博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:
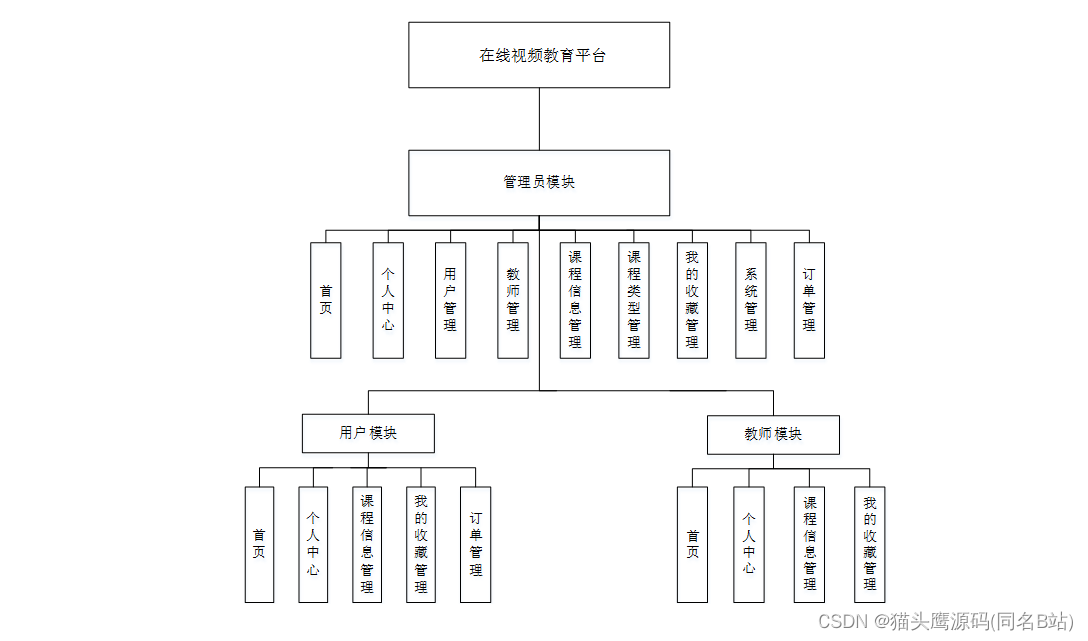
系统管理也都将通过计算机进行整体智能化操作,对于在线视频教育平台所牵扯的管理及数据保存都是非常多的,例如管理员;首页、个人中心、用户管理、教师管理、课程信息管理、课程类型管理、我的收藏管理、系统管理、订单管理,用户;首页、个人中心、课程信息管理、我的收藏管理、订单管理、教师;首页、个人中心、课程信息管理、我的收藏管理,前台首页;首页、课程信息、个人中心、后台管理、购物车等功能,这给管理者的工作带来了巨大的挑战,面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比较传统,而且想要统计数据信息比较麻烦,还受时间和空间的影响,所以为此开发了在线视频教育平台;为用户提供了方便管理平台,方便管理员查看及维护,并且可以通过需求进行内容的编辑及维护等;对于用户而言,可以随时进行查询所需信息,管理员可以足不出户就可以获取到系统的数据信息等,而且还能节省用户很多时间,所以开发在线视频教育平台给管理者带来了很大的方便,同时也方便管理员对用户信息进行处理。
本论文在线视频教育平台主要牵扯到的程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
系统设计目标:
在线视频教育平台主要是为了用户方便对首页、个人中心、用户管理、教师管理、课程信息管理、课程类型管理、我的收藏管理、系统管理、订单管理等信息进行查询,也是为了更好的让管理员进行更好存储所有数据信息及快速方便的检索功能,对系统的各个模块是通过许多今天的发达系统做出合理的分析来确定考虑用户的可操作性,遵循开发的系统优化的原则,经过全面的调查和研究。
系统所要实现的功能分析,对于现在网络方便的管理,根据自己的需求可以进行查看信息等,这样既能节省用户的时间,不用在像传统的方式,需要查询、由于很多用户时间的原因,没有办法去了解,真的很难去满足用户的各种需求。所以在线视频教育平台的开发不仅仅是能满足用户的需求,还能提高管理员的工作效率,减少原有不必要的工作量。
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
在前台首页,在首页可以查看首页、课程信息、个人中心、后台管理、购物车等内容,如图

用户登录,在登录页面通过填写账号、密码、角色等信息完成登录,如图

在课程信息页面通过填写课程编号、课程名称、课程类型、关键字、课时、课程详情、教师工号、教师姓名、点击次数等信息进行添加到购物车、立即购买或点我收藏等操作,如图5-17所示。在购物车页面通过填写购买商品、价格、数量、总价等信息进行点击购买或删除等操作,如图


用户管理:通过列表可以获账号、密码、姓名、性别、手机、邮箱、照片、备注等内容,可以进行详情、修改或删除操作,如图5-6所示。


教师管理:通过列表可以获取教师工号、密码、教师姓名、性别、照片、职称、联系电话、教师邮箱等信息,进行详情、删除或修改操作,如图5-7所示。

轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图

部分代码:
/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,DiscusskechengxinxiEntity discusskechengxinxi,HttpServletRequest request){EntityWrapper<DiscusskechengxinxiEntity> ew = new EntityWrapper<DiscusskechengxinxiEntity>();PageUtils page = discusskechengxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discusskechengxinxi), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,DiscusskechengxinxiEntity discusskechengxinxi, HttpServletRequest request){EntityWrapper<DiscusskechengxinxiEntity> ew = new EntityWrapper<DiscusskechengxinxiEntity>();PageUtils page = discusskechengxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discusskechengxinxi), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( DiscusskechengxinxiEntity discusskechengxinxi){EntityWrapper<DiscusskechengxinxiEntity> ew = new EntityWrapper<DiscusskechengxinxiEntity>();ew.allEq(MPUtil.allEQMapPre( discusskechengxinxi, "discusskechengxinxi")); return R.ok().put("data", discusskechengxinxiService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(DiscusskechengxinxiEntity discusskechengxinxi){EntityWrapper< DiscusskechengxinxiEntity> ew = new EntityWrapper< DiscusskechengxinxiEntity>();ew.allEq(MPUtil.allEQMapPre( discusskechengxinxi, "discusskechengxinxi")); DiscusskechengxinxiView discusskechengxinxiView = discusskechengxinxiService.selectView(ew);return R.ok("查询课程信息评论表成功").put("data", discusskechengxinxiView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){DiscusskechengxinxiEntity discusskechengxinxi = discusskechengxinxiService.selectById(id);return R.ok().put("data", discusskechengxinxi);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){DiscusskechengxinxiEntity discusskechengxinxi = discusskechengxinxiService.selectById(id);return R.ok().put("data", discusskechengxinxi);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody DiscusskechengxinxiEntity discusskechengxinxi, HttpServletRequest request){discusskechengxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(discusskechengxinxi);discusskechengxinxiService.insert(discusskechengxinxi);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody DiscusskechengxinxiEntity discusskechengxinxi, HttpServletRequest request){discusskechengxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(discusskechengxinxi);discusskechengxinxiService.insert(discusskechengxinxi);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody DiscusskechengxinxiEntity discusskechengxinxi, HttpServletRequest request){//ValidatorUtils.validateEntity(discusskechengxinxi);discusskechengxinxiService.updateById(discusskechengxinxi);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){discusskechengxinxiService.deleteBatchIds(Arrays.asList(ids));return R.ok();}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~










![[python]数值类型](http://pic.xiahunao.cn/[python]数值类型)





第2版 例4-4 label)


”win10系统?)