1. 页面路由 router
页面路由指在应用程序中实现不同页面之间的跳转和数据传递。HarmonyOS提供了Router模块,通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。本文将从页面跳转、页面返回和页面返回前增加一个询问框几个方面介绍Router模块提供的功能。
1.1 页面跳转
页面跳转是开发过程中的一个重要组成部分。在使用应用程序时,通常需要在不同的页面之间跳转,有时还需要将数据从一个页面传递到另一个页面。
Router模块提供了两种跳转模式,分别是router.pushUrl()和router.replaceUrl()。这两种模式决定了目标页是否会替换当前页。
-
router.pushUrl():目标页不会替换当前页,而是压入页面栈。这样可以保留当前页的状态,并且可以通过返回键或者调用router.back()方法返回到当前页。
-
router.replaceUrl():目标页会替换当前页,并销毁当前页。这样可以释放当前页的资源,并且无法返回到当前页。
页面栈的最大容量为32个页面。如果超过这个限制,可以调用router.clear()方法清空历史页面栈,释放内存空间。
在使用页面路由Router相关功能之前,需要在代码中先导入Router模块。
import router from '@ohos.router';// 在Home页面中
function onJumpClick(): void {router.pushUrl({url: 'pages/Detail' // 目标url}, router.RouterMode.Standard, (err) => {if (err) {console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);return;}console.info('Invoke pushUrl succeeded.');});
}
如果需要在跳转时传递一些数据给目标页,则可以在调用Router模块的方法时,添加一个params属性,并指定一个对象作为参数。例如:
class DataModelInfo {age: number;
}class DataModel {id: number;info: DataModelInfo;
}function onJumpClick(): void {// 在Home页面中let paramsInfo: DataModel = {id: 123,info: {age: 20}};router.pushUrl({url: 'pages/Detail', // 目标urlparams: paramsInfo // 添加params属性,传递自定义参数}, (err) => {if (err) {console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);return;}console.info('Invoke pushUrl succeeded.');})
}
在目标页中,可以通过调用Router模块的getParams()方法来获取传递过来的参数。例如:
const params = router.getParams(); // 获取传递过来的参数对象
