
若依框架自带一个组件,封装了关于表格,展示和隐藏表格列的功能;

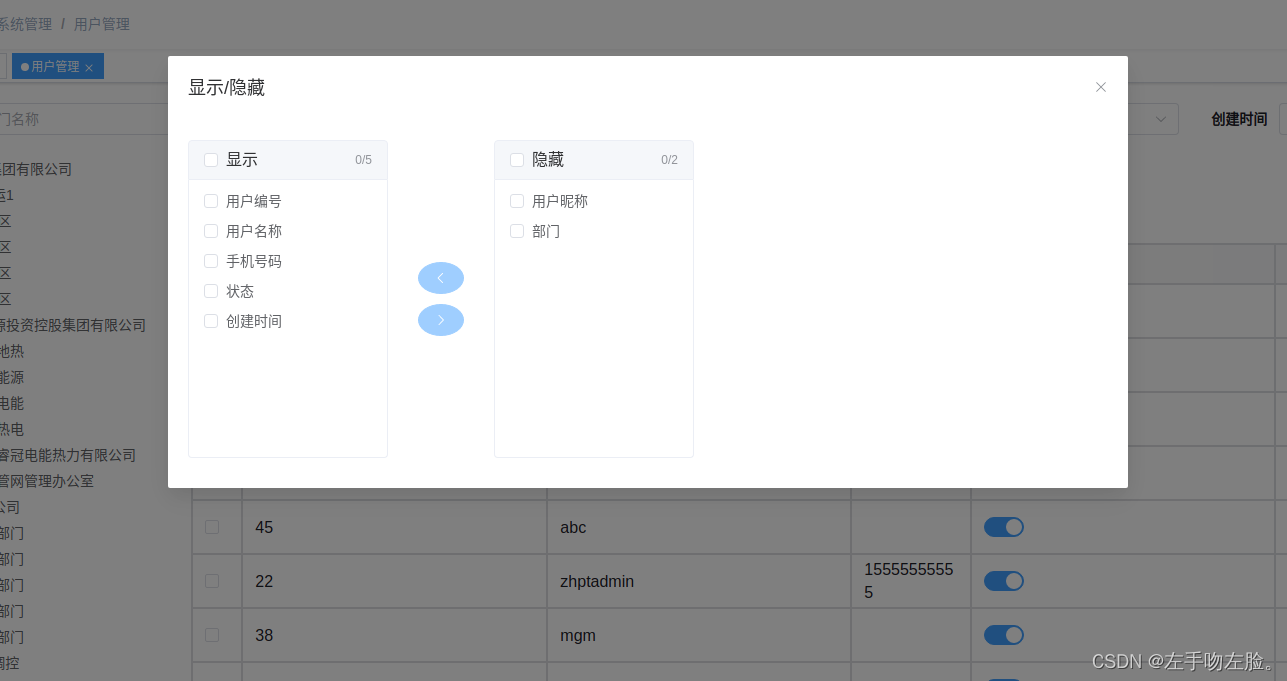
使用效果就是这样的,在表格上面,三个框,从左到右分别是隐藏上面搜索,刷新列表,和显隐列的功能;

一、下面的代码放到RightToolbar/index.vue下,
<template><div class="top-right-btn" :style="style"><el-row><el-tooltip class="item" effect="dark" :content="showSearch ? '隐藏搜索' : '显示搜索'" placement="top" v-if="search"><el-button circle icon="Search" @click="toggleSearch()" /></el-tooltip><el-tooltip class="item" effect="dark" content="刷新" placement="top"><el-button circle icon="Refresh" @click="refresh()" /></el-tooltip><el-tooltip class="item" effect="dark" content="显隐列" placement="top" v-if="columns"><el-button circle icon="Menu" @click="showColumn()" /></el-tooltip></el-row><el-dialog :title="title" v-model="open" append-to-body><el-transfer:titles="['显示', '隐藏']"v-model="value":data="columns"@change="dataChange"></el-transfer></el-dialog></div>
</template><script setup>
const props = defineProps({showSearch: {type: Boolean,default: true,},columns: {type: Array,},search: {type: Boolean,default: true,},gutter: {type: Number,default: 10,},
})const emits = defineEmits(['update:showSearch', 'queryTable']);// 显隐数据
const value = ref([]);
// 弹出层标题
const title = ref("显示/隐藏");
// 是否显示弹出层
const open = ref(false);const style = computed(() => {const ret = {};if (props.gutter) {ret.marginRight = `${props.gutter / 2}px`;}return ret;
});// 搜索
function toggleSearch() {emits("update:showSearch", !props.showSearch);
}// 刷新
function refresh() {emits("queryTable");
}// 右侧列表元素变化
function dataChange(data) {for (let item in props.columns) {const key = props.columns[item].key;props.columns[item].visible = !data.includes(key);}
}// 打开显隐列dialog
function showColumn() {open.value = true;
}// 显隐列初始默认隐藏列
for (let item in props.columns) {if (props.columns[item].visible === false) {value.value.push(parseInt(item));}
}
</script><style lang='scss' scoped>
:deep(.el-transfer__button) {border-radius: 50%;display: block;margin-left: 0px;
}
:deep(.el-transfer__button:first-child) {margin-bottom: 10px;
}.my-el-transfer {text-align: center;
}
</style>二、main.js文件里封装
// 自定义表格工具组件
import RightToolbar from '@/components/RightToolbar'app.component('RightToolbar', RightToolbar)
放到main.js全局挂载,使用的时候无须引入
三、具体代码
<right-toolbar v-model:showSearch="showSearch" @queryTable="getList" :columns="columns"></right-toolbar>
<el-table v-loading="loading" :data="userList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="50" /><el-table-column label="用户编号" key="userId" prop="userId" v-if="columns[0].visible" /><el-table-column label="用户名称" key="userName" prop="userName" v-if="columns[1].visible" :show-overflow-tooltip="true" /><el-table-column label="用户昵称" key="nickName" prop="nickName" v-if="columns[2].visible" :show-overflow-tooltip="true" /><el-table-column label="部门" key="deptName" prop="dept.deptName" v-if="columns[3].visible" :show-overflow-tooltip="true" /><el-table-column label="手机号码" key="phonenumber" prop="phonenumber" v-if="columns[4].visible" width="120" /><el-table-column label="状态" key="status" v-if="columns[5].visible"></el-table-column><el-table-column label="创建时间" prop="createTime" v-if="columns[6].visible" width="160"></el-table-column></el-table>
下面是一页中必须有的,showSearch要定义,是控制表单是否显示的
columns也是必须有的,把表格的每一项按顺序写,表格里每一项需要控制的要写v-if="columns[0].visible" 0就是key值
const showSearch = ref(true);
// 列显隐信息
const columns = ref([{ key: 0, label: `用户编号`, visible: true },{ key: 1, label: `用户名称`, visible: true },{ key: 2, label: `用户昵称`, visible: true },{ key: 3, label: `部门`, visible: true },{ key: 4, label: `手机号码`, visible: true },{ key: 5, label: `状态`, visible: true },{ key: 6, label: `创建时间`, visible: true }
]);
/** 查询用户列表 */
function getList() {loading.value = true;listUser(proxy.addDateRange(queryParams.value, dateRange.value)).then(res => {loading.value = false;userList.value = res.rows;total.value = res.total;});
};四、效果展示

)
 MySQL表存储引擎)




)












