expect进行免交互:
1.Expect 定义:
Expect建立在tcl语言基础上的一个工具,常被用于进行自动化控制和测试主要解决shell脚本中交互相关的问题。
使用expect命令前需要先进行安装tcl与expect软件,在安装expect软件自动安装依赖包tcl
先检查系统内是否安装expect软件包。
检查expect安装包和依赖包tcl是否安装
没有安装使用:yum install expect -y 安装

2.Expect的基本使用:
2.1脚本解释器的声明:
Expect 脚本中首先引入文件,表明使用的是哪一个 shell
#!/usr/bin/expect
2.2 spawn——启动进程并捕捉交互信息:
spawn 后面通常跟一个 Linux 执行命令,表示开启一个会话、启动进程,并跟踪后续交互信息(监控 捕捉)
2.3 expect——从进程接收字符串:
- 判断上次输出结果中是否包含指定的字符串,如果有则立即返回,否则就等待超时时间后返回
- 只能捕捉有swpan启动的进程输出;
- 用于接受命令执行后的输出,然后和期望的字符串匹配
2.4——send 用于向进程发送字符串:
- 向进程发送字符串,用于模拟用户的输入;
- 该命令不能自动回车换行,一般要加\r (回车)或者\n
方式一:
expect "密码" {send "abc123\r"} #同一行send部分要有{}方式二:
expect "密码"
send "abc123\r" # 换行send部分不需要有{}方式三:
expect 支持多个分支
expect #只要匹配了其中一个情况,执行相应的send 语句后退出该expect 语句
只匹配一次
expect
{
{"密码1" {send "abc123\r"}
{"密码2" {send "123123\r"}
{"密码3" {send "123456\r"}}2.5.结束符:
expect eof:
表示交互结束,等待执行结束,退回到原用户,与 spawn 对应。
比如切换到 root 用户,expect 脚本默认的是等待10s当执行完命令后,默认停留10s后,自动切回了原用户
interact:
执行完后保持交互状态,把控制权交给控制台会停留在目标终端而不会退回到原终端,这个时候就可以手工操作了,interact 后的命令不起作用;
使用 interact 会保持在终端而不会退回到原终端;
需要注意的是,expect eof 与 interact 只能二选一。
2.6 exp_continue:
- exp_continue 附加于某个 expect 判断项之后,可以使该项被匹配后,还能继续匹配该 expect 判断语句内的其他项。
- exp_continue 类似于控制语句中的 continue 语句。表示允许 expect 继续向下执行指令。
- 并行执行,exp_continue 前面的匹配如果有就执行,没有就不执行;但后面的一定会执行。
2.7 set 设置会话超时时间:
expect 默认的超时时间是10秒,通过set 命令可以设置会话超时时间,若不限制超时时间则应设置为-1
2.8 send_users:
表示回显命令,相当于 echo
2.9 接收参数:
expect 脚本可以接受从 bash 命令行传递参数,使用 [lindex $argv n] 获得。其中你从0开始,分别表示第一个,第二个,第三个.....参数
3.Expect 免交互的脚本运用:
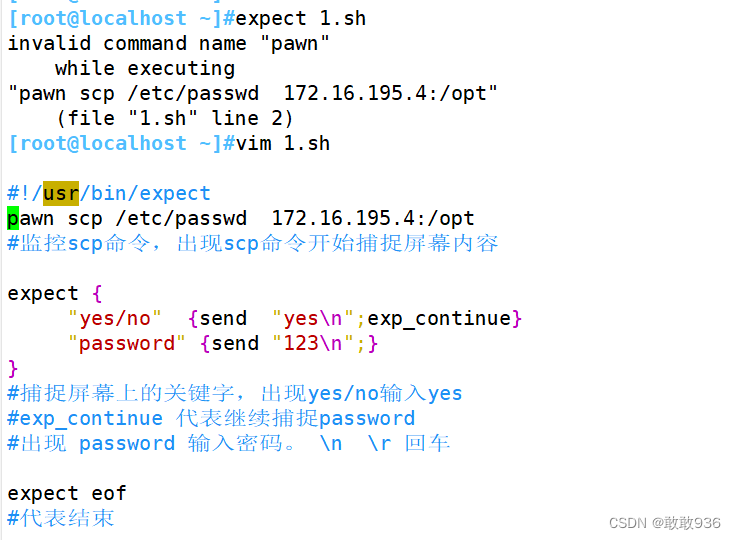
3.1免交互传输文件:
#!/usr/bin/expectspawn scp /etc/passwd 172.16.195.4:/opt
#监控scp命令,出现scp命令开始捕捉屏幕内容expect {"yes/no" {send "yes\n";exp_continue}"password" {send "123\n";}
}
#捕捉屏幕上的关键字,出现yes/no输入yes
#exp_continue 代表继续捕捉password
#出现 password 输入密码。 \n \r 回车expect eof
#代表结束
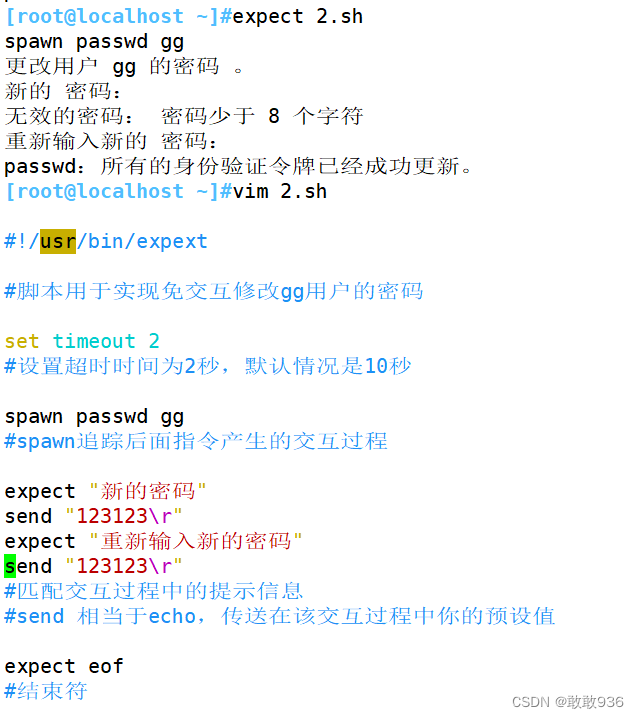
3.2 免交互修改用户密码:
#!/usr/bin/expext#脚本用于实现免交互修改gg用户的密码set timeout 2
#设置超时时间为2秒,默认情况是10秒spawn passwd gg
#spawn追踪后面指令产生的交互过程expect "新的密码"
send "123123\r"
expect "重新输入新的密码"
send "123123\r"
#匹配交互过程中的提示信息
#send 相当于echo,传送在该交互过程中你的预设值expect eof
#结束符
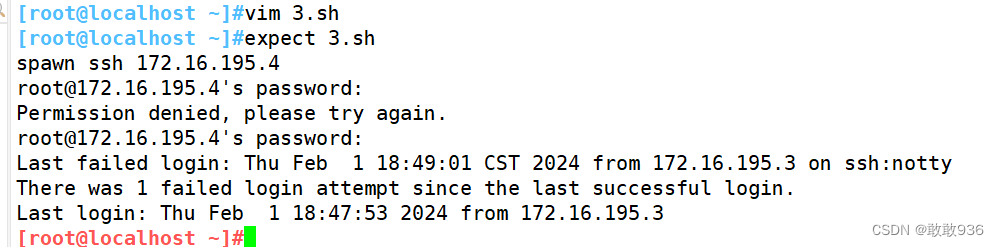
3.3 免交互ssh远程登陆:
#!/usr/bin/expect
#开启ssh命令,ssh后面跟要远程控制的IP地址
spawn ssh 172.16.195.4
expect {"yes/no" { send "yes\n";exp_continue }"password" { send "123123\n"}}
interact

3.4 su 命令切换用户:
#!/usr/bin/expectset timeout 1set username [lindex $argv 0]
set password [lindex $argv 1]spawn su $usernameexpect "密码"
send "$password\n"expect "*]$"
send_user "$username 切换成功!"interact3.5 免交互fdisk分区操作:
#!/usr/bin/expectset timeout 2
set name [lindex $argv 0]spawn fdisk $name
expect "获取帮助"
send "n\r"
expect "Select"
send "p\r"
expect "分区号"
send "\r"
expect "起始"
send "\r"
expect "Last"
send "+10G\r"
expect "命令"
send "w\r"interact)






:Git代码版本控制工具详解)






)

![[C++]继承(续)](http://pic.xiahunao.cn/[C++]继承(续))
)
)