const id = params['id']; // 获取id属性的值
const age = params['info'].age; // 获取age属性的值
1.2 页面返回
- 返回到上一个页面。
router.back();
这种方式会返回到上一个页面,即上一个页面在页面栈中的位置。但是,上一个页面必须存在于页面栈中才能够返回,否则该方法将无效。
- 返回到指定页面。
router.back({url: 'pages/Home'
});
这种方式可以返回到指定页面,需要指定目标页的路径。目标页必须存在于页面栈中才能够返回。
- 返回到指定页面,并传递自定义参数信息。
router.back({url: 'pages/Home',params: {info: '来自Home页'}
});
这种方式不仅可以返回到指定页面,还可以在返回的同时传递自定义参数信息。这些参数信息可以在目标页中通过调用router.getParams()方法进行获取和解析。
在目标页中,在需要获取参数的位置调用router.getParams()方法即可,例如在onPageShow()生命周期回调中:
onPageShow() {const params = router.getParams(); // 获取传递过来的参数对象const info = params['info']; // 获取info属性的值
}
当使用router.back()方法返回到指定页面时,原栈顶页面(包括)到指定页面(不包括)之间的所有页面栈都将从栈中弹出并销毁。
另外,如果使用router.back()方法返回到原来的页面,原页面不会被重复创建,因此使用@State声明的变量不会重复声明,也不会触发页面的aboutToAppear()生命周期回调。如果需要在原页面中使用返回页面传递的自定义参数,可以在需要的位置进行参数解析。例如,在onPageShow()生命周期回调中进行参数解析。
1.3 页面返回前增加一个询问框
在开发应用时,为了避免用户误操作或者丢失数据,有时候需要在用户从一个页面返回到另一个页面之前,弹出一个询问框,让用户确认是否要执行这个操作。
1. 系统默认询问框
为了实现这个功能,可以使用页面路由Router模块提供的两个方法:router.showAlertBeforeBackPage()和router.back()来实现这个功能。
如果想要在目标界面开启页面返回询问框,需要在调用router.back()方法之前,通过调用router.showAlertBeforeBackPage()方法设置返回询问框的信息。例如,在支付页面中定义一个返回按钮的点击事件处理函数:
// 定义一个返回按钮的点击事件处理函数
function onBackClick(): void {// 调用router.showAlertBeforeBackPage()方法,设置返回询问框的信息try {router.showAlertBeforeBackPage({message: '您还没有完成支付,确定要返回吗?' // 设置询问框的内容});} catch (err) {console.error(`Invoke showAlertBeforeBackPage failed, code is ${err.code}, message is ${err.message}`);}// 调用router.back()方法,返回上一个页面router.back();
