在CSS模型中,所有元素都可以看做是一个盒子,这个盒子的组成部分:
content 内容,文本或者图片
padding 内边距,定义内容到边框的距离
margin 外边距,定义当前元素与其他元素之间的距离
border 边框,定义元素的边框
范例:
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/><style>div{padding: 20px;margin: 10px;border: 2px solid red;background-color: aqua;}</style>
</head>
<body><div><div><p>内块</p></div><h1>外块</h1></div>
</body>
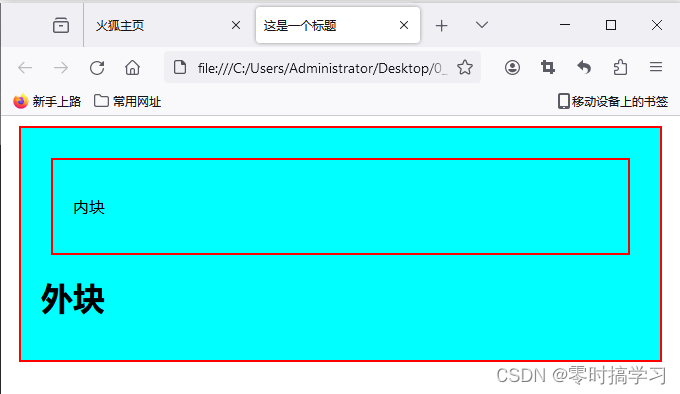
</html>效果:

content 内容区
内容区有三个属性:
width 宽度
hight 高度
overflow 指定内容超过范围后的处理方式
内边距
属性就是,上右下左顺时针综合设定:
padding-top
padding-bottom
padding-left
padding-right
padding
如例:
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/><style>div{padding: 20px 40px 60px 80px;margin: 10px;border: 2px solid red;background-color: aqua;overflow: hidden;}</style>
</head>
<body><div><div><p>内块</p></div></div>
</body>
</html>
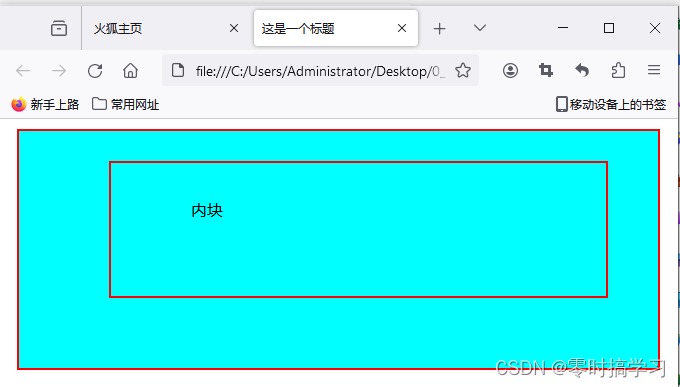
效果:
应该可以看到综合设定的四个位置:padding: 20px 40px 60px 80px;
是从内边距的上,右,下,左 顺时针参照的吧

外边框
属性:(外边框定义为负值就是反向移动,可以产生重叠,听说这就是“负margin技术”)
margin-top
margin-bottom
margin-left
margin-right
margin
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/><style>#a{padding: 20px 100px 150px 200px;margin: 10px;border: 2px solid red;background-color: aqua;overflow: hidden;}#b{margin: 30px 30px 30px 30px;border: 2px solid black;background-color: aliceblue;}</style>
</head>
<body><div id="a"><div id="b"><p>内块</p></div></div>
</body>
</html>
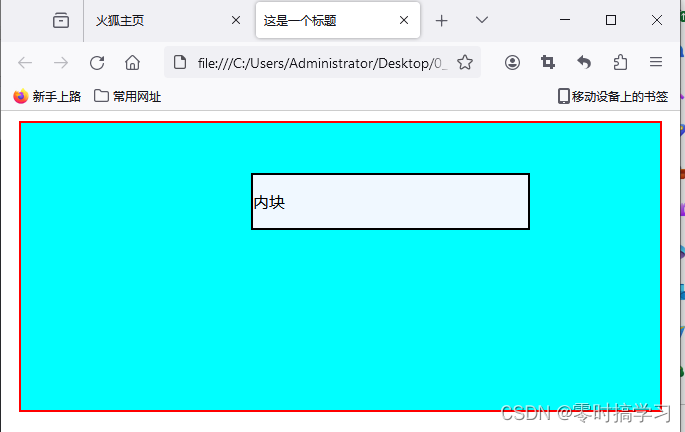
效果:不过负margin还没搞明白
边框
属性:
border-width 边框宽度
border-color 边框颜色
border-style 边框类型


:自定义中文词袋)








——软件仿真设置大全)
)