}
2. 自定义询问框
自定义询问框的方式,可以使用弹窗或者自定义弹窗实现。这样可以让应用界面与系统默认询问框有所区别,提高应用的用户体验度。
在事件回调中,调用弹窗的promptAction.showDialog()方法:
function onBackClick() {// 弹出自定义的询问框promptAction.showDialog({message: '您还没有完成支付,确定要返回吗?',buttons: [{text: '取消',color: '#FF0000'},{text: '确认',color: '#0099FF'}]}).then((result) => {if (result.index === 0) {// 用户点击了“取消”按钮console.info('User canceled the operation.');} else if (result.index === 1) {// 用户点击了“确认”按钮console.info('User confirmed the operation.');// 调用router.back()方法,返回上一个页面router.back();}}).catch((err) => {console.error(`Invoke showDialog failed, code is ${err.code}, message is ${err.message}`);})
}
2. 导航组件 Navigation
Navigation组件一般作为页面的根容器,包括单页面、分栏和自适应三种显示模式。同时,Navigation提供了属性来设置页面的标题栏、工具栏、导航栏等。
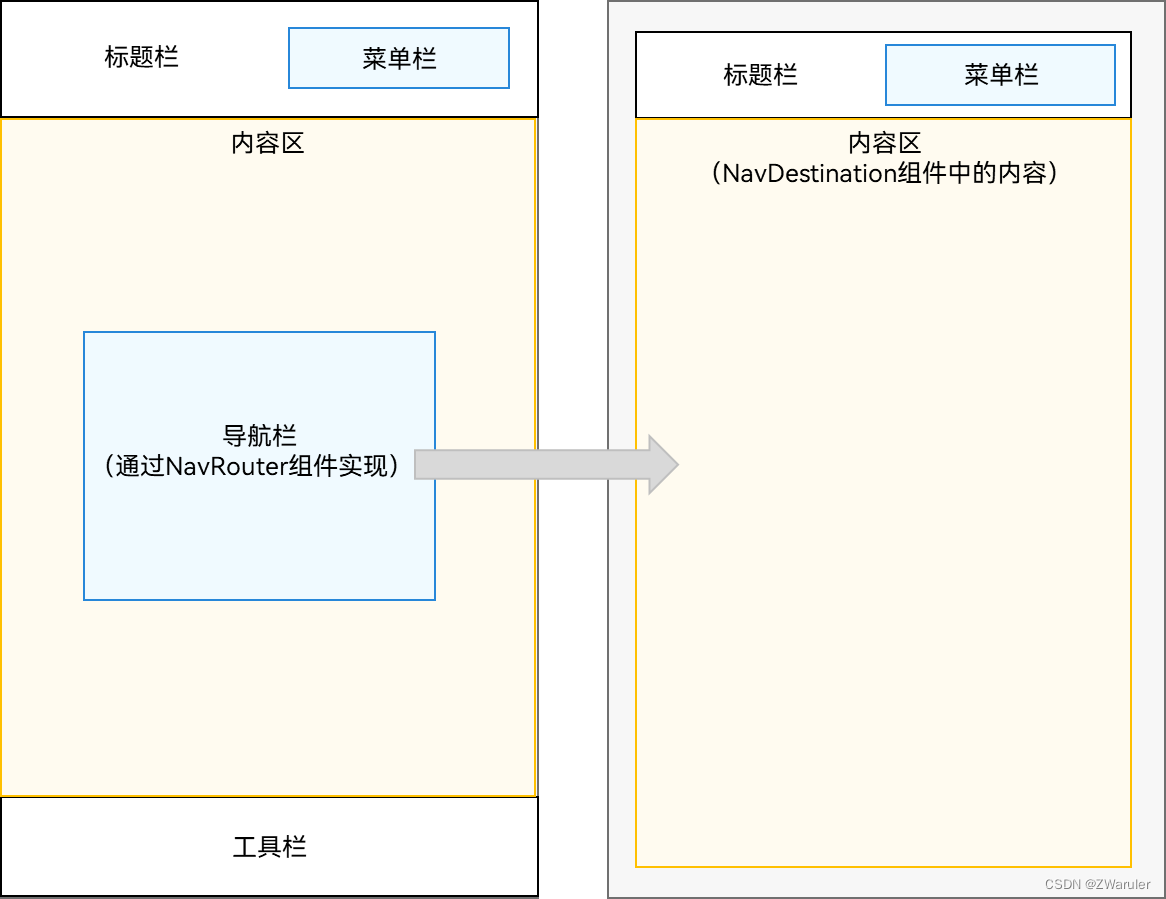
Navigation组件的页面包含主页和内容页。主页由标题栏、内容区和工具栏组成,可在内容区中使用NavRouter子组件实现导航栏功能。内容页主要显示NavDestination子组件中的内容。
NavRouter是配合Navigation使用的特殊子组件,默认提供点击响应处理,不需要开发者自定义点击事件逻辑。NavRouter有且仅有两个子组件,其中第二个子组件必须是NavDestination。NavDestination是配合NavRouter使用的特殊子组件,用于显示Navigation组件的内容页。当开发者点击NavRouter组件时,会跳转到对应的NavDestination内容区。
2.1 设置页面显示模式
Navigation组件通过mode属性设置页面的显示模式。
1. 自适应模式
Navigation组件默认为自适应模式,此时mode属性为NavigationMode.Auto。自适应模式下,当设备宽度大于520vp时,Navigation组件采用分栏模式,反之采用单页面模式。
Navigation() {...
}
.mode(NavigationMode.Auto)
2. 单页面模式
单页面布局示意图

将mode属性设置为NavigationMode.Stack,Navigation组件即可设置为单页面显示模式。
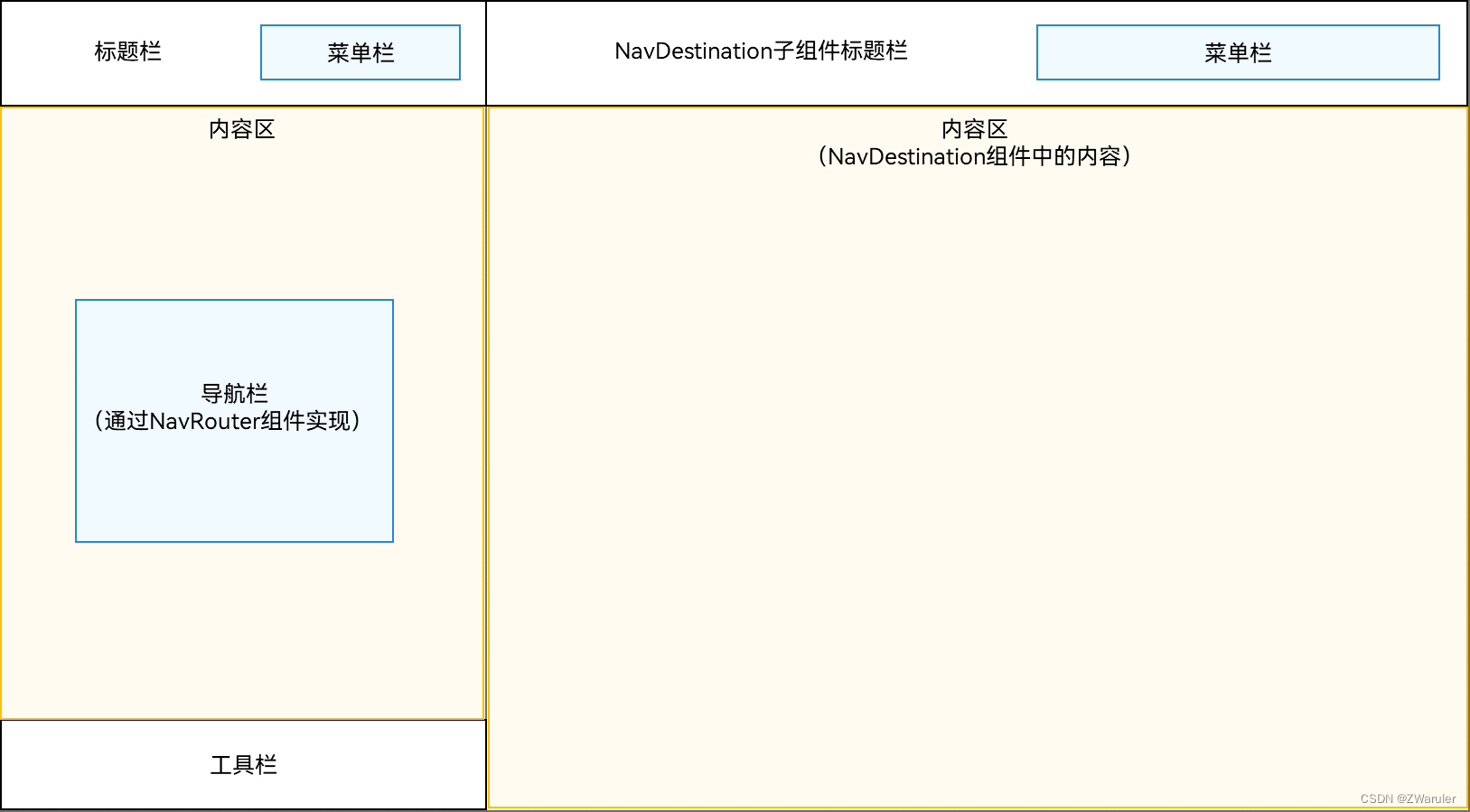
3. 分栏模式
分栏布局示意图

将mode属性设置为NavigationMode.Split,Navigation组件即可设置为分栏显示模式。
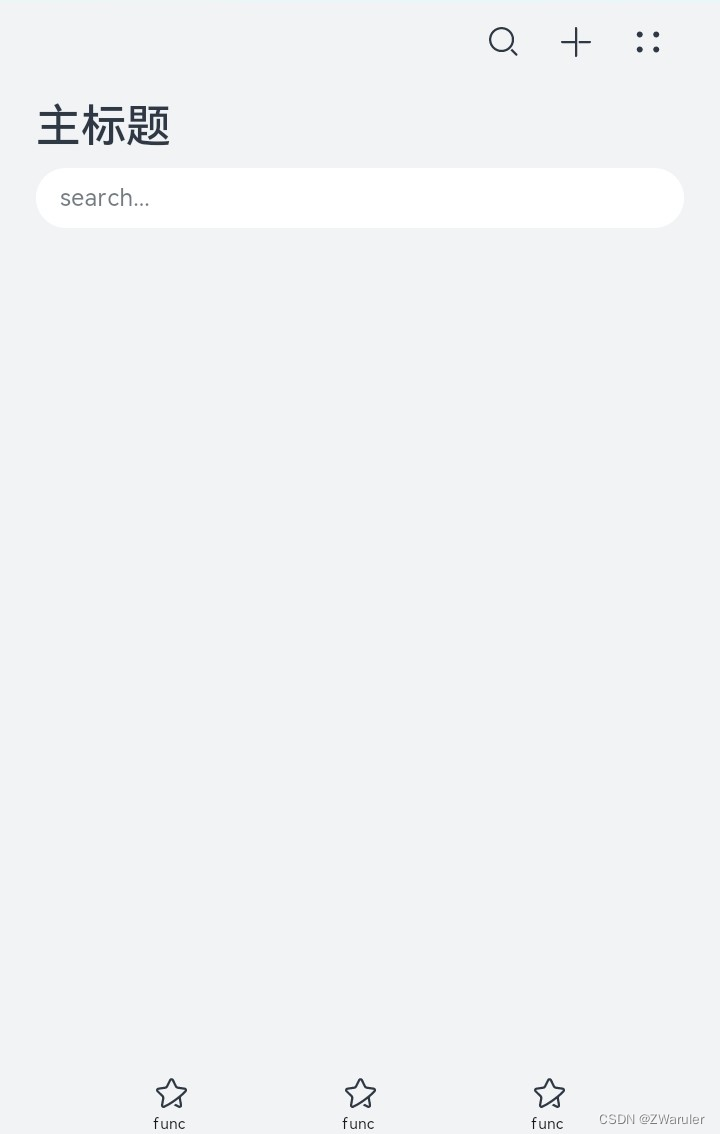
@Entry
@Component
struct NavigationExample {private arr: number[] = [1, 2, 3];build() {Column() {Navigation() {TextInput({ placeholder: 'search...' }).width("90%").height(40).backgroundColor('#FFFFFF')List({ space: 12 }) {ForEach(this.arr, (item) => {ListItem() {NavRouter() {Text("NavRouter" + item).width("100%").height(72).backgroundColor('#FFFFFF').borderRadius(24).fontSize(16).fontWeight(500).textAlign(TextAlign.Center)NavDestination() {Text("NavDestinationContent" + item)}.title("NavDestinationTitle" + item)}}}, item => item)}.width("90%").margin({ top: 12 })}.title("主标题").mode(NavigationMode.Split).menus([{value: "", icon: "./image/ic_public_search.svg", action: ()=> {}},{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}}]).toolBar({items: [{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}},{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}},{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}}]})}.height('100%').width('100%').backgroundColor('#F1F3F5')}
}

2.2 设置标题栏模式
标题栏在界面顶部,用于呈现界面名称和操作入口,Navigation组件通过titleMode属性设置标题栏模式。
1. Mini模式
普通型标题栏,用于一级页面不需要突出标题的场景。
Mini模式标题栏

Navigation() {...
}
.titleMode(NavigationTitleMode.Mini)
2. Full模式
强调型标题栏,用于一级页面需要突出标题的场景。
Full模式标题栏

Navigation() {...
}
.titleMode(NavigationTitleMode.Full)
2.3 设置菜单栏
菜单栏位于Navigation组件的右上角,开发者可以通过menus属性进行设置。menus支持Array和CustomBuilder两种参数类型。使用Array类型时,竖屏最多支持显示3个图标,横屏最多支持显示5个图标,多余的图标会被放入自动生成的更多图标。
Navigation() {...
}
.menus([{value: "", icon: "./image/ic_public_search.svg", action: ()=>{}},{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}},{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}},{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}}])
2.4 设置工具栏
工具栏位于Navigation组件的底部,开发者可以通过toolBar属性进行设置。

Navigation() {...
}
.toolBar({items:[{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=>{}},{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=>{}},{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=>{}}]})
3. 导航组件 Tabs
当页面信息较多时,为了让用户能够聚焦于当前显示的内容,需要对页面内容进行分类,提高页面空间利用率。Tabs组件可以在一个页面内快速实现视图内容的切换,一方面提升查找信息的效率,另一方面精简用户单次获取到的信息量。
3.1 基本布局
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏,页面结构如下图所示,根据不同的导航类型,布局会有区别,可以分为底部导航、顶部导航、侧边导航,其导航栏分别位于底部、顶部和侧边。

-
TabContent组件不支持设置通用宽度属性,其宽度默认撑满Tabs父组件。
-
TabContent组件不支持设置通用高度属性,其高度由Tabs父组件高度与TabBar组件高度决定。
Tabs与TabContent使用

每一个TabContent对应的内容需要有一个页签,可以通过TabContent的tabBar属性进行配置。
设置多个内容时,需在Tabs内按照顺序放置。
Tabs() {TabContent() {Text('首页的内容').fontSize(30)}.tabBar('首页')TabContent() {Text('推荐的内容').fontSize(30)}.tabBar('推荐')TabContent() {Text('发现的内容').fontSize(30)}.tabBar('发现')TabContent() {Text('我的内容').fontSize(30)}.tabBar("我的")
}
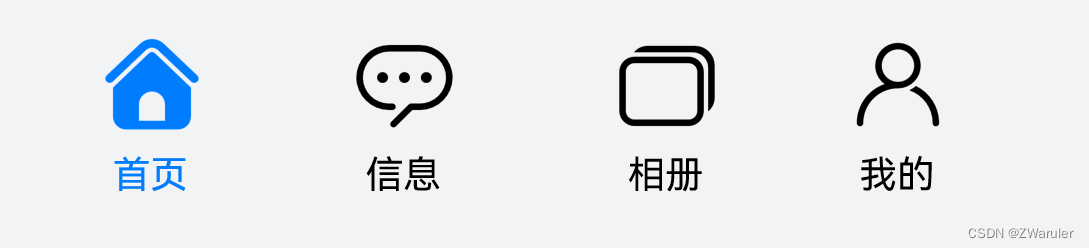
3.2 底部导航
底部导航是应用中最常见的一种导航方式。底部导航位于应用一级页面的底部,用户打开应用,能够分清整个应用的功能分类,以及页签对应的内容,并且其位于底部更加方便用户单手操作。底部导航一般作为应用的主导航形式存在,其作用是将用户关心的内容按照功能进行分类,迎合用户使用习惯,方便在不同模块间的内容切换。
导航栏位置使用Tabs的参数barPosition进行设置,默认情况下,导航栏位于顶部,参数默认值为Start。设置为底部导航需要在Tabs传递参数,设置barPosition为End。
Tabs({ barPosition: BarPosition.End }) {// TabContent的内容:首页、发现、推荐、我的...
}
3.3 顶部导航
当内容分类较多,用户对不同内容的浏览概率相差不大,需要经常快速切换时,一般采用顶部导航模式进行设计,作为对底部导航内容的进一步划分,常见一些资讯类应用对内容的分类为关注、视频、数码,或者手机的主题应用中对主题进行进一步划分为图片、视频、字体等。
Tabs组件默认的barPosition参数为Start,即顶部导航模式。
Tabs({ barPosition: BarPosition.Start }) {// TabContent的内容:关注、视频、游戏、数码、科技、体育、影视...
}
3.4 侧边导航
侧边导航是手机应用较为少见的一种导航模式,更多适用于平板横屏界面,用于对应用进行导航操作,由于用户的视觉习惯是从左到右,侧边导航栏默认为左侧侧边栏。
实现侧边导航栏需要设置Tabs的属性vertical为true。在底部导航和顶部导航实现中,其默认值为false,表明内容页和导航栏垂直方向排列。
Tabs({ barPosition: BarPosition.Start }) {// TabContent的内容:首页、发现、推荐、我的...
}
.vertical(true)
.barWidth(100)
.barHeight(200)
- vertical为false时,tabbar宽度会默认撑满屏幕的宽度,需要设置barWidth为合适值。
- vertical为true时,tabbar的高度会默认实际内容高度,需要设置barHeight为合适值。
3.5 限制导航栏的滑动切换
默认情况下,导航栏都支持滑动切换,在一些内容信息量需要进行多级分类的页面,如支持底部导航+顶部导航组合的情况下,底部导航栏的滑动效果与顶部导航出现冲突,此时需要限制底部导航的滑动,避免引起不好的用户体验。

控制滑动切换的属性为scrollable,默认值为true,表示可以滑动,若要限制滑动切换页签则需要设置为false。
Tabs({ barPosition: BarPosition.End }) {TabContent(){Column(){Tabs(){// 顶部导航栏内容...}}.backgroundColor('#ff08a8f1').width('100%')}.tabBar('首页')// 其他TabContent内容:发现、推荐、我的...
}
.scrollable(false)
3.6 固定导航栏
当内容分类较为固定且不具有拓展性时,例如底部导航内容分类一般固定,分类数量一般在3-5个,此时使用固定导航栏。固定导航栏不可滚动,无法被拖拽滚动,内容均分tabBar的宽度。
Tabs的属性barMode是控制导航栏是否可以滚动,默认值为Fixed。
Tabs({ barPosition: BarPosition.End }) {// TabContent的内容:首页、发现、推荐、我的...
}
.barMode(BarMode.Fixed)
3.7 滚动导航栏
滚动导航栏可以用于顶部导航栏或者侧边导航栏的设置,内容分类较多,屏幕宽度无法容纳所有分类页签的情况下,需要使用可滚动的导航栏,支持用户点击和滑动来加载隐藏的页签内容。
滚动导航栏需要设置Tabs组件的barMode属性,默认情况下其值为Fixed,表示为固定导航栏,设置为Scrollable即可设置为可滚动导航栏。
Tabs({ barPosition: BarPosition.Start }) {// TabContent的内容:关注、视频、游戏、数码、科技、体育、影视、人文、艺术、自然、军事...
}
.barMode(BarMode.Scrollable)
3.8 自定义导航栏
对于底部导航栏,一般作为应用主页面功能区分,为了更好的用户体验,会组合文字以及对应语义图标表示页签内容,这种情况下,需要自定义导航页签的样式。

系统默认情况下采用了下划线标志当前活跃的页签,而自定义导航栏需要自行实现相应的样式,用于区分当前活跃页签和未活跃页签。
设置自定义导航栏需要使用tabBar的参数,以其支持的CustomBuilder的方式传入自定义的函数组件样式。例如这里声明TabBuilder的自定义函数组件,传入参数包括页签文字title,对应位置index,以及选中状态和未选中状态的图片资源。通过当前活跃的currentIndex和页签对应的targetIndex匹配与否,决定UI显示的样式。
@Builder TabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {Column() {Image(this.currentIndex === targetIndex ? selectedImg : normalImg).size({ width: 25, height: 25 })Text(title).fontColor(this.currentIndex === targetIndex ? '#1698CE' : '#6B6B6B')}.width('100%').height(50).justifyContent(FlexAlign.Center)
}
在TabContent对应tabBar属性中传入自定义函数组件,并传递相应的参数。
TabContent() {Column(){Text('我的内容') }.width('100%').height('100%').backgroundColor('#007DFF')
}
.tabBar(this.TabBuilder('我的', 0, $r('app.media.mine_selected'), $r('app.media.mine_normal')))
3.9 切换至指定页签
在不使用自定义导航栏时,系统默认的Tabs会实现切换逻辑。在使用了自定义导航栏后,切换页签的逻辑需要手动实现。即用户点击对应页签时,屏幕需要显示相应的内容页。
切换指定页签需要使用TabsController,TabsController是Tabs组件的控制器,用于控制Tabs组件进行页签切换。通过TabsController的changeIndex方法来实现跳转至指定索引值对应的TabContent内容。
private tabsController : TabsController = new TabsController()
@State currentIndex:number = 0;@Builder TabBuilder(title: string, targetIndex: number) {Column() {Text(title).fontColor(this.currentIndex === targetIndex ? '#1698CE' : '#6B6B6B')}....onClick(() => {this.currentIndex = targetIndex;this.tabsController.changeIndex(this.currentIndex);})
}
使用自定义导航栏时,在tabBar属性中传入对应的@Builder,并传入相应的参数。
Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {TabContent(){...}.tabBar(this.TabBuilder('首页',0))TabContent(){...}.tabBar(this.TabBuilder('发现',1))TabContent(){...}.tabBar(this.TabBuilder('推荐',2))TabContent(){...}.tabBar(this.TabBuilder('我的',3))
}
3.10 滑动切换导航栏
在不使用自定义导航栏的情况下,Tabs默认会实现tabBar与TabContent的切换联动。但在使用了自定义导航栏后,使用TabsController可以实现点击页签与页面内容的联动,但不能实现滑动页面时,页面内容对应页签的联动。即用户在使用滑动屏幕切换页面内容时,页签栏需要同步切换至内容对应的页签。
此时需要使用Tabs提供的onChange事件方法,监听索引index的变化,并将其当前活跃的index值传递给currentIndex,实现页签内容的切换。
Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {TabContent() {...}.tabBar(this.TabBuilder('首页', 0))TabContent() {...}.tabBar(this.TabBuilder('发现', 1))TabContent() {...}.tabBar(this.TabBuilder('推荐', 2))TabContent() {...}.tabBar(this.TabBuilder('我的', 3))
}.onChange((index) => {this.currentIndex = index
})







)











